お絵描きアプリ「アイビスペイント(ibisPaint)」
によるアイコン作成手順を画像付きで解説しています。
記事の読み方
初めてアプリを使う人は最初から順番に読み進めてみてください。
閲覧中に目次を確認したい、スキップしたい場合はサイドバーの目次からどうぞ。
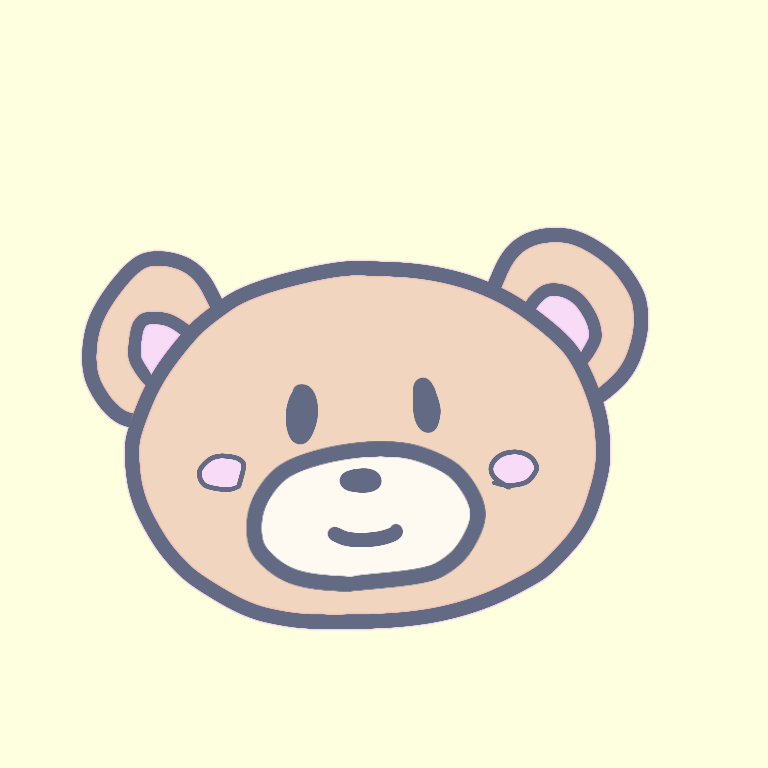
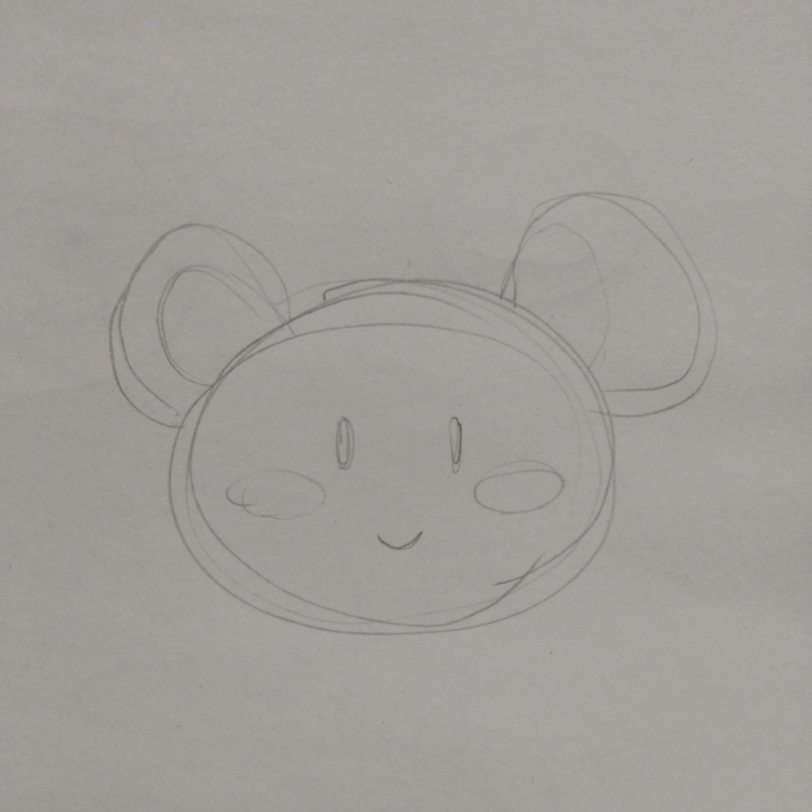
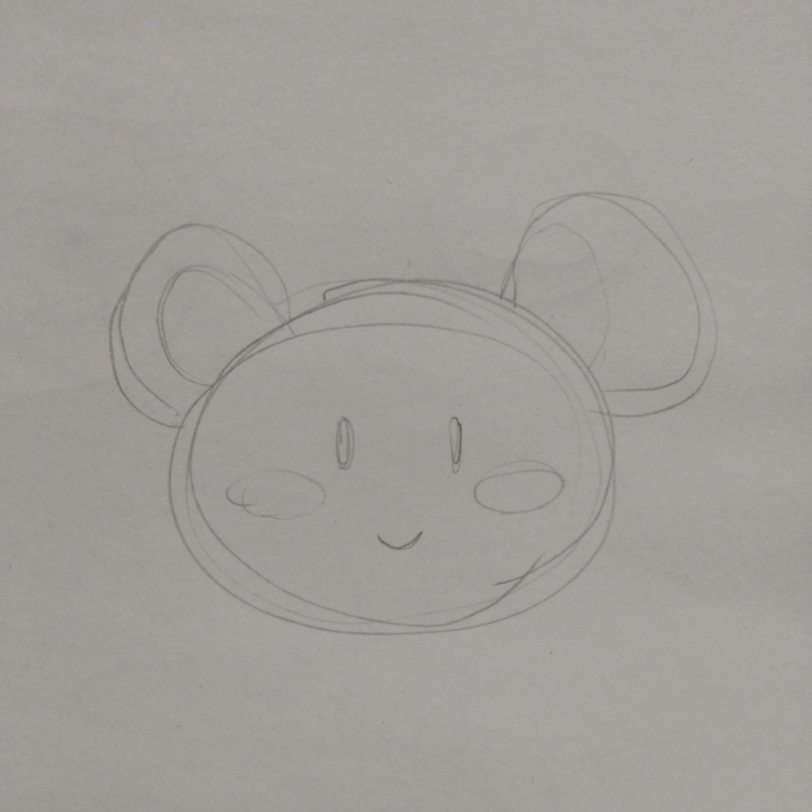
こちらのクマアイコンの作成工程で解説していきます。
↓↓↓


