アイビスペイントでドット絵を描く方法については別記事「ドット絵の描き方と保存の注意点」で解説しました。
本記事では、

普通のイラストをドット絵にしてみたい!
という人のために既存イラストをドット絵化(ピクセル化)する3つ方法をご紹介します。
既存の絵をドット絵に変換する方法
※画像が見えにくい時はタップで拡大できます。
【初めに】ピクセル化による型崩れ
普通のイラストをドット絵にするということは、例えば100マスに複数の色を使って表していた部分を1マスに1色で表すということです。
そのため変換前後のサイズ差やイラストのタイプによっては変換後にかなり手直しが必要な場合があります。
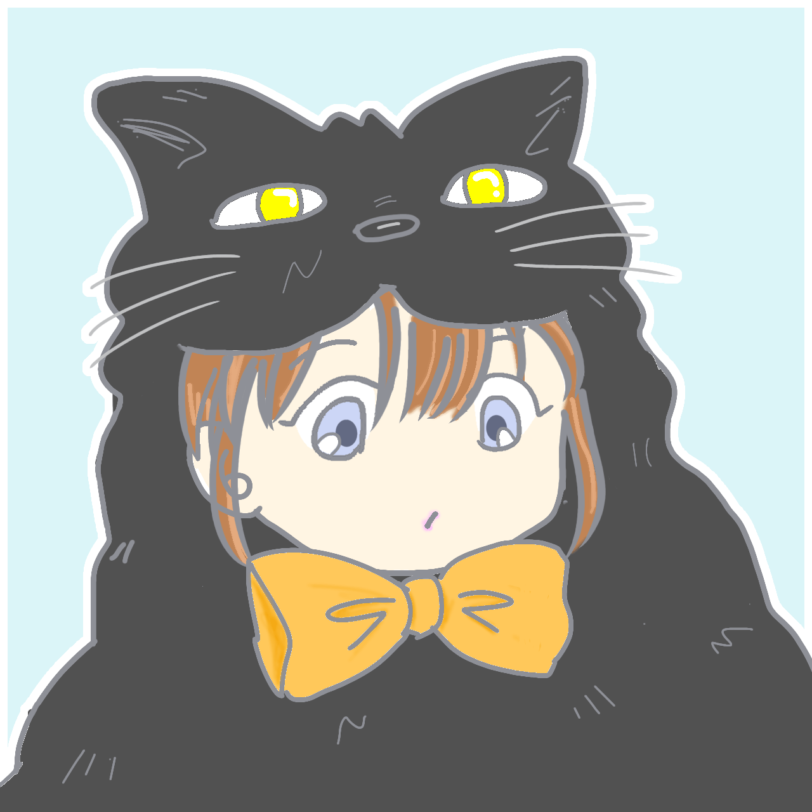
下の画像を見てください。
<元イラスト>
1280×1280px


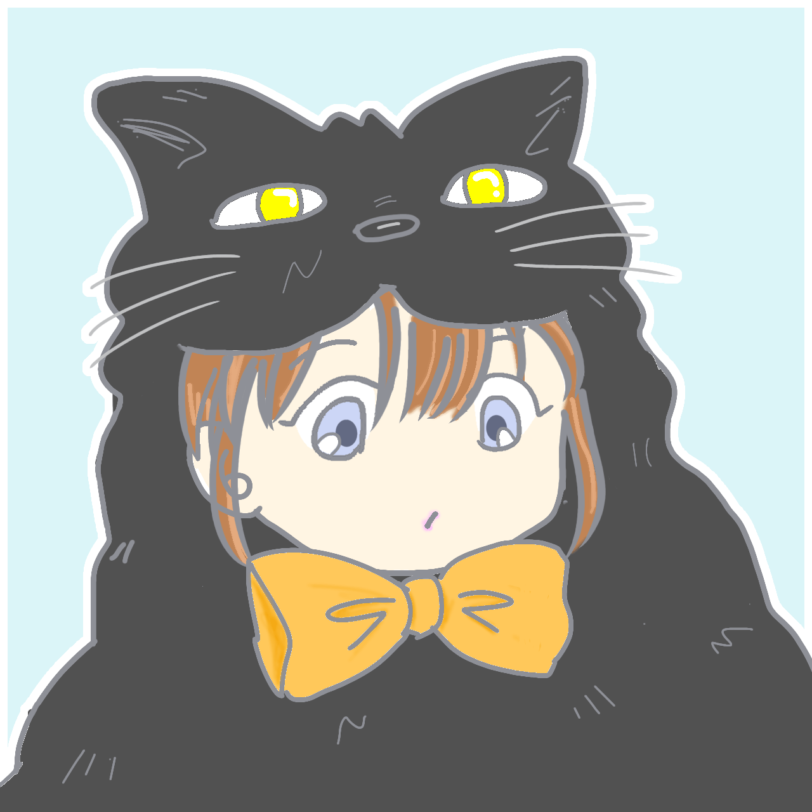
<変換後>
64×64px


<変換後>
32×32px


変換後のピクセル(px)数が小さくなるほど、ドット感がしっかり出るかわりに配色が崩れていますね。
自分の好みと手直し力に合わせてどの程度の粗さにするかを決めるのがポイントです。



