イラスト作成にチャレンジする多くの人がぶち当たる壁、それは背景です。
メインキャラは上手く描けたけど背景がないと全体がしまらない。でも背景を描くスキルも時間もない!
そんな時に役立つのが素材ツールの背景パターンです。
今回は選ぶだけで背景ができちゃう素材ツールの使い方を紹介します。

素材を使った背景の作り方
はじめに:素材の著作権
アイビスペイントでダウンロードした素材の著作権はアイビスペイントにあります。利用上の注意点を必ず確認してから使用しましょう。
【アイビスペイントQA】
https://ssl.ibis.ne.jp/faq/11/ibisPaintforiPad/5/6/?lang=ja
以下に禁止事項を要約しますが、「配布」にはSNSなどへの投稿も含まれますので詳細は公式ページをご確認くださいね。
- アイビスペイントで素材だけ入手して他のアプリで加工したものの配布
- 素材ファイルやスタンプそのものを再配布
- 素材やスタンプそのままの作品または手を加えただけの作品を素材として利用できる形で配布
背景素材の使い方
素材を利用した背景の描き方を解説します。
※画像が見えにくい場合は画像をタップすると拡大できます。
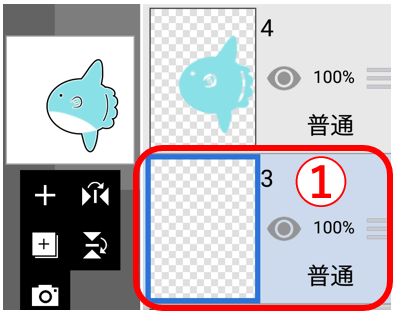
1.素材レイヤーの挿入位置決定

①レイヤー画面を開き、背景用レイヤーを置きたい位置のレイヤーを選択する
(最下層に置きたいときは新規レイヤーを追加して選択する)
素材とイラストのバランスを確認できるよう下層に設定しておきましょう。
※素材は選択したレイヤーの上に新規レイヤーが自動追加されそこに貼付されます。
- 最下層に素材を挿入するには新規レイヤー追加が必要だが挿入後はレイヤーが余る
- 描画レイヤーを選択しても同じレイヤーに素材が追加・上書きされることはない
2.素材の選択

②キャンバス右上の画像(素材)アイコンをタップ
③素材がパターン別に格納されているのでイラストに合いそうなパターンをタップ
パターンにはアニメ調や写真風、幾何学など様々なものがあるので色々開いてみてね

④使いたい素材をタップ
※DLマーク(雲)をタップするとデータはDLされますがキャンバスには表示されないので素材部分をタップしてください。
⑤ Pマークは有料会員限定素材
※ほとんどの素材が無料会員でも利用可能。
※他の各マークについては下で説明しています。
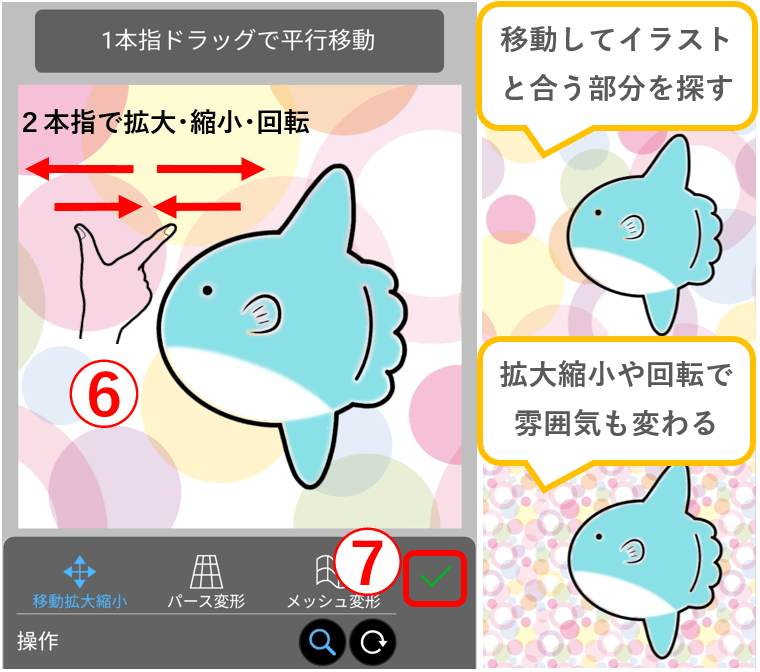
素材の調整

⑥素材がレイヤーに表示されるので移動・拡縮・回転で自分のイラストに合うバランスに整える
⑦✅をタップして決定
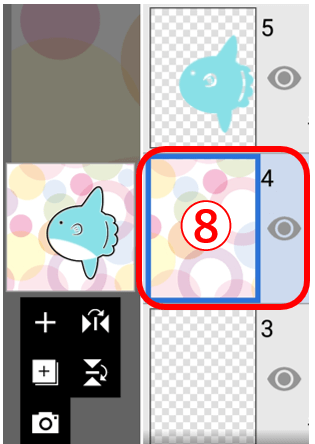
完成

⑧最初に選択していたレイヤーの上に素材レイヤーが新規追加されている
あとは好みで素材やイラストを足したりして背景の完成です!

