アイビスペイントで写真やイラストを円形に切り抜いて加工したいんだけどトリミングでできる?
残念ながらトリミングではできません。
他の機能としてもありません!><。
ですが円形(好きな形)に切り抜く方法はあります!
好きな形状に写真やイラストを切り抜く方法
アイビスペイントで四角形以外に切り抜くには次の機能を使用します。
- 定規(お好みで)
- 塗りつぶし
- クリッピング
この組み合わせにピンときた人もいるのではないでしょうか?
最初にトリミング機能の説明をしますが、円形に切り抜く方法には関係ないので知っているという人は先にお進みください(円形に切り抜く方法に飛ぶ)。
通常のトリミング
アイビスペイントでトリミングを触ったことがない人向けにまずは通常のトリミング方法を解説します。
操作方法


①写真を読み込んで余白がある状態
※読み込みで「線画にするか」の問いでキャンセルを選択すると写真のまま読み込まれます。
②キャンバスツールをタップ
キャンバスサイズ選択の時に「写真」を選ぶと写真サイズでキャンバスが作成されるため余白は生じません。
ただし画像サイズ・ファイル容量が大きくなります。
※写真を読み込んだことがない、基本操作をまだ知らないという人はアイコン作成の記事をご参照ください。


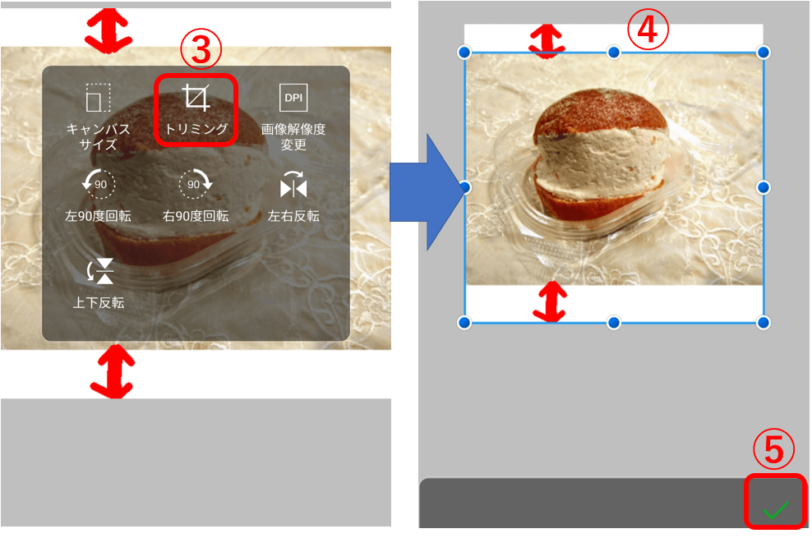
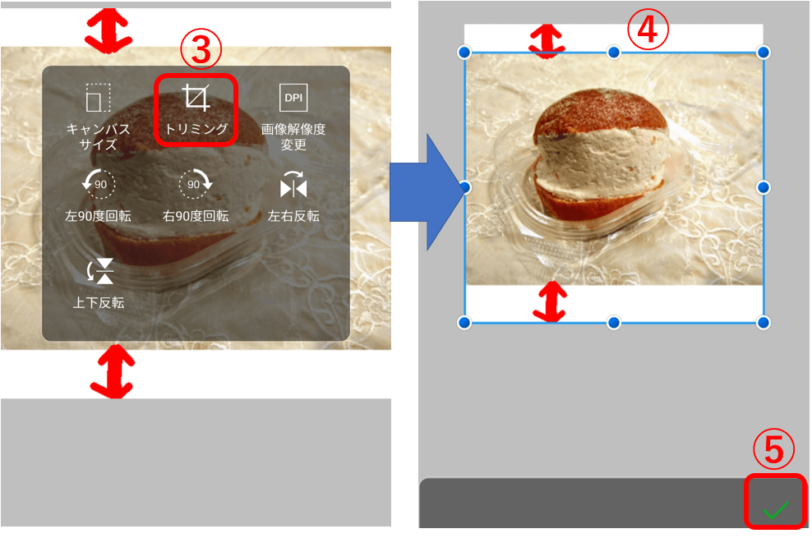
③トリミングをタップ
④青い枠をドラッグで動かして画像の範囲を指定
⑤緑の✔をタップして決定


