こんな悩みを解決!

・ドット絵専用アプリ以外でもドット絵が描けるの?
・作成したドット絵をSNSやwebに投稿するとぼやけてしまう。
近年レトロゲームを彷彿とさせるドット絵(ピクセルアート)がまた流行っていますね。
ドット絵作成用の専用アプリも多く登場していますが、アイビスペイントでももちろん作成できます!
本記事ではアイビスペイントでゼロからドット絵を始めてみたいという人向けに、事前設定から保存時の注意点まで解説しています。
ドット絵の描き方と保存上の注意点
ドット絵作成の全体フロー
アイビスペイントでドット絵を描くためのフローは以下の通りです。
・キャンバスサイズ決定
・補間設定OFF
・ブラシの選択
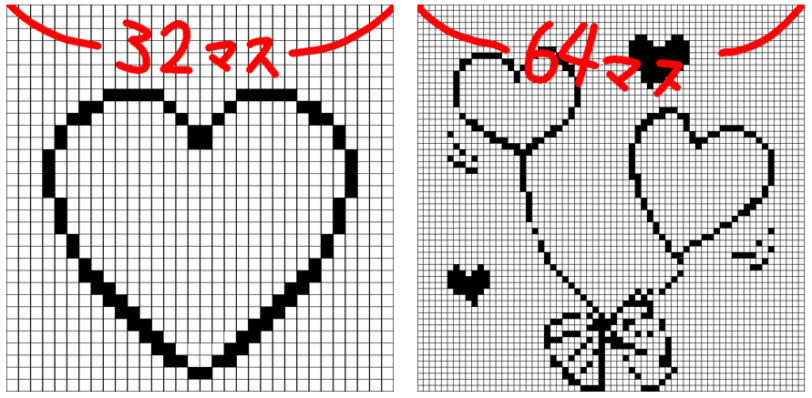
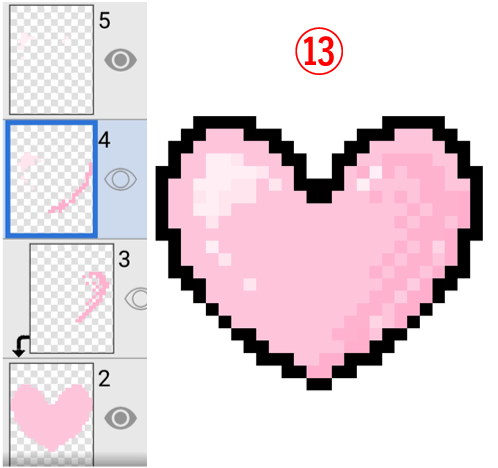
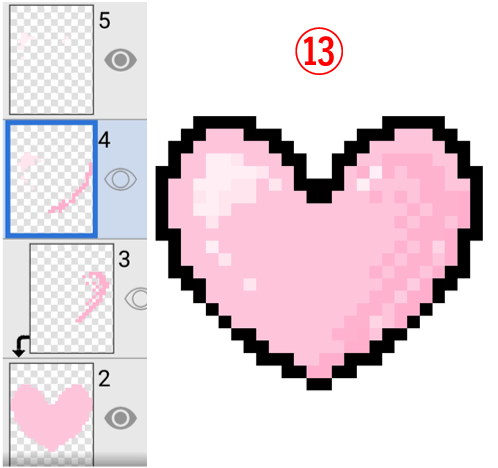
下のハートのドット絵を例として操作と注意点を解説します。
初心者の方はこれくらい単純な絵から練習を始めてみましょう。


1.描き始める前の事前設定
※画像が見えにくい時はタップで拡大できます。
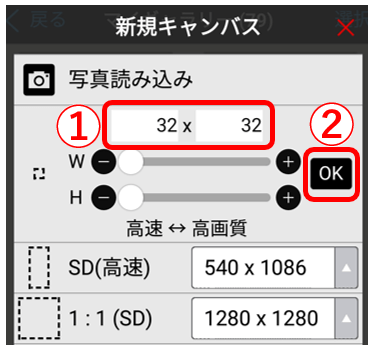
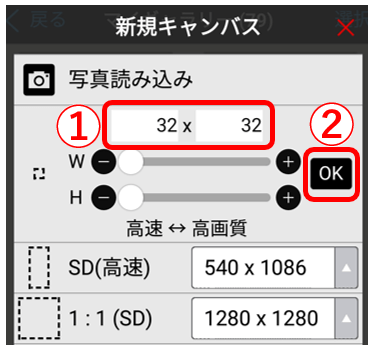
1.キャンバスサイズの決定


