写真を少し加工したい時、レイヤー画面の📷で取り込んだらキャンバスの縦横比と合わなくてトリミングが面倒…ということはありませんか?
または、昔保存したイラストを読み込むと、縦横比は合うけどキャンバスサイズが異なり結局手動で合わせて少しずれちゃったなんてことも。
このように読み込む画像をアイテムではなくベースとして使用したい場合は、もう一つの📷を使うと解決できます!
本記事はこんな人におススメ

・画像はレイヤー画面で読み込むものと思っている
・読み込み画像をベースに加工したい
(画像とキャンバスサイズを一致させたい)
「写真読み込み」で新規キャンバス作成
レイヤー画面の📷機能との違い
新規キャンバスを作成する時「📷写真読み込み」というのがあるのはご存じですか?
レイヤー画面の「画像読み込み」同様に画像なら普通に読み込めますが、以下のように読み込み方の違いがあります。
- 画像読み込み
-
作成済のキャンバスにアイテムとして画像を読み込む
➡画像を制作物の一部として取り込みたい時 - 写真読み込み
-
画像をベースにキャンバスを作成する
➡画像全体を作品とし追加加工したい時
※サイズ制限などの注意点について後述あり。
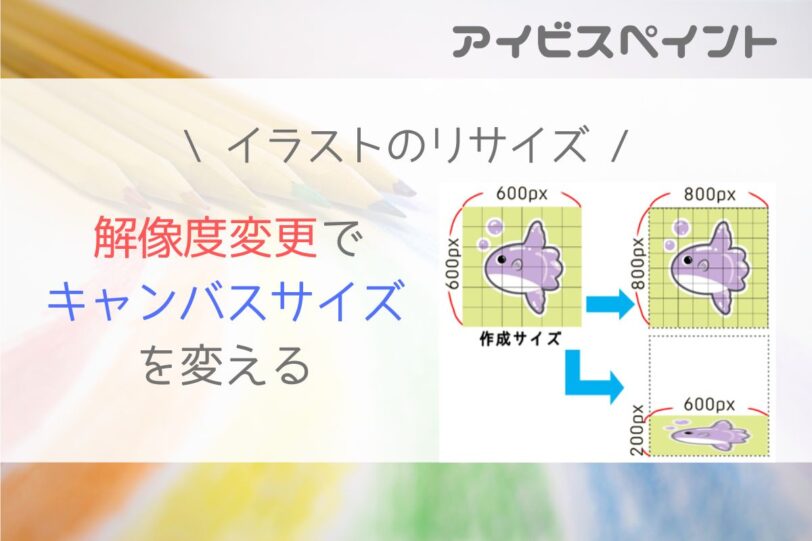
画像全体を使うが余白も作りたい時



①写真読み込みで全体を読み込む
②キャンバスサイズ変更を行う
この順だと上下・左右の中心調整に苦労せず余白を作れます
レイヤー画面で写真読み込みした場合


新規キャンバス作成で写真読み込みした場合


操作手順


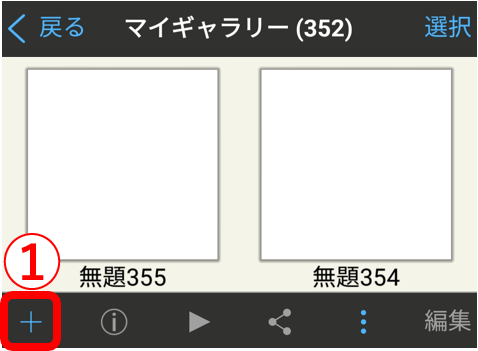
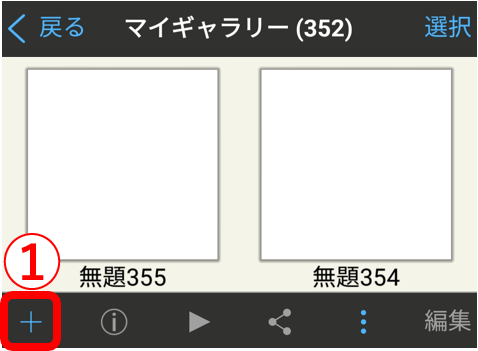
①マイギャラリーの「+」をタップして新規キャンバス作成画面を開く