素材のままだとちょっと自分のイメージとずれてるという人は次の例を参考に好みに近づけてみてね。
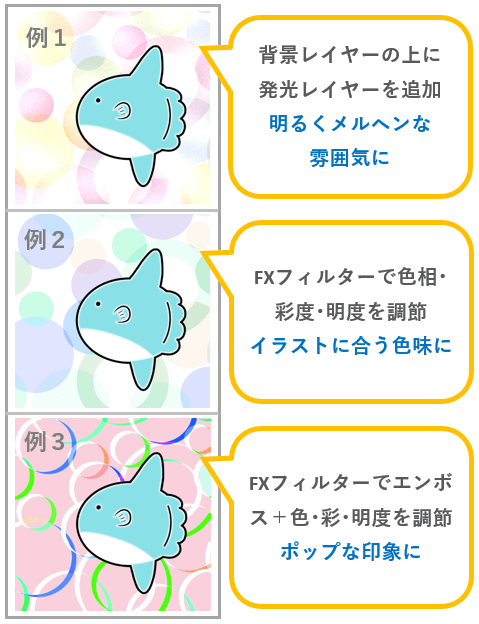
素材加工でより自分好みの背景に
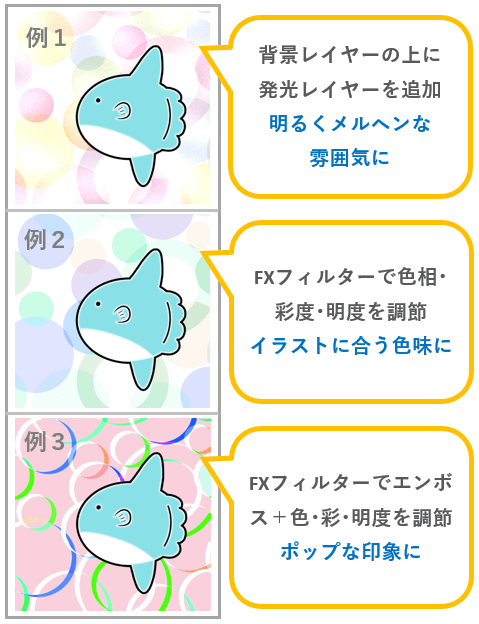
背景素材を発光やFXフィルターでイメチェン
素材加工の例


発光色の作り方がわからない人はこちらの記事をご参照ください。
↓↓↓


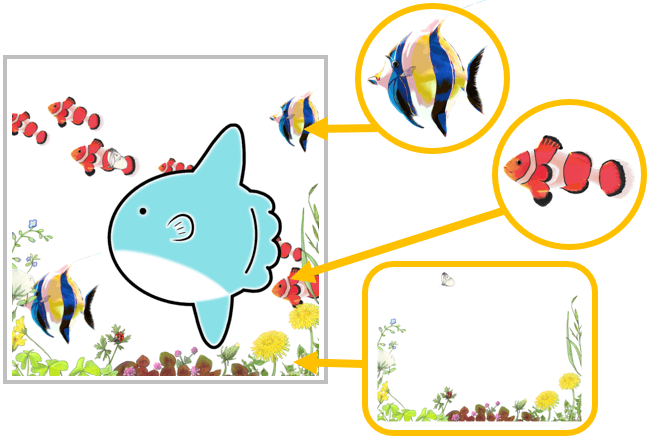
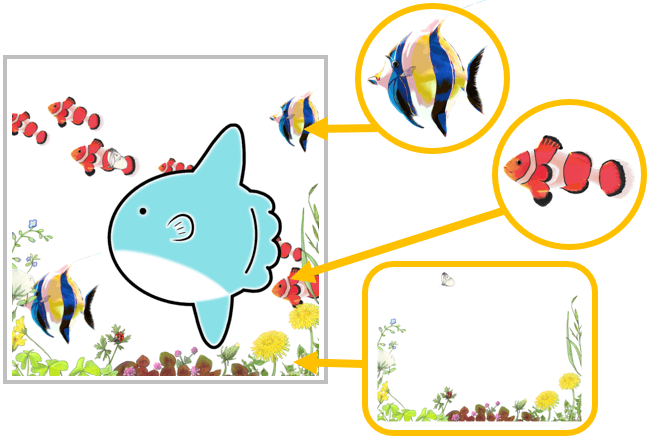
素材を組み合わせて世界観を表現
素材の組み合わせによる背景作成