①マイギャラリーの新規キャンバスの追加で横縦(WH)サイズを32×32(px)に設定(初心者推奨)
②OKをタップして決定
1px(ピクセル)=描画の最小単位
18~32pxくらいがドット感がしっかりでます。
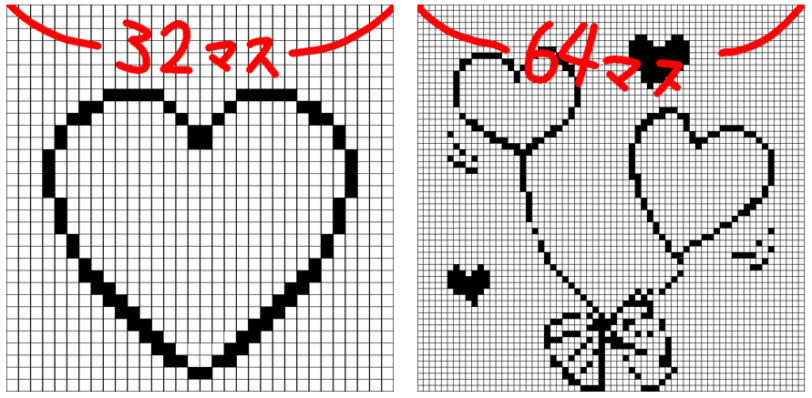
風景など描画量が多いときは下の比較画像を参考に適したサイズを設定してください。
32pxと64pxの比較画像(タップして確認)
- px数を増やすほど(キャンバスサイズを大きくするほど)複雑な描画が可能となる
- 表示サイズを同じにした場合のドット感はpx数が多いほど薄れる


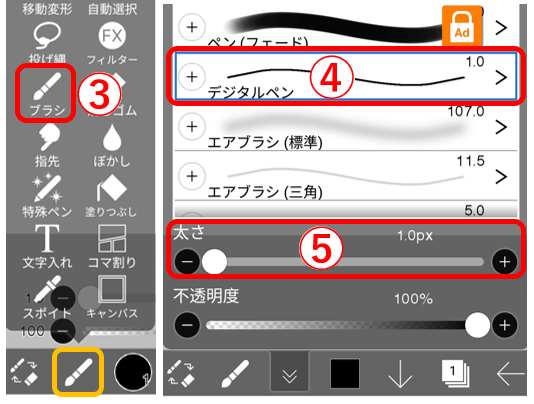
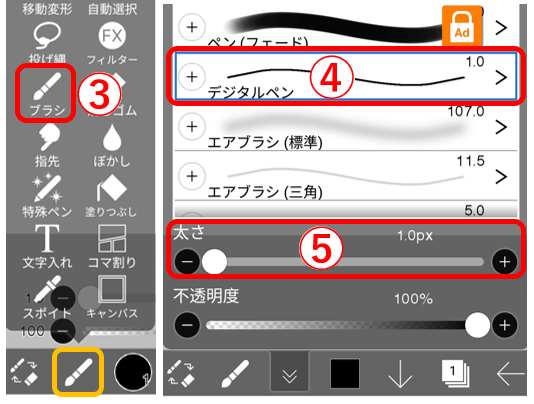
2.デジタルペンを選択