イラストのドット絵変換は元絵のサイズやタイプによって向き不向きがありますが、雰囲気を楽しんだりドット絵を描くときの参考になったりもします。
<ドット絵変換する3つの方法>
- 解像度変更
|お試しから本格手直しまで|
イラスト内のサイズバランスや位置はそのままにドット化 - ドット絵設定キャンバスで読み込み
|お試し・加筆したい時に|
キャンバス比変更や加筆余白を作りたい時に - FXフィルター
|お試し・線画のない絵向き|
手軽にドット絵の雰囲気をだしたい時に



イラストがどの程度のドットサイズに適しているかイメージできない時は②か③で試してみるといいですよ
1.解像度設定変更でドット絵化(ピクセル化)
操作方法


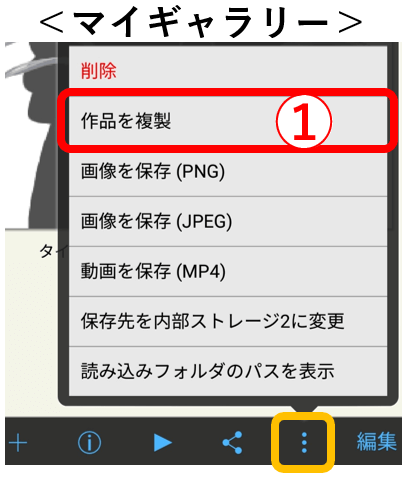
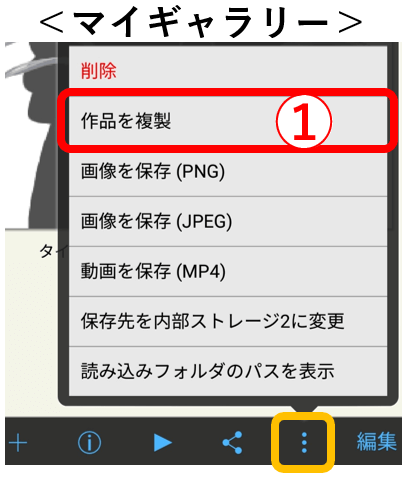
①マイギャラリーでドット絵化する作品を選択・複製
保存ファイルを読み込む場合はイラストと同サイズのキャンバスを作成し読み込みます。


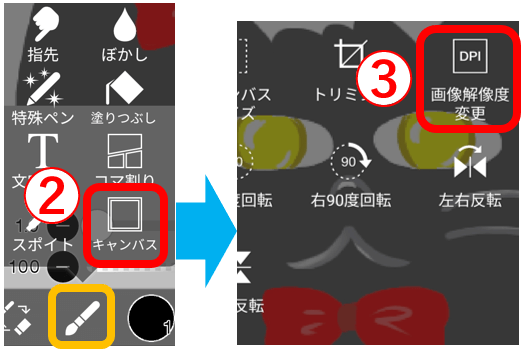
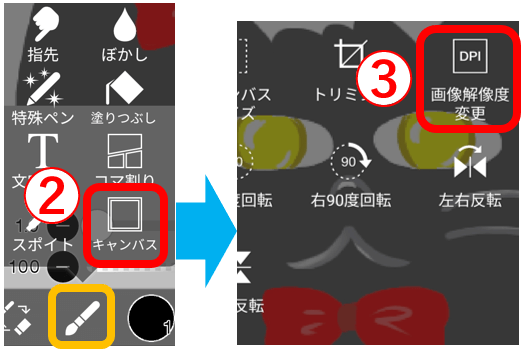
②ツール一覧から「キャンバス」をタップ
③「画像解像度変更」をタップ