アイビスペイント(ibisPaint)でアイコンを作ってみよう
アイコン作成5ステップ
アイコン(イラスト)は大きく分けて次の5つのステップでを作成できます。
- 下絵を用意する
- アイビスペイントで読み込む
- 下絵をトレースする(なぞる)
- 色を塗る
- 保存する
アイビスペイントには非常に多くの機能がありますが、本記事では必要最小限の機能を使って作成していきます。
アイビスペイント無料版(ibisPaint x)の特徴
アイビスペイント(ibisPaint x)は無料版でも本格的なイラスト制作が楽しめるお絵描きアプリです。
- スマホやモバイルパッドなどでいつでもどこでも簡単にイラストを作成できる
- レイヤー機能付きで効率よく本格的なイラスト制作が可能
- 無料版でも広告を見ることで有料版の一部機能を一時的に使用できる特典がある
参考:解説用イラスト作成時の作業環境
使用するデバイスや機種によって画面表示が異なることがあります。
アプリ:アイビスペイント無料版(ibis Paint x)
端末:スマホ(Android)
描画道具:スタイラスペン
コレがないと始まらない!:レイヤーの基礎知識
まずイラスト作成の基本となるレイヤーの概念を知っておきましょう。
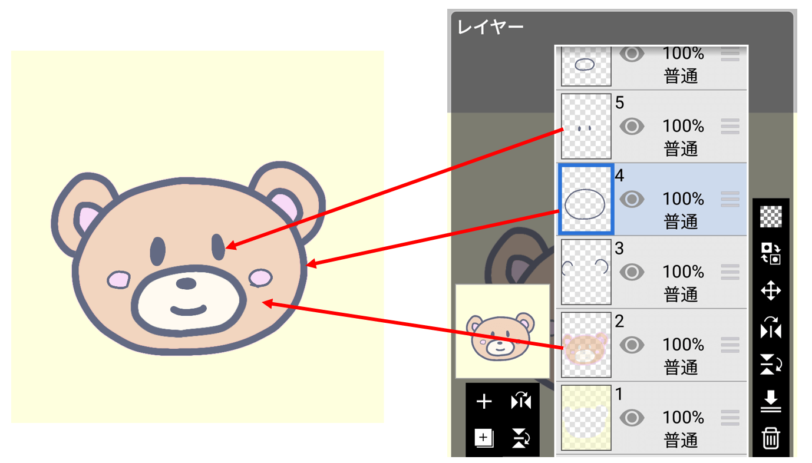
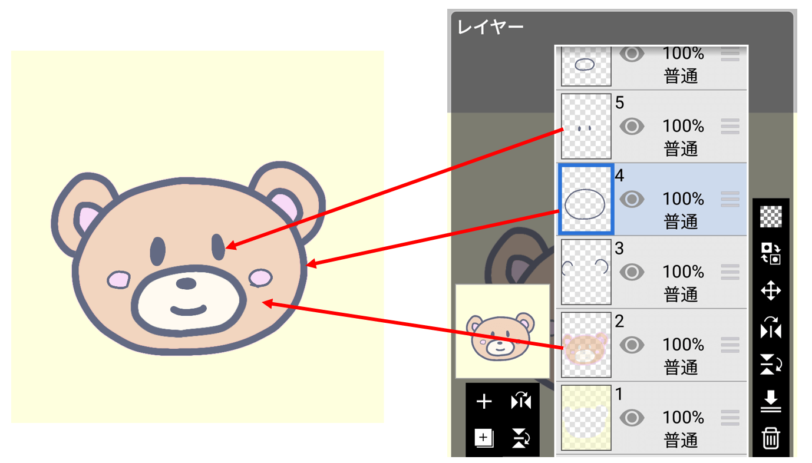
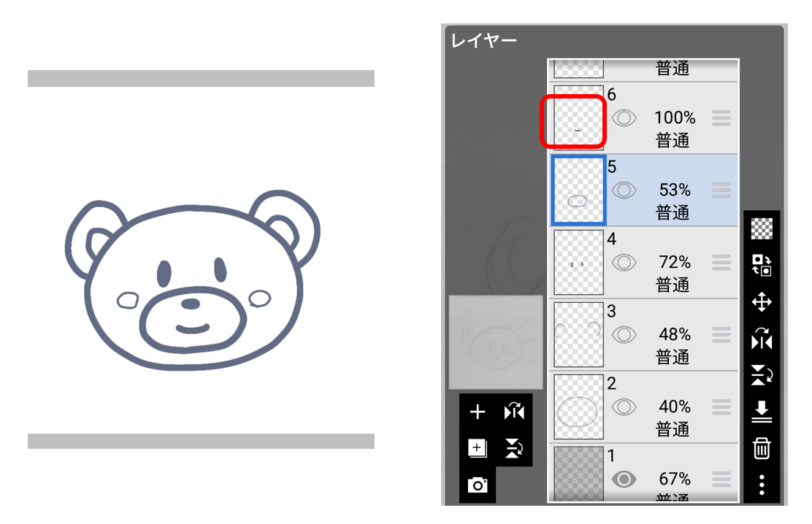
このクマは下図のようにいくつものレイヤー(層)に描かれた線や色が重なってできています。