トリミング完了!
赤い矢印の端が残ってますがご容赦ください💦
このようにトリミング機能では4辺の上下左右の範囲を変えられるだけで、自由に切り取ることはできません。
円形(好きな形状)に切り抜く方法
これから説明する方法を使えば好きな形状に写真・イラストを切り抜くことができます。
例として上記で使用した写真のマリトッツォを円形にトリミングしてみましょう。
操作は定規、塗りつぶし、クリッピングを使った次の4ステップです。
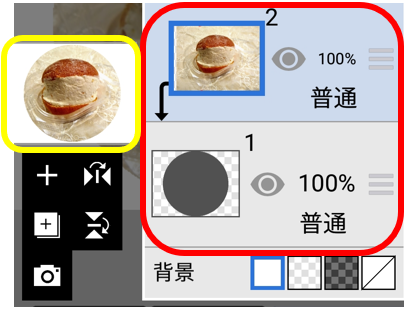
写真を読み込んだレイヤーとは別のレイヤーを用意する
新規レイヤーに定規で円を描く
円の内側を塗りつぶす(用途に応じてレイヤーを分ける)
塗りつぶしたレイヤーに写真をクリッピングして完成!


操作手順


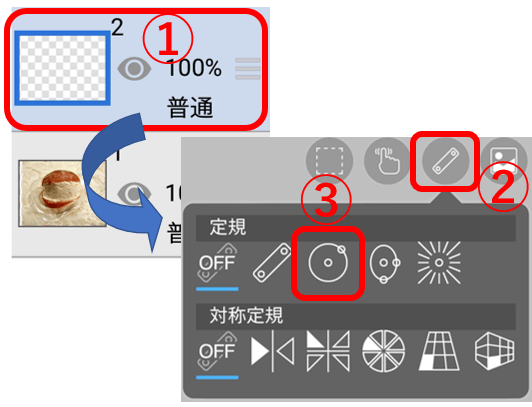
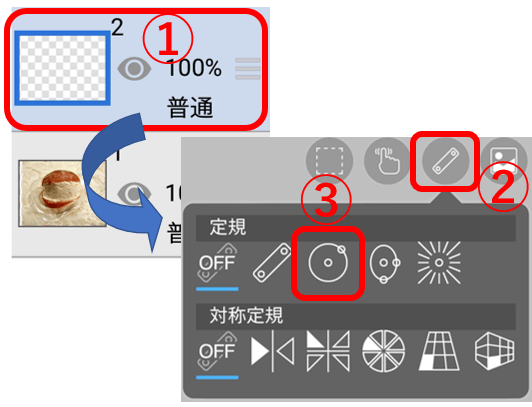
①新規レイヤーを追加
②定規ツールを開く
③円定規をタップ


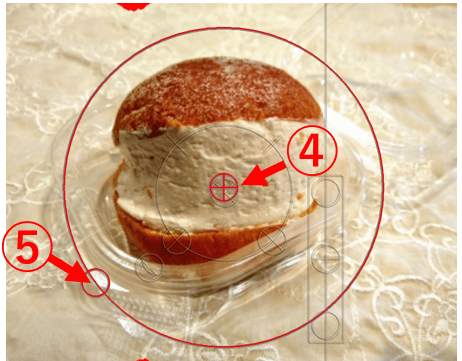
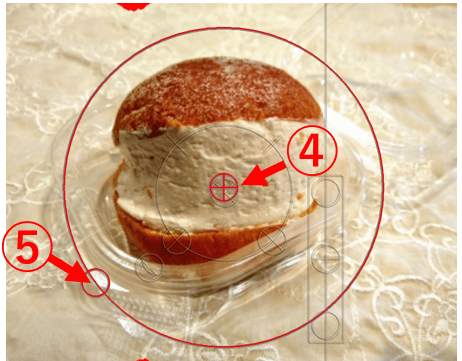
④十字円をドラッグして円の中心を決める
⑤ライン上の円をドラッグして半径を決める
※⑤の半径は目安で、円を描くときにブラシを置いた位置が実際の半径となります(円の内側でも外側でもOK)。