③ツール一覧からブラシを開く
④デジタルペンを選択
⑤太さを最小(1px)に設定


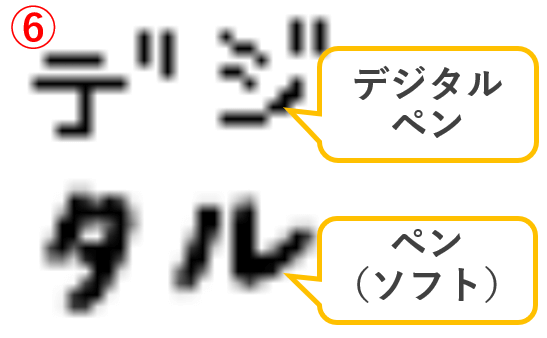
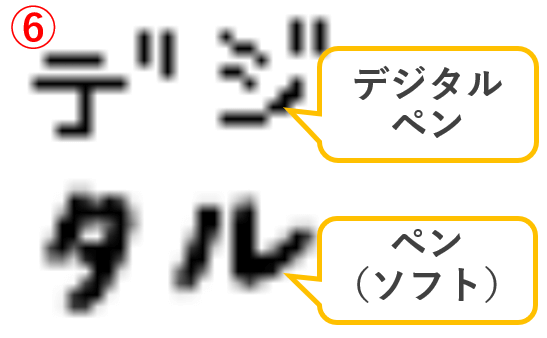
画像⑥のようにデジタルペンにするとドット絵のカクカクした感じがでていますが、まだ輪郭がぼやけています。
これは画像をなめらかに見せるための補間機能によるものなので、次にこの機能をOFFにします。
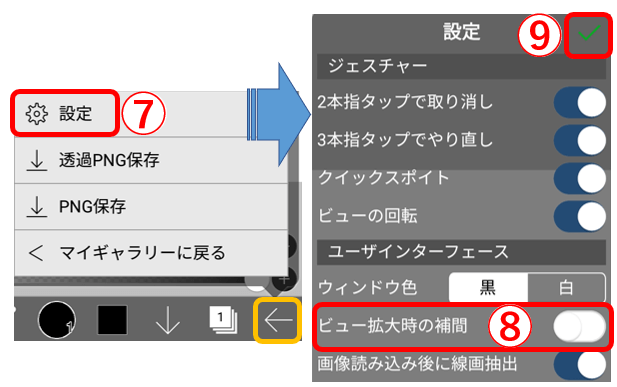
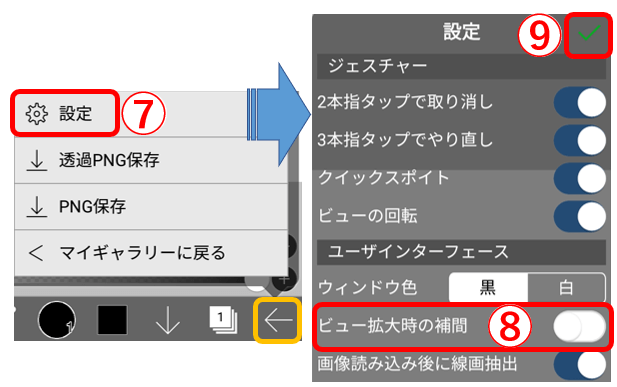
3.拡大時補間をOFF


⑦ツールバーの左矢印から設定を開く
⑧ビュー拡大時の補間をオフにする
⑨「✔」をタップして決定


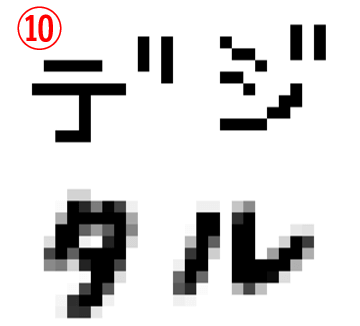
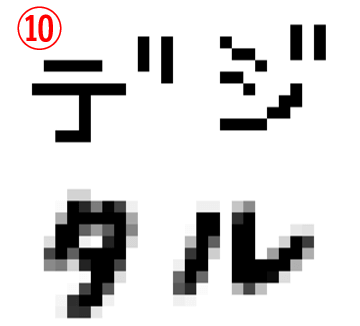
⑩補間がオフになり文字の輪郭がくっきりしました。
設定変更はマイギャラリーにあるすべてのキャンバスに引き継がれるのでドット絵の作業が終わったら戻しておきましょう。
※「なんだか輪郭がギザギザしてる」と気付いた時にONに戻しても問題ないです。
2.イラスト(ドット絵)作成