レイヤー自体は無色透明のフィルムの様なもので、各層のフィルムに描かれた線や色が下から順番に重なって一つの絵になるという構造です。
レイヤーの概念は本格的なイラスト作成アプリでよく使われており、次のようなメリットがあります。
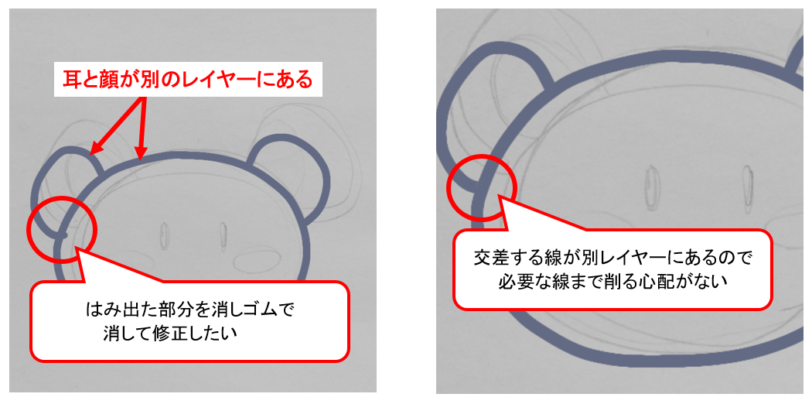
他のパーツへ影響を与えず対象のパーツだけ自由に描画・修正ができる。
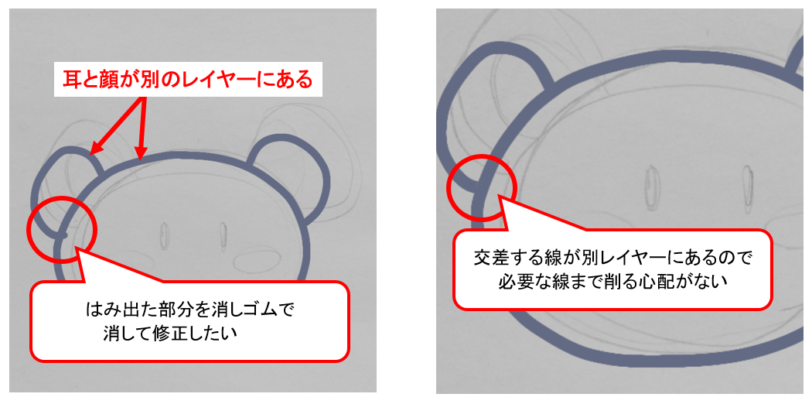
- 消しゴムを使用する時、付近の必要な線まで消してしまう心配がない(写真例)。
- 必要なパーツだけ簡単に位置調整ができる。
- 目や口など何種類か別レイヤーで作成しておけば表情の異なるイラストを同時に作成できる。
例)線画の接点ではみ出たとき


