Twitterカードとは、TwitterとWebサイトを連携させることで、ブログなどのURLを画像付きでTwitterに投稿できる機能です。
↓↓↓こんなヤツ。

本記事ではWordpressをTwitterカードに連携させる方法を紹介しています。
2022年版としたのは、少しずつツイッター側の仕組みが変ってきており、古い記事を参照すると部分的に流れが噛み合わないことがあるためです。
※本記事は2021年投稿ですが2022年6月時点で変更がないことを検証済
↓↓↓こちらの記事ではこんなお悩みを解消!!

・Twitterでアイキャッチ画像付きURLでブログを紹介したい!
・HTMLがまったくわからないけど設定できる?
・Twitterカードの表示を確認したい。
Twitterカードの効果と種類
Twitterカードでできることとその効果
URLリンクに好きな写真や画像を付与できる
Twitterカードとはツイート時に「画像付きURL」を添付する機能です。
自分のブログやwebメディアをTwitterで紹介するときに、URL(文字列)ではなく「アイキャッチ画像」+「ディスクリプション」付きで投稿できます。
↓↓↓こんなの↓↓↓




効果
1.視覚で訴求できる
2.紹介文を入力する必要がなく、プラスαの情報を添えられる
視覚で訴求できる=目をとめてもらいやすい
次の広告が同時に貼られていたらどちらに興味をそそられますか?
例1:文字のみ


例2:写真あり


多くの人は例2の広告にひかれるのではないでしょうか?
■文字情報は読まないと伝わらない
人が一瞬で識別できる文字数は9-13文字と言われています。例1では「季節限定」「苺」「ムースケーキ」くらいですね。
たまたま「ケーキ食べたいな」とでも思っていない限り、それ以上読んでもらえない可能性が高いです。
■視覚情報は直接脳を刺激する
一方、絵や写真は見た瞬間に「イチゴ」「ケーキ」などの情報に加え、見た目から「美味しそう」なイメージまで受け取ります。
特に「美味しそう」という情報は食欲を刺激するため、広告の詳細に興味を持たせる強い力を持っています。
Twitterでもまず画像で目を引き、「面白そう」「役立ちそう」などの直感から紹介文に関心を引き、直感の通り興味を持てる内容であればフォローやブログ誘導へと繋がります(≧▽≦)
基本情報の入力を省きプチ情報を追加できる
Twitterカードにはディスクリプションが表示できます。
ツイート本文に一から紹介文を入力する手間が省け、さらに興味を引くための情報などを加えることができます。



Twitterのタイムライン上では次々と新しい情報(ツイート)が流れてきます。
その中で一瞬で目を引き、概要やプチ情報まで伝えられるTwitterカードは有効な集客手段となり得ます。
Twitterカードの種類
ブログで使用するのは2種類
Twitterカードは4種類あります。
ブログなどwebサイトと連携して使用するのは下表の(1)と(2)の2種類で、あとはアプリ配布用と動画サイト用です。
(1)(2)はどちらが良いということはありません。最初は自分の好みで設定し、実際の反応を検証して設定を変えていくと良いと思います。
| 種類 | 表示例 |
| (1) Summary Card ブログ(webサイト)用 |   |
| (2) Summary Card with Large Image ブログ(webサイト)用 |   |
| (3) App Card アプリ配布用 |   |
| (4) Player Card 動画埋め込み用 |   |
★★★ ご参考 ★★★
Webサイト用Twitterカードの適正な画像サイズ(縦横比とpx)についてはこちらの記事(↓)で解説しています。
Twitterカードの設定方法の種類と対応プラグイン
WordPress、HTMLの初心者はプラグインを使おう
設定はHTMLまたはプラグイン
Twitterカードの設定はHTMLでタグ付けをする方法とプラグインを使う方法があります。
本記事ではプラグインを利用したTwitterカードの設定方法を紹介します。
対応プラグイン
以下がTwitterカード設定対応プラグインです。
※他にもあるかも知れませんが見当たらなかったので気になる人は検索してみてください。
| No | 名称 | 用途 |
| 1 | SEO SIMPLE PACK | SEO設定・管理プラグイン |
| 2 | All in One SEO (旧名称:All in One SEO Pack) | SEO設定・管理プラグイン |
| 3 | Twitter Cards Meta | Twitterカード専用プラグイン |
初心者にプラグインを勧める理由
[WordpressとTwitterカードの連携]にスキップ
1. HTML初心者(知識ゼロの人)がHTMLを触るのはハードルが高い
2. 設定変更も簡単なので用途に合わせて気軽に設定を変更できる
3. 既にインストール済のプラグインが対応している場合がある
WordPress・HTML超初心者にはハードルが高い-
私自身HTMLを勉強したこともなく「初心者向け」の記事をいくつか参照してHTMLで設定しようと試みましたが、
「で? そもそもヘッダータグってどこから触れるの? (# ゚Д゚)」と撃沈。
知識0で挑戦した私が悪いのかも知れませんが、HTMLは苦手という人は素直にプラグインに頼りましょう!!
- プラグインなら気軽に設定変更できる
-
記事や企画に合わせてカードの種類を変えたり外したりするには都度設定変更が必要です。
毎度HTMLを書き換えるより、クリック操作で変更できるプラグインの方がミスもなく効率良く対応できますね。
- インストール済のプラグインが対応している場合も
-
プラグインを敬遠する理由の多くは「余計なプラグインを増やしてサイトを重くしたくない」というものです。
既にインストール済のプラグインがTwitterカードに対応していれば使わない理由はありません。
また、SNSからの流入は収益を左右することもありますので決して余計なプラグインではないと思います。
SEO SIMPLE PACKによるWordpressとTwitterカードの連携
設定環境・使用プラグイン
本記事で解説する設定環境は以下の通りです。
・ブログ環境:Wordpress
・使用テーマ:SWELL
・プラグイン:SEO SIMPLE PACK(SWELLの推奨SEOプラグインであり製作者が同じ)
プラグインのインストール
[カードの設定手順]へスキップ
または
[カードの表示確認]へスキップ
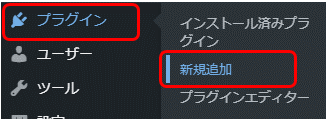
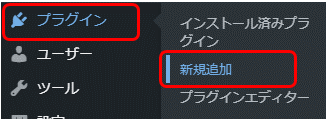
1.新規追加
WordPressの管理画面で
[プラグイン]ー[新規追加]を開く


