Twitterカードに使用する画像の適正サイズをご存知ですか?
また、表示する画像や文章を変えたいとき、どうすれば変更できるかご存知ですか?
Twitterカードを設定したものの、画像の表示バランスや紹介文が予想と違う!とお困りの人もいるのではないでしょうか。
私の周囲で最近こんな話がありました。

ツイッターで紹介されてる投資の本が気になるんだけど、リンク画像が女性の胸周辺しか映ってなくてクリックする気になれないんだよね。
クリック率を上げるためのカードが見る人を敬遠させては本末転倒ですね。(・・;)
本記事では画像の適正サイズと、Twitterカードの表示内容を変更する方法について説明します。
こんな悩みを解消!!
- 画像サイズが合わず大切な部分が映らない
- アイキャッチ以外の画像をカードに表示したい
- 画像とセットで表示される文章を変更したい
Twitterカードの適正な画像サイズ
Twitterカードの規定サイズ
Twitterカードにはカードの種類に応じた規定サイズがあり、添付画像を適正サイズで作成すれば大事な部分が見切れるなどの問題は解消できます。
ブログなどWebサイト用のカードは以下の2種類あり、規定サイズは次の表の通りです。
・Summary (サマリーカード)
・Large-Summary-image(ラージサマリーイメージ)
※使用するプラグインなどにより表記が若干異なります。
| (スモールーカード) | (ラージーカード) |
|---|---|
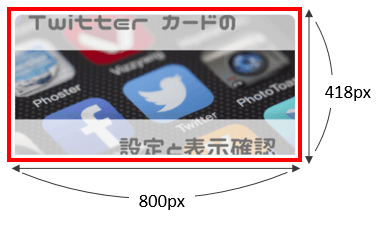
| 【カード種類】 Summary (サマリー) 【横縦比】 横:縦=1:1 【適正サイズ】 800:800(px) 【最小最大サイズ】 144:144(px) 4096×4096(px) 【容量】 5MB以下   | 【カード種類】 Large Summary image (ラージサマリーイメージ) 【横縦比】 横:縦=1.91:1 【適正サイズ】 800:418(px) 【最小最大サイズ】 300:157(px) 4096×4096(px) 【容量】 5MB以下   |



規定サイズと完全に一致させる必要はありません。大事なのは見え方のバランスです。
ただし、最小最大サイズを超えると表示に不具合が生じることがありますので注意しましょう。
※最大を超えると自動で中央からトリミングされます。
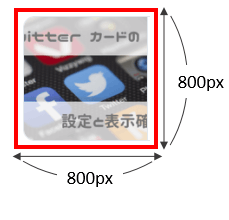
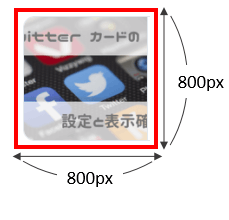
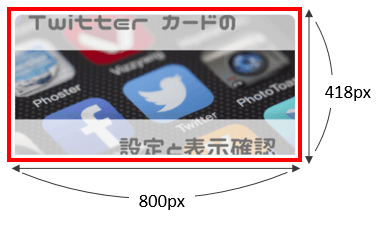
次の画像は上の表内にある画像を規定サイズで作り直したものです。
文字がきちんと収まり印象がよくなったのではないでしょうか。
スモールカード


ラージカード


Twitterカードに表示する画像と文言の設定
Twitterカードの表示内容と引用元
表示内容


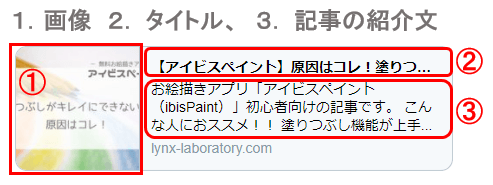
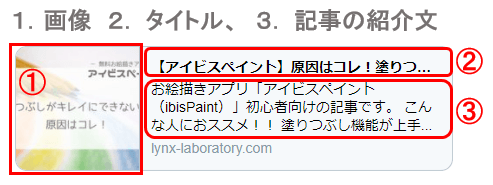
TwitterカードとWordpressを連携すると①~③は次の部分から引用されます。
① 画像:記事のアイキャッチ画像
② タイトル:記事タイトル
③ 紹介文:記事の冒頭文
※②③がそうなっていない人は既にメタ設定がなされている状態です。
これらをTwitter用に別の画像、別の文章に変更するには通常HTMLの編集が必要ですが、プラグインを使えば誰でも簡単に変更することができます。
本記事では以下の環境とプラグインで設定する方法を解説します。
【設定環境】
WordPressテーマ:SWELL
プラグイン:SEO SIMPLE PACK
※テーマが異なっても基本操作は変わりません。
———————————————–
・対応プラグインとインストール方法
・TwitterとWordpressの連携方法
↓↓↓↓こちらの記事をご参照ください。