レイヤーを意識して描画を進めることで格段に作業効率が上がりますのでぜひ覚えておきましょう。
アイコン作成手順(5ステップ)
ステップ1:下絵を用意する
・初めは単純な絵でチャレンジ
・小さなパーツがある場合は写真を明るめにしておくと扱いやすい
まずはイラストの下書きを描いて写真を撮ります。
今回使用した下絵はこちらです。見えにくくてごめんなさい(汗)


その辺の紙に鉛筆で絵を描いてスマホで撮影したものですが、デジタル絵や写真でもOKです。
ステップ2:アイビスペイントで読み込む
・必ず新規レイヤーで写真を読み込む
・読み込みの際キャンバスに絵が収まるよう必ずサイズ調整する
ではアプリを起動して下絵を読み込みましょう。
1.新しいキャンバスを開く
アプリを起動してマイギャラリーをタップ
→画面左下の「+」をタップ
→キャンバスのサイズを選択
※SNSやブログ用のアイコンなら「1:1 768×768」サイズで十分です。


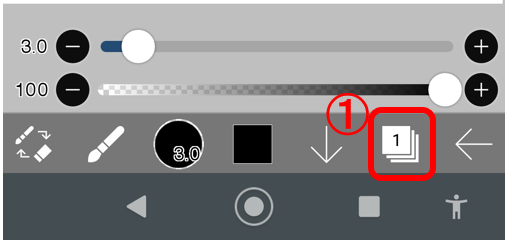
2.レイヤーを開く
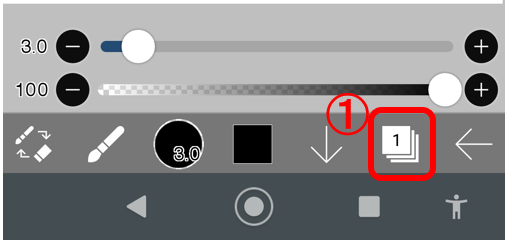
ギャラリーを開いて画面右下のレイヤーマーク①をタップ


