- ページ:解像度変更でドット化
- ページ:ドット絵設定キャンバスで読み込み
- ページ:FXフィルターでドット化
3.FXフィルターでドット絵化(ピクセル化)
※画像が見えにくい時はタップで拡大できます。
操作方法

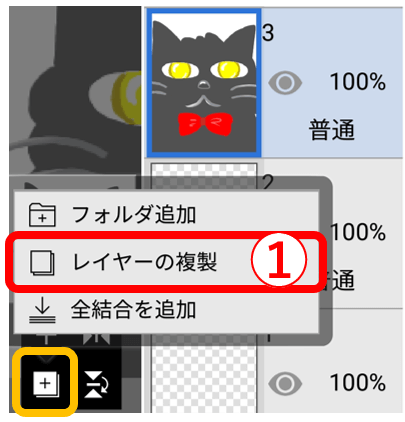
①レイヤー画面でイラストの統合レイヤーを複製
※フィルターは選択レイヤーに上書きされるため。
統合レイヤーはこちらの方法で簡単に追加できます。
↓↓↓

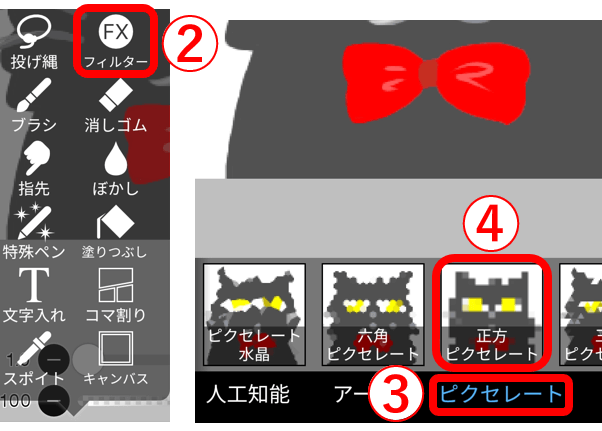
②ツール一覧で「FXフィルター」をタップ
③「ピクセレート」をタップ
④「正方ピクセレート」をタップ

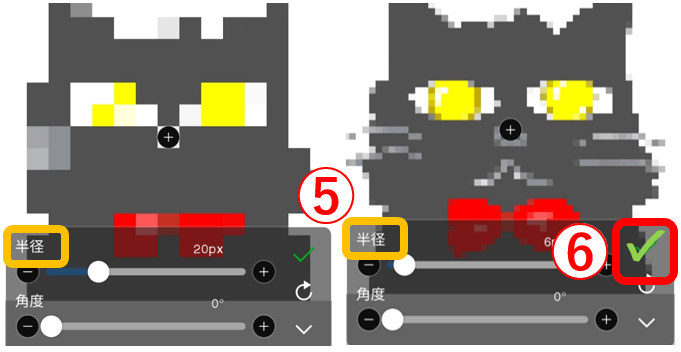
⑤「半径」スライダーで好みのドット感に調整
【画像】左:1マス20px
右:1マス6px
⑥決定「✔」をタップ
FXピクセレートはキャンバスサイズはそのままで画像を⑤指定のpx単位で表示します。
その後の作業に効果はなく、加筆・修正では各ツールのサイズ単位が適用されます。
FXフィルターでドット化した場合の手直し

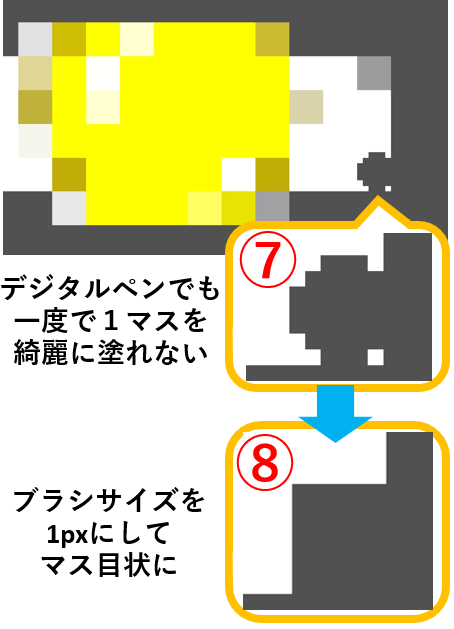
【例】ピクセレートで目の端が四角くなったので角の1マスを黒くして丸みを作ります。

⑦デジタルペンで太さをマスサイズ(今回なら6~8px)にして対象マスに色を置く
⑧ブラシサイズを1pxにしてマス目状になるよう塗りつぶす
※始めから⑧でもOK。塗りつぶし範囲に合わせてブラシサイズを変更してください。

⑨角の一マスを塗って目に丸みがでました。
【加筆について】
手直しで分かる通り、キャンバスの描画マスとフィルターのマスが異なるので加筆部分はドット感が変わってしまいます。
■猫と同じドット感にしたい
➡フィルター前にイラストに加筆しておく
■滑らかな文字表示にしたい
➡ブラシをデジタルペン以外のペンにする
保存方法
FXフィルターによるピクセレートではキャンバスのサイズは元のままなので普段通りの保存方法で問題ありません。
以上、普通のイラストをドット絵変換する3つの方法でした。少しでも参考になれば嬉しいです。
- ページ:解像度変更でドット化
- ページ:ドット絵設定キャンバスで読み込み
- ページ:FXフィルターでドット化