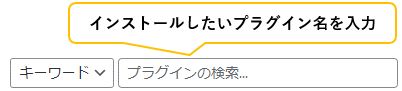
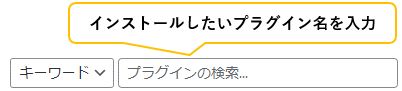
2.検索
新規追加画面でキーワードに
インストールしたいプラグイン名を
入力して検索。


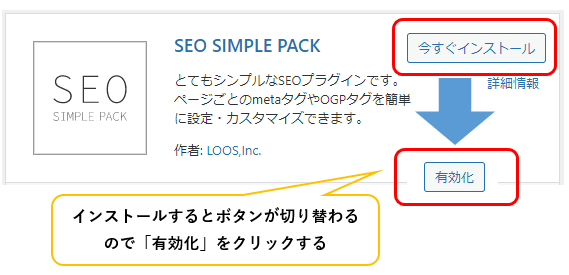
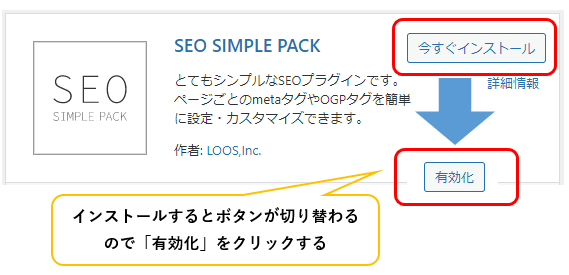
3.インストール
「今すぐインストール」をクリック。
「有効化」ボタンに表示が変わるので
クリックして有効化。


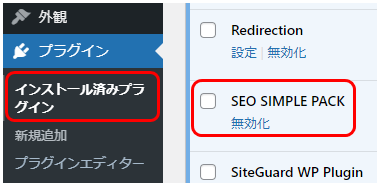
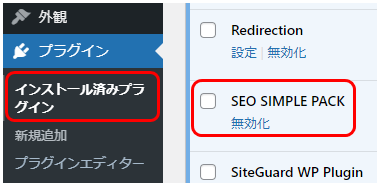
4.管理画面で確認
インストールされたプラグインは
管理画面の
「プラグイン」ー
「インストール済プラグイン」
で確認できます。