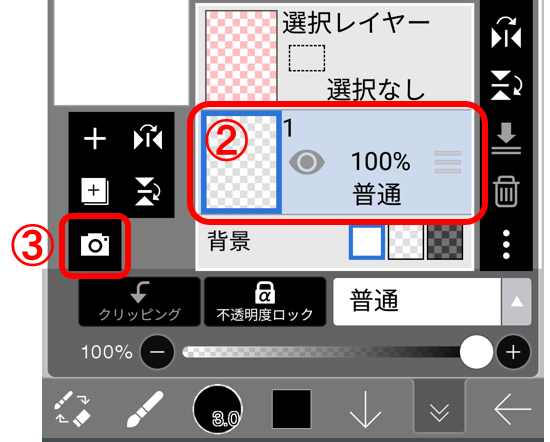
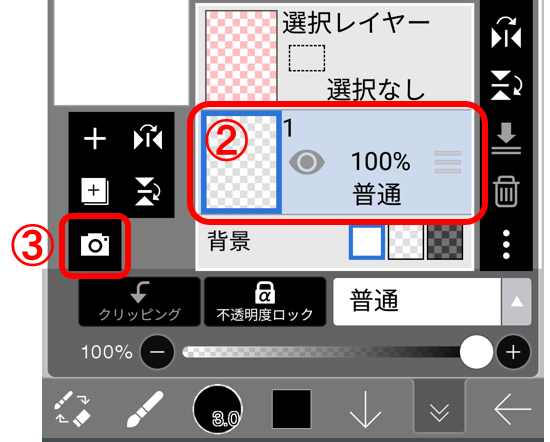
3.写真を読み込む
ブランクのレイヤー②が選択されていることを確認
→カメラマーク③をタップ
→保存場所から下絵の写真を選択する


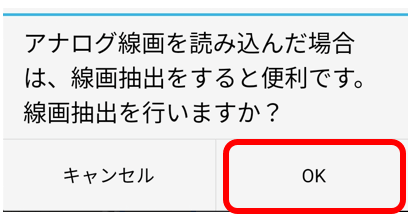
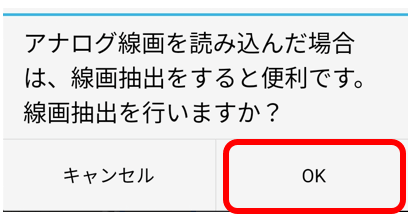
4.線画抽出
線画抽出をするか問われるので「OK」をタップ
※キャンセルした場合は写真がそのまま読み込まれます。


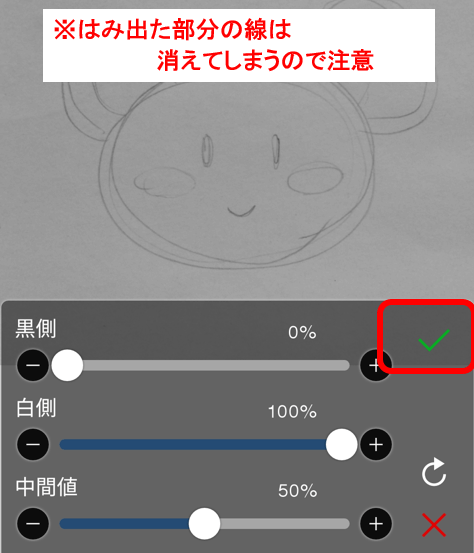
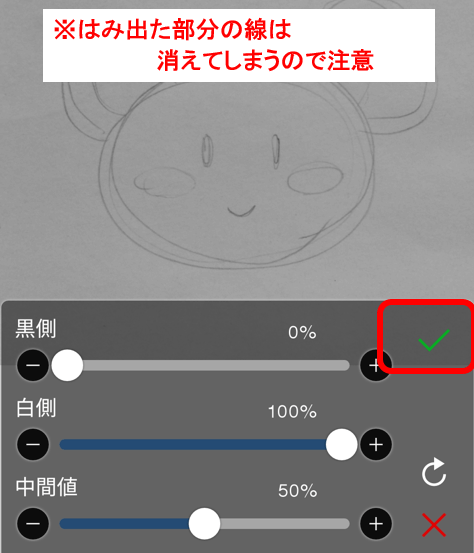
→写真が表示される。サイズを調整して「✔」をタップ
※キャンバスからはみ出た部分は消えるので要注意!
※暗いまたは白飛びして見えにくい時は「黒側」「白側」の設定値を動かして調整できます。