⑪デジタルペンで輪郭となる線画を描く
※ドット絵では線画にも描画面積をとられてしまうので色差だけで描画する手法がよく用いられます。


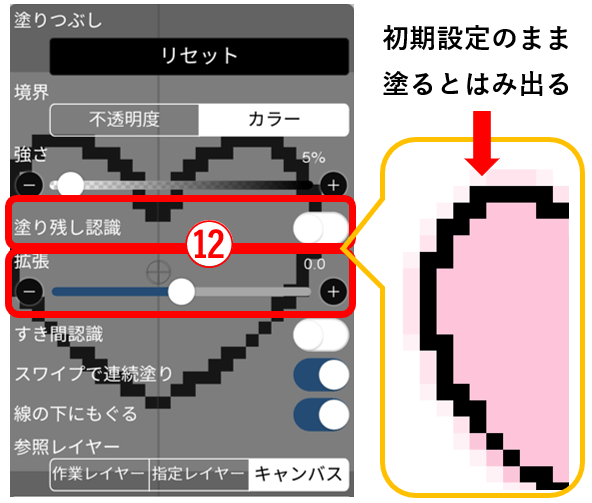
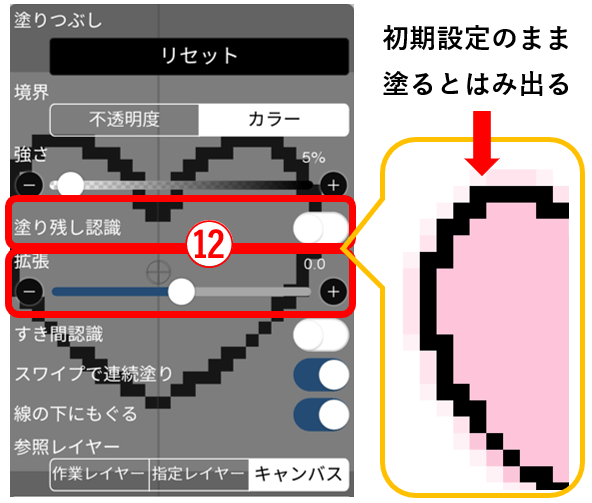
「塗りつぶし」は初期値のまま使うとはみ出る
⑫塗りつぶしを使うときは
■「塗り残し認識」をONにする
または
■「拡張」を0.0にする


⑬色差やずらし塗りなどで立体感を作ってイラストを完成させる


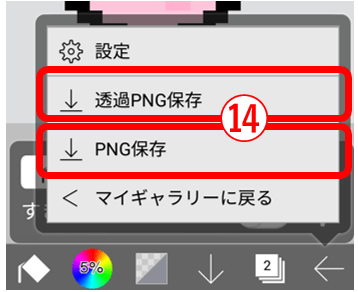
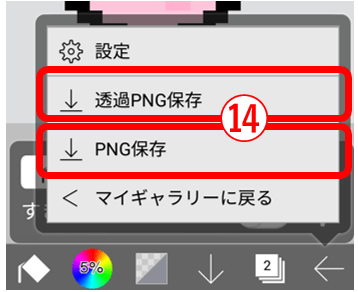
⑭用途に応じてイラストを保存する
サイズが小さいドット絵はJPGよりPNG保存推奨
理由は「4.ドット絵の保存形式~」をご参照ください。
3.ドット絵を投稿した時に小さすぎる・ぼやける場合の解決策
今回作成したイラストは32×32pxと非常に画素数が少ないので、そのままSNSやwebサイトに投稿すると豆粒みたいな大きさになったり、大きくてもぼやけて見えたりということが起きます。
実際に今回の絵をそのまま載せると次のようになります。
保存画像をそのまま掲載


表示サイズを拡大して掲載


解決方法:画像解像度変更して保存
この作業はイラスト完成後に行ってください。
解像度変更後にイラストを修正する場合は逆の設定を行って(元の解像度設定に戻して)から修正します。