SEO SIMPLE PACKによる記事ごとの詳細設定
共通
WordPress管理画面の「投稿」からTwitterカードを設定したい記事の投稿画面を開きます。
記事本文の一番下まで行き、さらにスクロールするとSEO SIMPLE PACKの入力項目があります。


OGP設定でFacebookとも連携している場合、設定はFacebookにも適用されます。
アイキャッチ以外の画像設定方法
事前準備:Twitterカード用の画像作成
TwitterカードとWordpressの連携(OGP設定)で選択したカードの種類に合わせて画像を作成しておきます。
《 カードの規定サイズ 》(戻って詳細を確認する)
- Summary(スモールカード)
横縦比:1:1
サイズ:800:800(px) - Large Summary(ラージカード)
横縦比:1.91:1
サイズ:800:418(px)
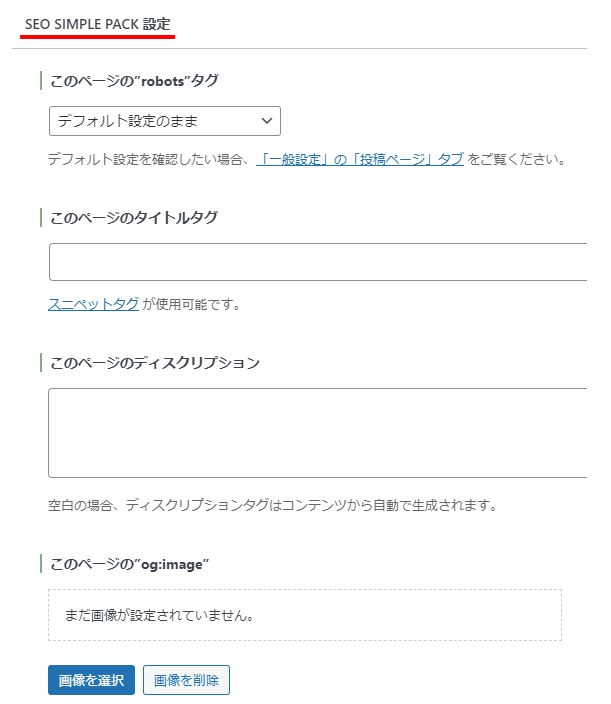
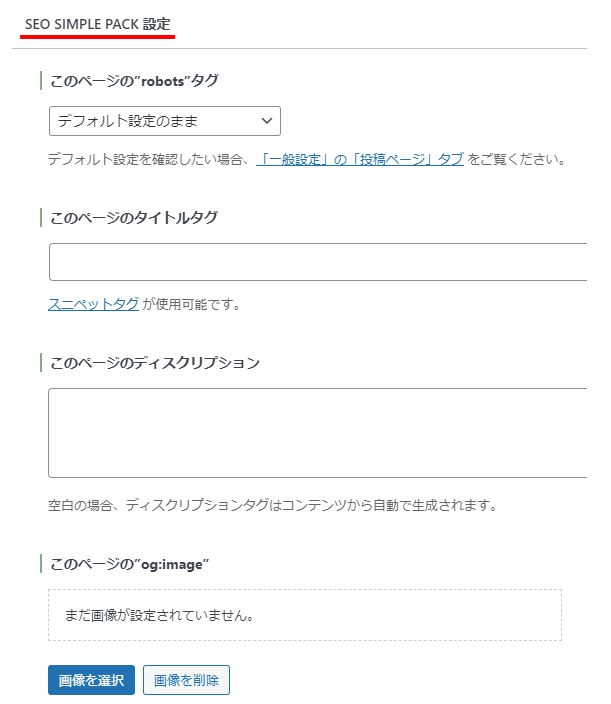
投稿画面のSEO SIMPLE PACK設定
1.カードを設定したい記事の投稿画面を開きます。
2.記事本文下のSEO SIMPLE PACK 設定項目まで行きます
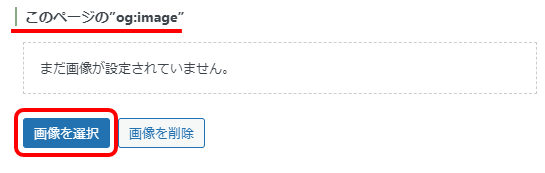
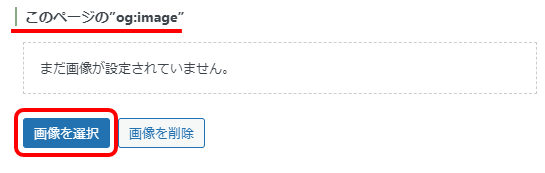
■ 設定項目:[このページの”og:image”]