【サイズ調整方法】
■移動 : 一本指でドラッグ
■拡大・縮小 :
<拡大>二本指をあてて広げる
<縮小>二本指をあてて狭める
キャンバス内に収まっていればサイズと位置は後で変更できます。
ステップ2:レイヤーを分けながらトレースする
・必ず下書きとは別のレイヤーで作業する
・近い位置にあるパーツや後で調整したいパーツはレイヤーを分ける
ブラシを使って下絵をトレースしていきます。
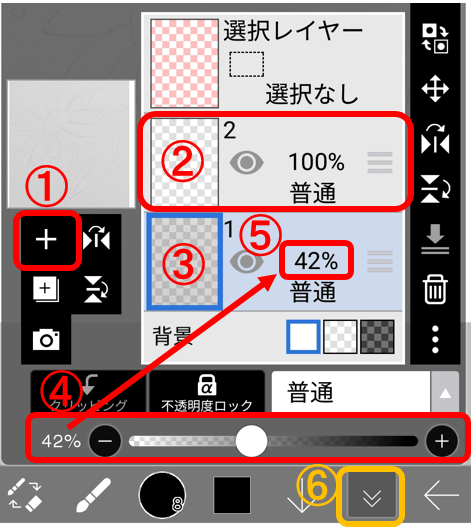
1.トレース用のレイヤー追加
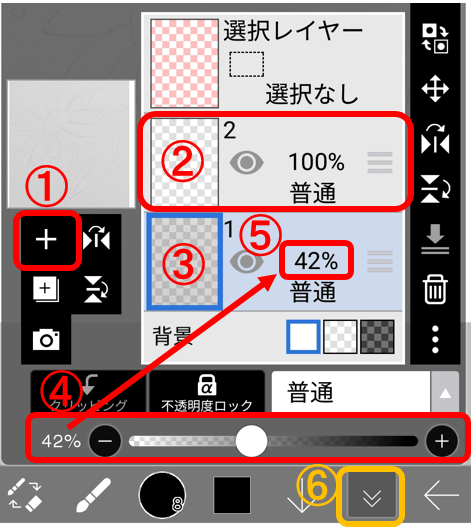
レイヤーを開き①の「+」マークをタップ
→②の新しいレイヤーが直前に選択していた既存レイヤーの上に追加される
2.下絵を薄くする
下絵レイヤー③を選択
→④の不透明度を下げてトレースラインを見やすくする
※⑤のパーセント表示がそのレイヤーの不透明度です
→新規レイヤー②を選択してレイヤー画面を閉じる
選択レイヤーは間違わない様こまめにチェックしましょう!


【機能画面からの戻り方】
画面下のマーク⑥をタップするとキャンバスに戻ります
※キャンバス画面が見えている部分をタップでも戻れます
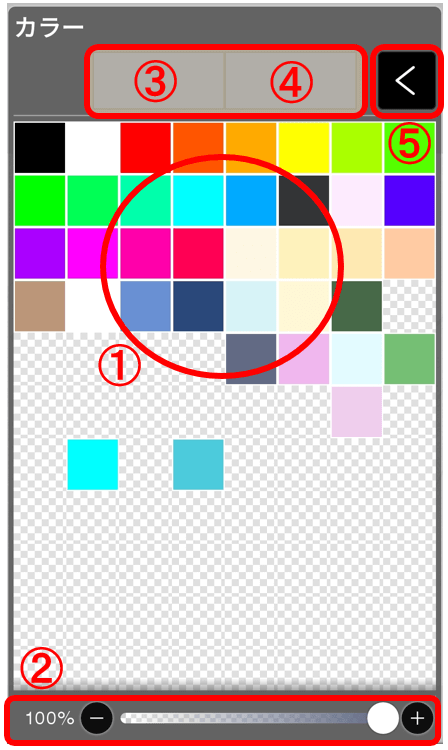
3.使用する色の選択
カラーアイコンをタップして色を選択する
→キャンバスに戻る


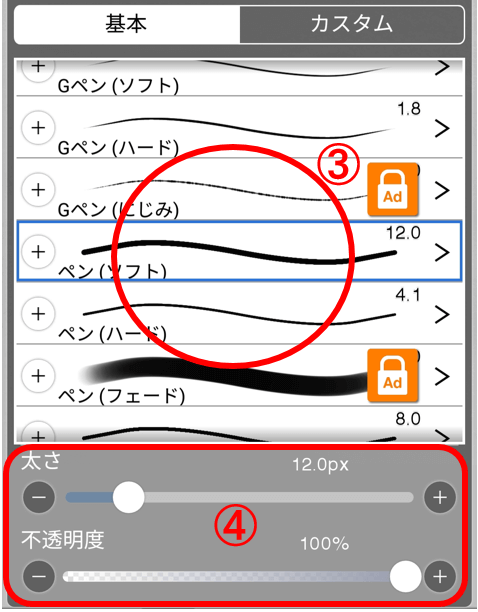
4.ブラシの選択
①機能アイコンをタップ
※選択中の機能に合わせてアイコンが変わります
→②ブラシをタップ
→ブラシ画面で好きなブラシを選択してキャンバスに戻る