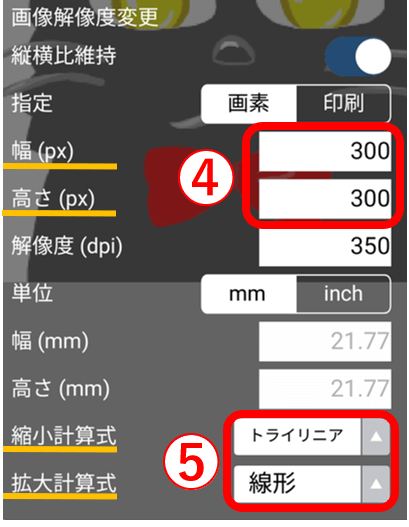
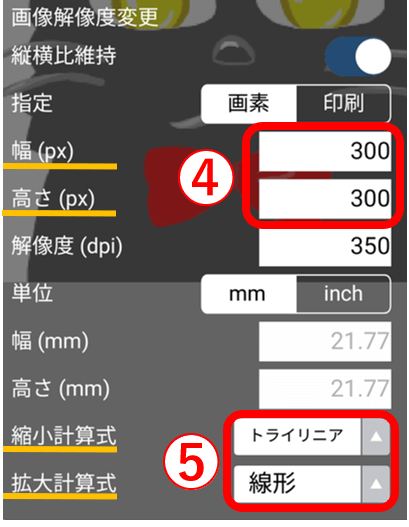
④幅・高さ➡32px
(または【初めに】を参考に自由に設定)
※イラストが1:1サイズ以外なら比に合わせて設定。
⑤縮小計算式:「サンプリング」
拡大計算式:「近傍近似」
上記に変更したら決定(✔)


ドット絵になりましたがまだぼやけているので輪郭補正をOFFにします。(最初にやっておいてもOK)
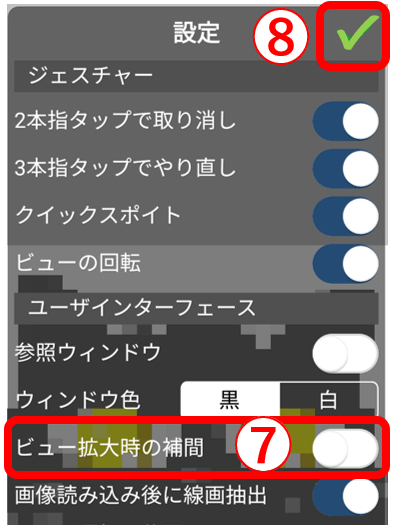
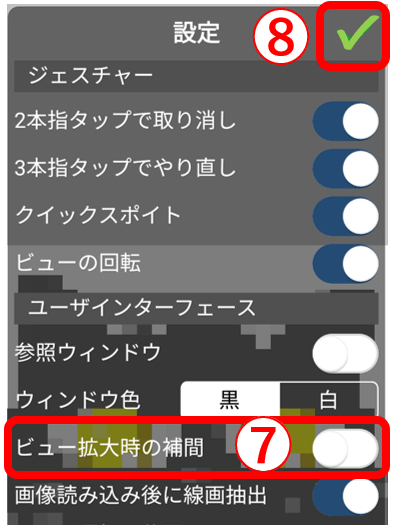
⑥キャンバスの「設定」をタップ


⑦「ビュー拡大時の補間」をOFFにする
⑧決定「✔」をタップ
設定の変更はギャラリーにある作品全体に適用されます。通常イラストのキャンバスで作業するときはこの設定をONに戻してください。


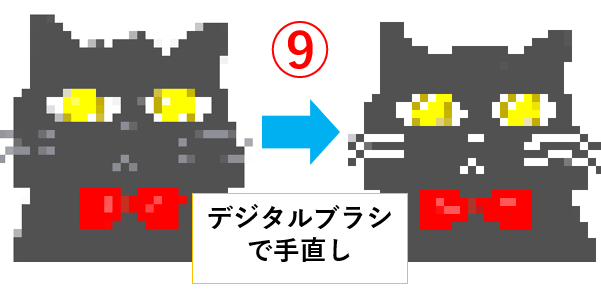
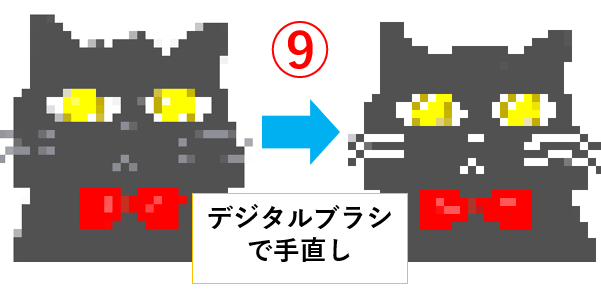
⑨型崩れや色が曖昧になった部分をデジタルペン(ブラシサイズ1px)で手直しして完成!
後の修正用➡このまま保存
投稿用➡下の案内記事「ドット絵の描き方」の保存方法をご参照ください。
SNSやwebにこのまま投稿すると豆粒サイズになります。


- ページ:解像度変更でドット化
- ページ:ドット絵設定キャンバスで読み込み
- ページ:FXフィルターでドット化