[画像を選択] をクリック。
↓
画像ファイルをアップロードして選択・挿入。
↓
画像が表示される


設定を保存する
※投稿画面にはプラグイン用の保存ボタンはなく記事の保存で設定保存します。
・未公開記事:「下書き保存」をクリック
・公開済記事:「更新」をクリック
以上で画像設定は完了です。
記事本文以外のタイトル・文章の設定
タイトルおよび要約文は、引用元をSEO対策のメタ設定に変更することができます。
メタ設定がある場合、Google検索だけではなくTwitterカードも記事本文よりメタ設定を優先して表示します。
SEO SIMPLE PACKはSEO対策プラグインなので、SEO対策で導入した人は設定済のことが多いと思われます。
その場合Twitterカードには既にメタ設定の内容が表示されていますので、以下をご参考に内容をご確認ください。
投稿画面のSEO SIMPLE PACK設定
1.カードを設定したい記事の投稿画面を開きます。
2.記事本文下のSEO SIMPLE PACK 設定項目まで行きます
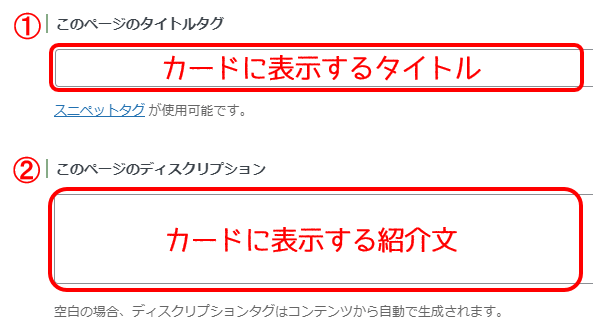
■ 設定項目
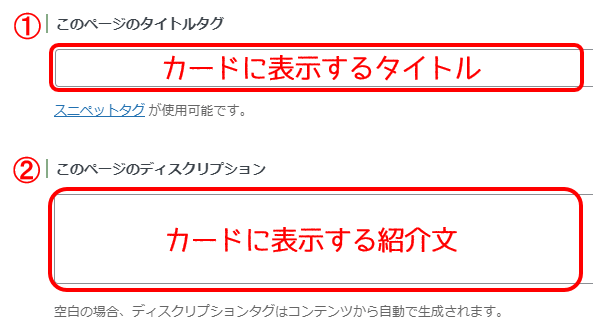
①タイトル:[このページのタイトルタグ]
②紹介文:[このページのディスクリプション]


①②の枠内にカードに表示したいタイトルと紹介文をそれぞれ入力する。
※文字数については後述あり
↓
設定を保存する(記事の更新or下書き保存)
※カードに表示される文字数
- ① タイトル
-
・Summary:全角20文字
・Large Summary:全角30文字 - ② 紹介文(要約)
-
・Summary:全角22文字
・Large Summary:全角62文字
あくまでTwitterカードへの表示文字数で、Google検索結果に表示される文字数とは異なります。
SEO対策を考慮して設定済の場合は、Twitterカードのために変更する必要があるか検討してください。
※記事投稿ページの右側にあるWordpress設定の「記事抜粋」はTwitterカードに影響しません。
以上でTwitterカードの表示に関する詳細設定は完了です。
完成したカードが実際どのように見えるかはCard Validatorで表示確認ができます。
投稿前にぜひ一度確認してみてください。
まとめ



メタ設定によるタイトルやディスクリプションに含まれるキーワードはGoogle検索の順位に影響する場合があります。
重要なワードを削ってしまわないように、文字の収まりとSEOのバランスを考えて設定しましょう。
- 画像サイズが合わず大切な部分が映らない
➡Twitterカードの種類に応じた適正サイズで画像を作成する
┕スモール:1:1=800:800px
┕ラージ:1.91:1=800:418px - アイキャッチ以外の画像をカードに表示したい
➡記事投稿ページのog:imageで専用画像を設定可能
プラグイン(SEO SIMPLE PACK)で簡単設定 - カードに表示されるタイトル・文章を変更したい
➡記事投稿ページのメタタグとディスクリプションで設定可能
プラグイン(SEO SIMPLE PACK)で簡単設定