5.線をトレースする
先ほど薄くした下絵の輪郭線の上をブラシでなぞって清書します。
・必ず下絵とは別のレイヤーを選択していることを確認して書き始めてください。
・パーツごとにレイヤーをこまめに分けておくと修正や色塗りがスムーズになります。
※書き損じた場合は、画面上部の左右U矢印で「戻る」または再度「進む」ことが可能です。
但し連打するとカラー選択やレイヤー選択なども遡ってしまうので気を付けましょう。
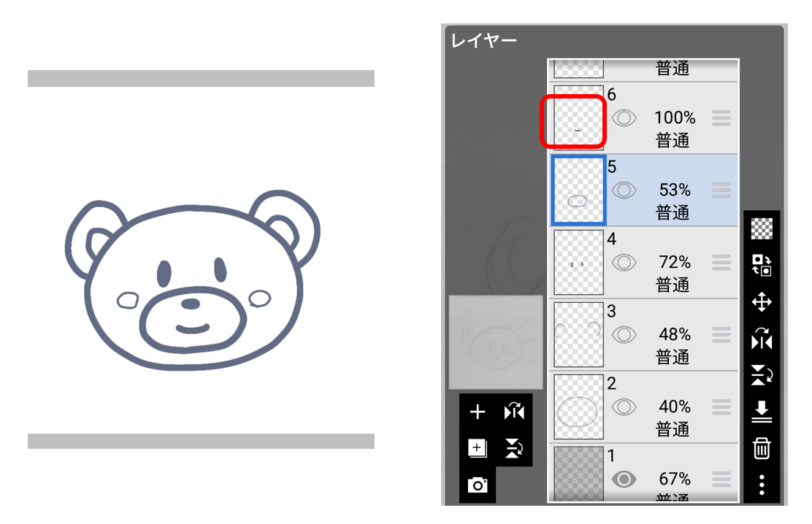
見本(くまイラスト)のレイヤー
細かいパーツをすべて分けて清書し、全部で7層のレイヤーでくまの輪郭ができました。(一部映っていない層があります。)


ステップ3:色を塗る
・色塗り用レイヤーは必ず下絵と線画レイヤーとは別に作成する
・パーツ毎に色塗りレイヤーも細目に分ける
1.色塗り用のレイヤーを新たに追加する
レイヤー画面の「+」でレイヤー追加
→追加したレイヤーを選択した状態でキャンバスに戻る
2.色を選択する
カラーアイコンをタップしてカラー画面から色を選択
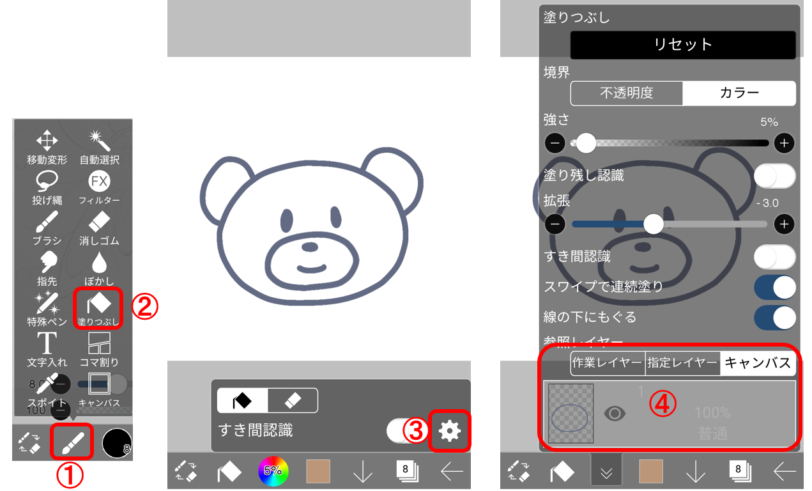
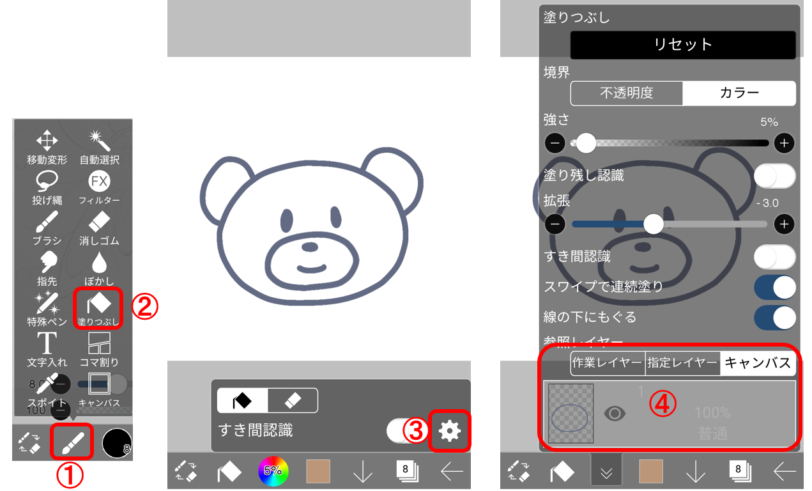
3.塗り潰し機能を使って色を塗る
機能アイコンをタップして塗りつぶしを選択(①②)
→歯車マークをタップして設定を開く(③)
→「参照レイヤー」を設定する(④)