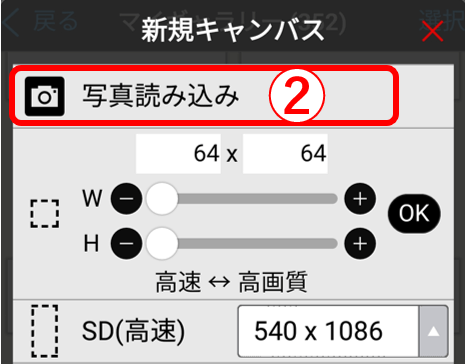
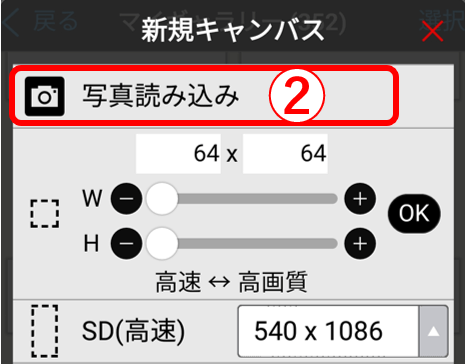
②写真読み込みをタップ
※📷マーク部分はなぜか反応しないので文字の辺りをタップします。


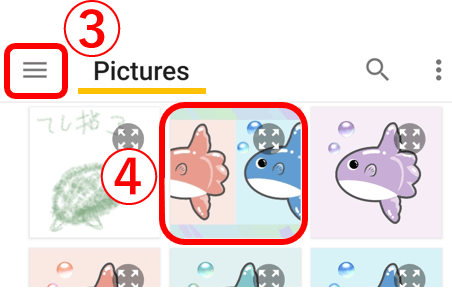
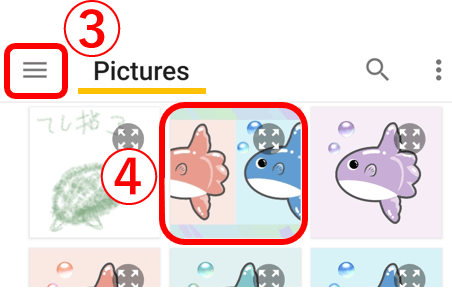
③対象画像の保存場所になっていなければ3本線をタップして保存場所を選択
④画像をタップ


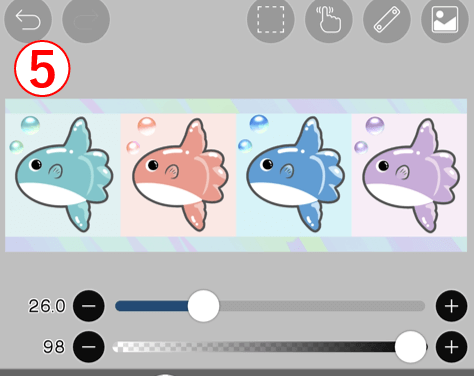
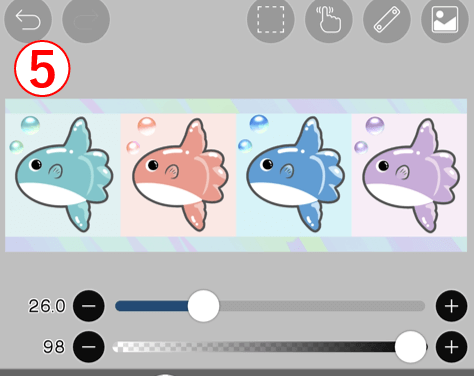
⑤画像サイズでキャンバスが作成され画像が読み込まれる
※キャンバスサイズを確認したい時はツール一覧の「キャンバス」で確認できます。
写真を読み込む際の注意点(サイズ制限と重さ)
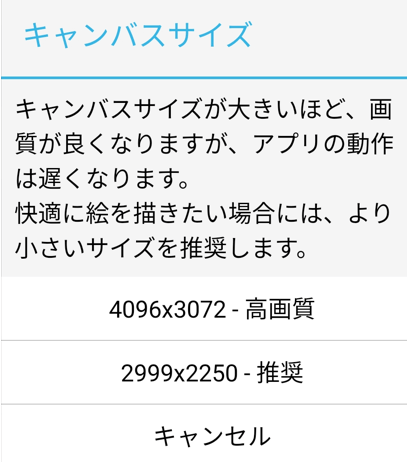
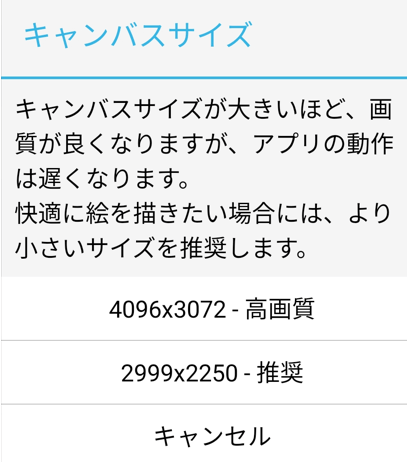
画像サイズが大きいとサイズ選択のポップアップがでる
読み込みサイズには限界があり、普通の写真(Photo)を読み込むと次のような選択画面が表示されます。
※ネットからDLした写真などはリサイズ済のものがほとんどなので表示されないことが多いです。