SEO SIMPLE PACKによるTwitterカードの設定手順
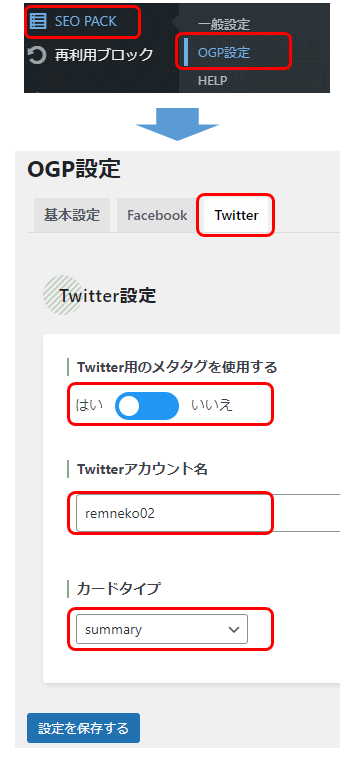
OGP設定
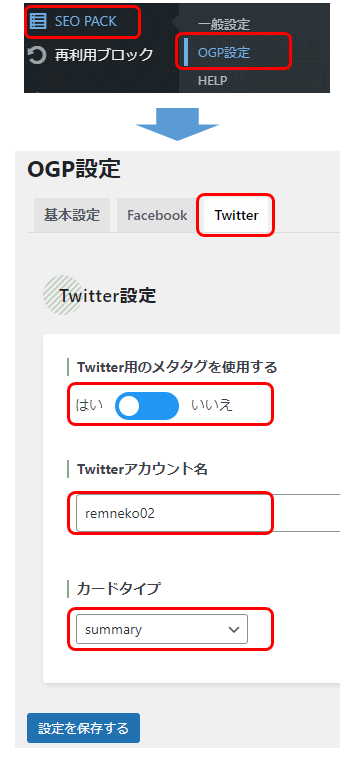
1.設定画面を開く
WordPressの管理画面で
[SEO PACK]ー[OGP設定]を開く
2.Twitterを選択
[Twitter]タブをクリックして開く
3.OGP設定
① Twitter用のメタタグを使用する
→「はい」
(Twitterを使いたくないときは「いいえ」に戻す)
② アカウント名
→Twitterアカウントの「@」の後を入力
③ カードタイプ
→「summary(通常サイズ)」
「summary-large-image(大きいサイズ)」
どちらかをプルダウンから選択する
※上で解説の「Twitterカードの種類」参照。
4.保存
「設定を保存する」をクリックして保存する


ここまでの設定で、TwitterカードとWordpressの連携は完了です(≧▽≦)
Twitterへの申請・承認が必要という記事を見かけますが、現在はこの工程はありません。
次の項目で紹介するCard Validatorへの入力作業を現在の申請と捉えていることもありますが、しなくてもTwitterカードは表示されます。ではCard Validatorとは何なのか。詳細は次の項目でご確認ください。
Twitterカードの表示確認
いよいよTwitterカードの投稿です!
ですが、初めての投稿や設定を変更したときは



本当にカードで表示される?
イメージ通りに表示される?
と不安ですよね。
これらの不安を解消するには、ツイート前にCard Validatorで表示確認をしてみましょう。
Card Validatorの機能と表示確認
Card Validatorとは
Twitterカードの設定が適正であるかを判定し、不適正な場合はエラーを返してくれる機能です。
キャッシュを更新する役割もあるため表示不具合などの解消にも使います。
- << どんな時に使う? >>
-
・ツイート前に実際の表示を確認したいとき
・OGP設定をした直後にTwitterカードを投稿したいとき
(反映までに時間を要しうまく表示されないことがあるため)・OGP設定変更後カードに変更が反映しないとき
(キャッシュに前の設定が残っていることが原因の場合があるため)
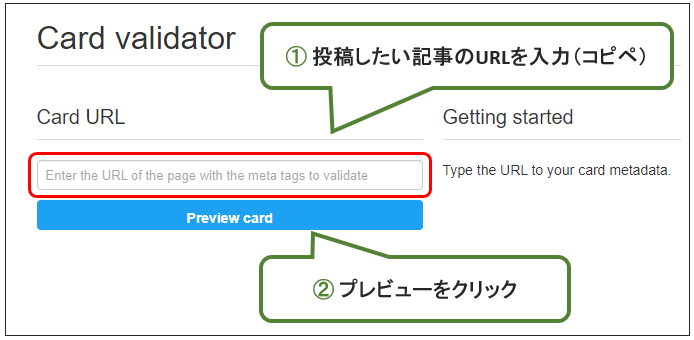
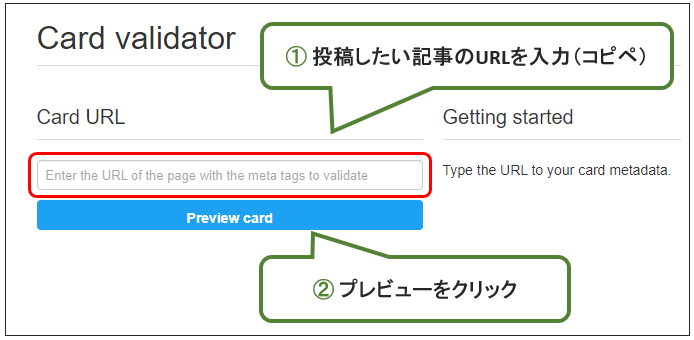
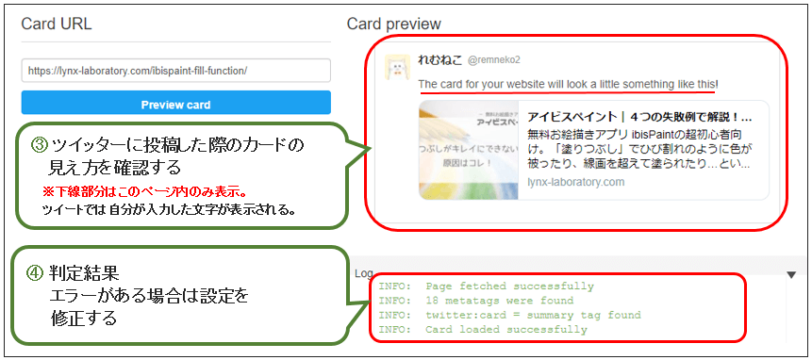
Card Validatorの使い方
1.Card Validatorを開く
↓↓↓クリックしてCard Validatorを開きます。
2.Twitterカードで紹介したい記事のURLを入力する