「参照レイヤー」は塗り潰しの基準となる輪郭線が存在するレイヤーを指定します。
- 作業レイヤー:現在のレイヤー上にある線画を参照
- 指定レイヤー:作業レイヤーとは別のレイヤーを指定してそのレイヤー内の線画を参照
- キャンバス:すべてのレイヤーにある線画を一括して参照
こんな感じで背景まで色を塗ったら完成です!




4.仕上げ
レイヤーの順番を確認、修正
色レイヤーの上に線画レイヤーを配置すると色も輪郭もきれいに見えます。色が異なる線の交点などもどちらが上にくるときれいにみえるか確認しましょう。
ステップ5:イラストの保存
・透過PNGは作成したイラストを他の絵や写真と合成して利用するときに便利
・PNGはイラストをそのままアイコンなどに使用する場合に便利
完成したイラストを保存します。
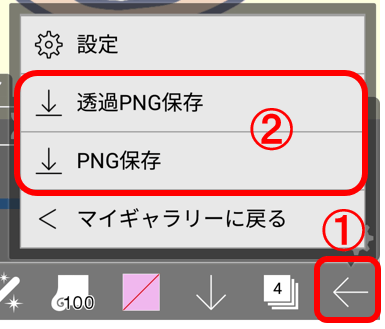
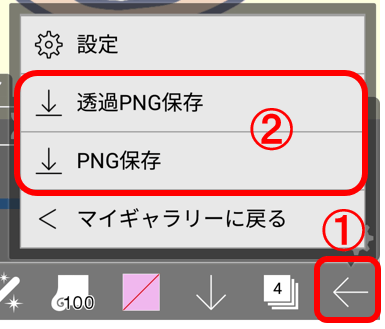
保存方法は「透過PNG保存」と「PNG保存」の2種類です。
① 画面下の「←」マーク(①)をタップ
② 保存形式を選択


【保存形式】
・透過PNG保存
透過式で保存されます。
※2次利用しやすい反面、不透明度が100%未満の色を使用している部分も透けるので注意。
・PNG保存
通常のPNG。配色していない部分は白地の背景色が当てられた不透過状態で保存されます。
【イラストの保存場所】
Androidでは通常「ギャラリー」から写真を確認・移動できます。
ギャラリーがない場合は「ファイルマネジャー」または「設定」ー「ストレージ」から確認できると思います。
ご自身で上記以外のファイル管理アプリを入れている場合はそちらも確認してみてくださいね。
まとめ
- アイコン作成は ①下書き②読み込み③トレース④色塗り⑤保存 の5ステップ
- 作成においてはレイヤーの概念を理解して使いこなすことが効率と仕上がりを左右する
- 作成したイラストの利用目的に合わせて保存形式(透過・不透過)を選択する
お疲れ様でしたヾ(o´∀`o)ノ
アイビスペイントで描いた絵を使ってGIFアニメなどにも挑戦してみてね♡