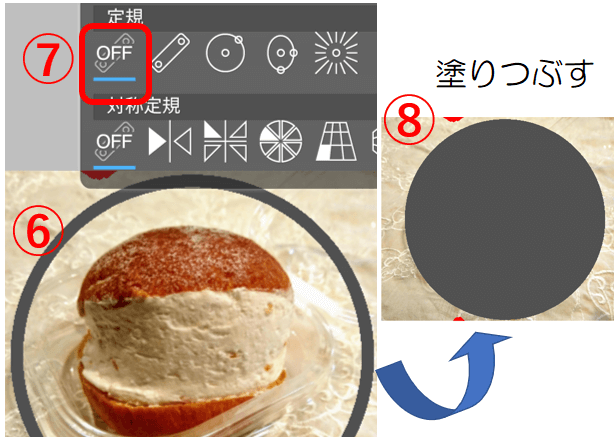
⑥ブラシで切り抜きたい範囲に円を描く
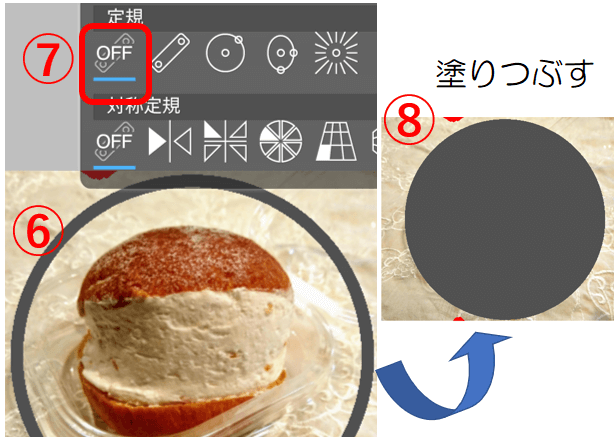
⑦定規をOFFにする
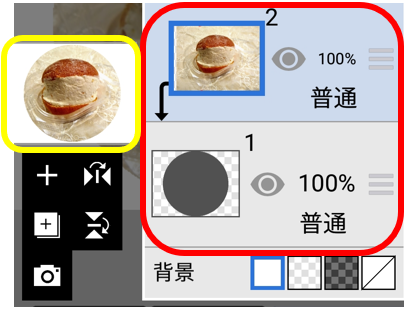
⑧塗りつぶしツールで円を塗りつぶす。
後述のフレームの枠として円を使用する場合などはレイヤーを分けて塗りつぶすと融通が利きます。


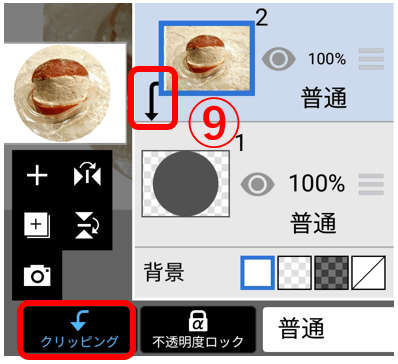
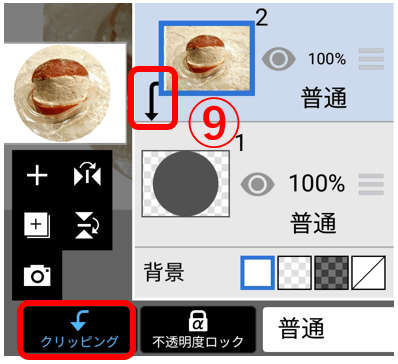
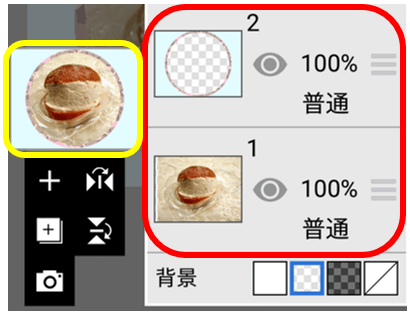
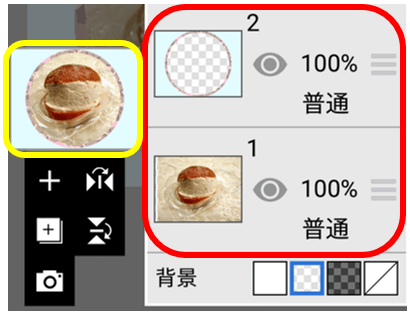
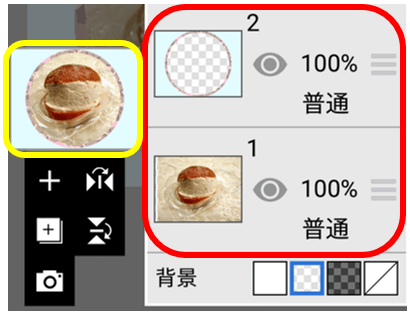
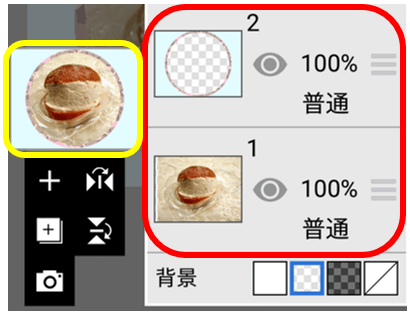
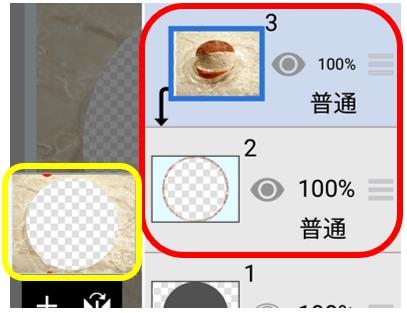
⑨レイヤー選択画面で塗りつぶした円に写真をクリッピング※
これで写真を円形に切り取ることができました。