⑮ツール一覧からキャンバスを選択
⑯画像解像度変更をタップ


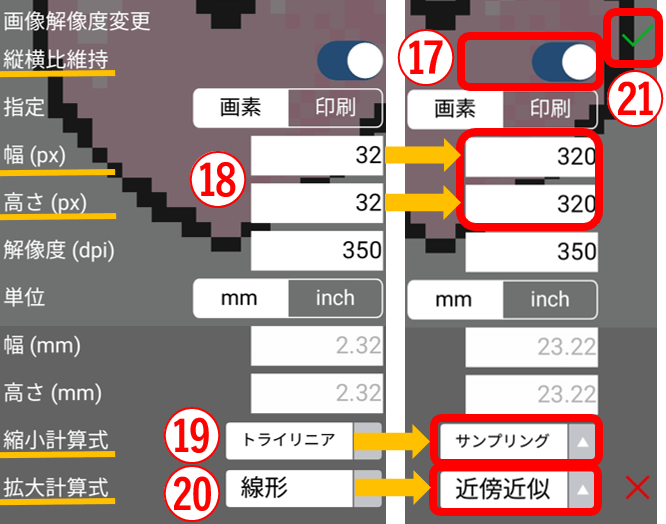
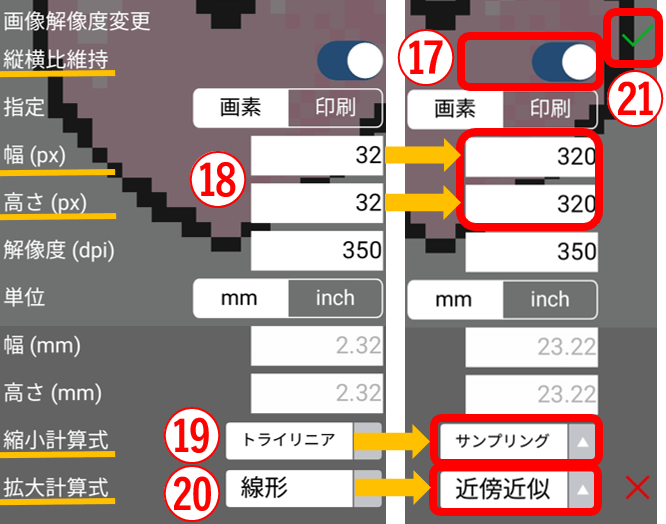
⑰縦横比維持がONになっていることを確認
⑱幅を10倍の320pxに変更
➡⑰がONなら高さは自動で変更される
⑲縮小計算式をサンプリングに変更
⑳拡大計算式を近傍近似に変更
㉑「✔」をタップして決定
あとは通常通り保存すれば完了です。
設定変更後に保存したファイルを読み込むとこのようにくっきりとした画像になっています。
↓設定変更後の保存画像をそのまま掲載


この変更を行った後に修正・加筆を行う場合は設定を元の値に戻す必要があります。
設定を戻さずにブラシの太さを10倍にしても既存描画部分と同じピクセル画にはなりません。
4.ドット絵の保存形式はJPGよりPNGがいい?
- JPG(jpeg)
-
「非可逆圧縮」という方法で保存し、保存の際ややデータが抜け落ちやすく元には戻せない。
対応色数が多く保存ファイルが軽量なため写真など色・画素数が多い画像の保存に向いている。 - PNG
-
保存時のデータ欠損が少なく可逆のため繰り返し保存しても画像が劣化しないが、ファイルが重くなることがある。
今回のドット絵のように画素数が非常に少ない画像では、データ欠損が画像の見た目に大きく影響することがあるのでPNGでの保存を推奨します。



ただし、下の比較画像のように解像度変更で画素数を増やした後ならあまり影響がでません。
ファイルを少しでも軽くしたいなら元画像をPNG保存、画素数変更後の画像をJPG保存のように使い分けるといいかも知れません。
JPG(JPEG)とPNGの比較
JPG(JPEG)_32×32px


PNG_32×32px


32pxのイラストではJPG(JPEG)の方は色が一部抜け落ちて鮮やかさがなくなっているのがわかる。
JPG(JPEG)_320×320px


PNG_320×320px


320pxに解像度変更後ではJPG(JPEG)とPNGで色味の差はほとんど感じられない。



画像サイズが小さいほどわずかな欠損が目立ってしまうんですね。
サイズが大きくても描画が緻密なものはわずかな欠損で全体の精巧さが失われる可能性があるので注意です。
以上、アイビスペイントでゼロからドット絵を描く方法でした。