★「高画質」
└アイビスペイントで読み込める上限サイズ
★「オリジナル」
└写真原本が上限サイズと同じ場合高画質の位置に表示される
★「推奨」
└横縦比を固定して高画質(またはオリジナル)よりサイズダウン(3000×3000未満)したもの。
そして注意文言の通りアプリ動作は重くなります!
(;’∀’)イヤーン
実際の画質と動作比較
画質比較:高画質vs.軽量カスタムサイズ
次の写真は高画質で読み込んでJPG保存したものと、横縦比を合わせて推奨より小さい933×700のキャンバスに画像を読み込んだものです。
※画像のリサイズについてはこちらの記事もご参照ください。
↓↓↓↓




この時点ではPCで見てもスマホで見ても画質の違いは感じにくいのではないでしょうか。
画素数による違いは拡大したときにでるので23.8インチのディスプレイに文字部分がいっぱいになるまで拡大しました。




やっと違いがでましたね。
実際に画面いっぱいに拡大してみるとこのページで見るよりもしっかり違いがでています。
動作比較:キャンバスの開閉にかかる時間
使用端末:スマホ(Android:OPPO)
開く:編集をタップ➡開くまでの時間
閉じる:マイギャラリーに戻るをタップ➡戻るまでの時間
| 4096×3072(高画質サイズ) | 933×700(カスタムサイズ) |
|---|---|
| 開く:2~3秒 | 開く:0.5秒 |
| 閉じる:7~10秒 | 閉じる:1秒 |
| JPG:6.88MB | JPG:542KB |
1千万画素の差があるので当然ですが、高画質サイズでは動作がかなり重いです。
開いた後も一つ一つの反応がもっさり、ブラシの動きはカクカクでした。
写真じゃなくてイラストならそんなには…と思い、試しに同じサイズのブランクキャンバスを作成したところ、開く書くはまぁまぁスムーズでしたがFXフィルターを掛けようとしたらフリーズしました(-_-;)
保存ファイルの重さはおまけで記載しましたがPNGだと倍以上重くなります。
※制作物の保存ファイルであり制作用ファイル(IPV)の容量ではありません。
画質をとるか作業の軽さをとるか
大画面で高画質を保つならサイズの大きさも必要ですが、アプリ動作だけでなく保存ファイルも重くなることも考慮してサイズを決定しましょう。
高画質に拘った結果、投稿先の容量制限にひっかかって結局画質ダウンとなれば意味がないですね。



高画質を求める場合もスマホでは推奨サイズにとどめておいた方がよさそうです💦
以上、皆さまの参考になれば幸いです♪
【関連性の高い記事】