※クリッピングを使ったことのない人はこちらの記事をご参照ください。
とっても便利な機能です。↓↓↓↓
保存は透過PNGで!
「透過PNG」で保存すれば円形の切り抜き写真として様々なものと組み合わせて使用できます。
※通常のPNG保存だと白背景の四角い写真になります。
応用
この方法を使えば好きな形状や複数個に分けて切り抜けるだけでなく、以下の様な使い方もできます。
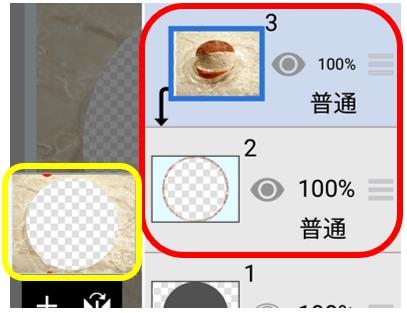
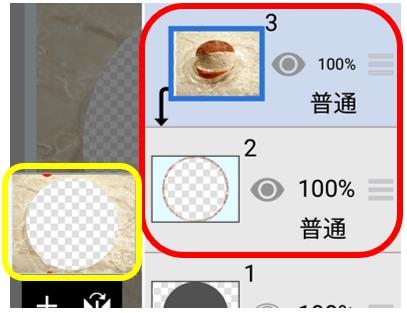
フレームを作る
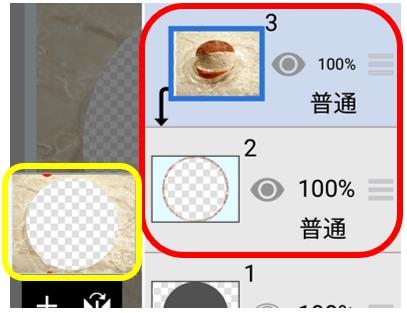
円のラインと外側を塗りつぶして装飾すれば中心が切り抜かれたフレームになります。


これをイラストや写真のレイヤーの上に配置すれば切り抜き風の装飾画像に変身!
透過保存しておけばいつでも読み込んで使えるので、コレクション感のあるリストなどを作成するのに便利です。
写真自体をフレームにする
風景やレース生地の写真などクリッピングしてフレームの柄に使うこともできます。


フレームに写真やイラストをクリッピングすれば完成!
自作のキャラクターの顔だけ切り抜いたフレームを作って人の顔をハメるなど、アイデア次第で自由な楽しみ方ができますね。
まとめ
好きな形状に切り抜きたいときは
- 切り抜きたい形状を描く
- 形状の内側を塗りつぶす(外側を塗るとフレームを作れる)
- 塗りつぶしレイヤーの上に切り抜く写真等のレイヤーを配置する
- クリッピングする
- 透過PNG保存する
【好きな形状に切り抜く方法】


【フレームで切り抜き風に】


【写真をフレームに】


以上です。お読みいただきありがとうございました!