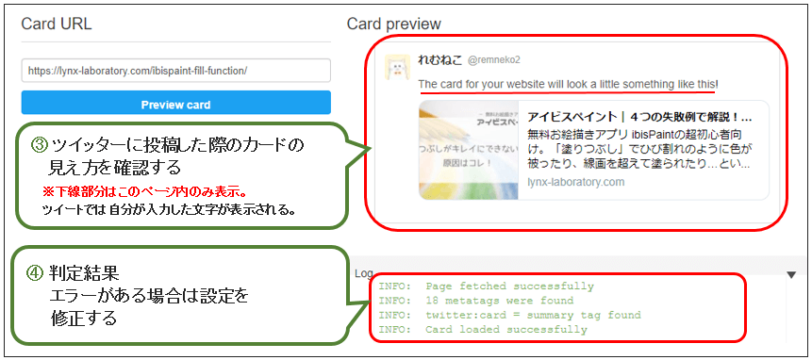
3.右側に表示されるTwitterカードを確認する


下段のLogを確認し、INFOにエラーがでているときはその項目の設定を確認・修正してください。
エラーが無く、表示されたカードが設定通りであればOKです!
★★★ ご参考 ★★★
画像が見切れてる!表示文章を変更したい!という時は以下の記事をご参照ください。


Twitterカードの投稿方法と注意点
カードの投稿方法は、通常のツイート作成画面で記事のURLを入力するだけ♪
注意点
Twitterカードと通常の画像添付は同時には利用できません。
画像を追加すると、画像の下にURL(文字列)が貼りついただけの状態になります。
まとめ
●Twitterカードとは、WordpressとTwitterを連携しURLを画像付きでツイートする機能
●画像の視覚効果で、タイムライン上で目を引きやすく読んでもらうのに有効な手段
●設定はプラグインの利用が簡単便利
●Card Validatorを使って表示確認やキャッシュの更新ができる
●Twitterカードと通常の画像添付は同時利用できないので注意!
お疲れ様でした💕 ヾ(o´∀`o)ノ
-



アイビス|AI超解像機能で簡単・無料で解像度アップ
AI超解像はAIの予測補完により画像の解像度を2倍にして保存する機能です。無料版でも使用可能!本記事ではAI超画像の使用方法や注意点を解説します。 -



簡単!|文字(テキスト)にカーブをつける方法
文字列や画像をアーチ状にカーブさせたいときに便利な機能が「極座標変換」です。 本記事では初心者でも簡単に使えるよう、変形規則やスライダーの意味など詳細に解説しています。 -



X(旧Twitter)で動くアイコンを設定できるのか
X(ツイッター)中でアイコンがアニメーションのように動いているアカウントを見かけたことはありますか?本記事ではXの動くアイコンについて解説しています。 -



簡単!アイコンリングの作り方
アイコンに季節感やイベント感を出したい!そんなときはアイコンリングを活用しよう。イラストスキル不要のアイコンリングの作り方を解説。フリー素材あり! -



ibisPaint|無料・有料版・プレミアム会員の違いと選び方
アイビスペイントの無料版アプリ・有料版アプリ・プレミアム会員の違い、理解していますか?これからアプリをDLする方、プレミアム機能が気になっている方は要ty -



アニメーション機能の使い方|アイビスペイントで簡単・動画作成
アイビスペイントにアニメーション機能が追加されました。無料会員でも使用可能で操作も簡単!本記事ではこの機能の使い方を解説します。