「水生動物」と「フレーム」の素材パターンを使用。
魚をコピーして拡縮回転して配置、フレームで華やかさとメルヘン感を演出してみました。
これに背景色やハイライトを足せばより幻想的でしっかりした背景が出来上がりますね!^^
マークとタブの意味と使い方
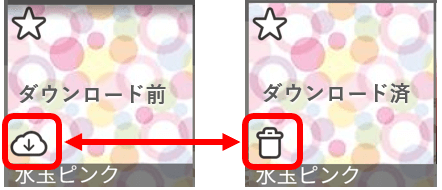
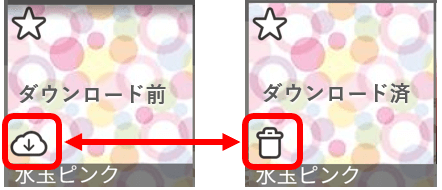
ダウンロード(DL)と削除
素材を素速く表示するためのキャッシュデータ


■素材または雲マークをタップすると素材データがDLされる
※雲マークタップではデータはDLされるが素材はキャンバスに表示されない
■DLすると雲マークがゴミ箱マークに変わる
■ゴミ箱マークをタップするとDLデータが削除される
※再DL可能
※DLデータを削除しても素材一覧やレイヤーから素材は消えない
お気に入り(☆マーク)
お気に入り素材にショートカットできる


■星マーク(☆)をタップするとマークが黄色に変わり「お気に入り」に登録される。
■[お気に入り]タブを開くと登録した素材が見れる
■黄色の状態から再度☆をタップするとお気に入りから外れる
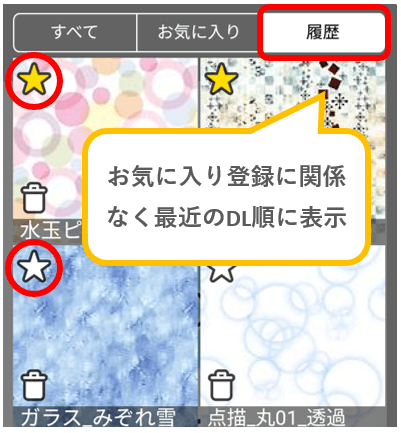
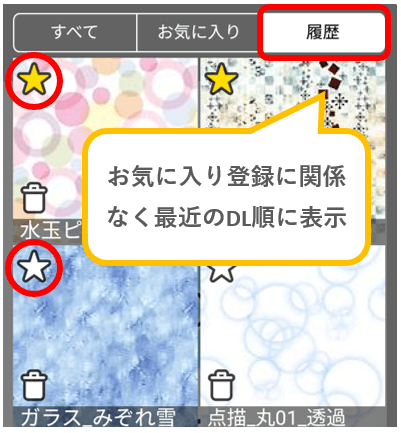
履歴タブ
過去に利用(表示)した素材を確認したり再度利用したいときに素早く探せる


■[履歴タブ]を開くと一度でもレイヤーに表示したことのある素材(※)を確認できる
※雲マークでDLしてレイヤーには表示したことがない素材は履歴に残らない(前述のDLと削除参照)
※キャンバスに表示した素材であれば「決定」でレイヤーに貼付していなくても履歴に残る
■お気に入りとの関連性はない
■上から順にDLした時期が近いものから表示
■DLデータを削除(「DLと削除」参照)しても履歴には残る
以上が素材ツールの使い方です。
アイビスペイントでは5000種類以上の素材が用意されており、随時追加されています。
ぜひお気に入りを見つけて活用してくださいね。
-



初心者でも簡単!|ドット絵(ピクセル画)の描き方と保存のポイント
-



【アイビスペイント】原因はコレ!塗りつぶしの失敗例4つ
-



全レイヤーの同時移動|イラスト全体を移動・サイズ変更する方法
-



アイビスペイント|円形に切り抜きたい!トリミングでできる?
-



アイビスペイント|【効率化】パーツの大量コピー
-



Twitter|フォロワー数が合わない時の確認と対応方法
-



アイビスペイント|ファイル共有機能で編集データを共有する方法
-



Android|アプリデータの保存場所(内部ストレージ)の表示方法
-



既存イラストをドット絵に変換(ピクセル化)する3つの方法
-



アイビスペイント|投げ縄って何ができる?機能と使い方

