アイビスペイント(ibisPaint)ユーザーに朗報です!
アイビスペイントのアプデ ver.11.0.2 でついにアニメーション機能が追加されました。
これまでもFX機能内にアニメーションという項目がありましたが、雨の動画を作成してイラストに追加できるというものでした。
今回のアニメーション機能は自分で描いたイラストをコマ送りの要領でアニメーション化できるというものです。
それも、無料版(ibisPaint x)ユーザーもです!!
では早速使い方をみていきましょう。
アニメーション機能の使い方
1.アニメーションの作り方
アニメーション用のキャンバスの選択
まずアニメーション専用のキャンバスを開きます。
※無料版で使えるサイズは2パターン

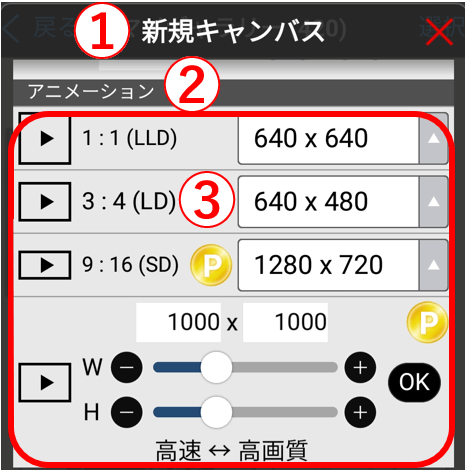
①新規キャンバス選択画面を開く
②下にスクロールすると『アニメーション』項目が追加されている
③サイズを選択してタップ
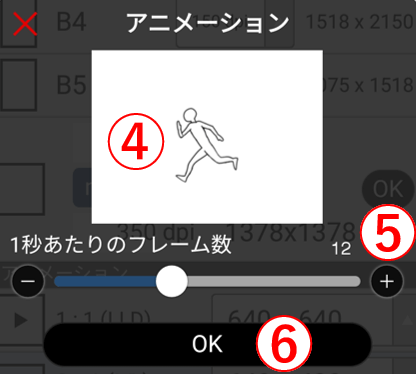
アニメーションのフレーム数設定のポップアップ画面が表示されます

④アニメーションの動きでコマ送りの速さを確認する
⑤初期設定:1秒あたり12フレーム
➡1フレームあたり0.083秒の表示
※速度は後で設定できるので無視してOK!
⑥OKをタップ

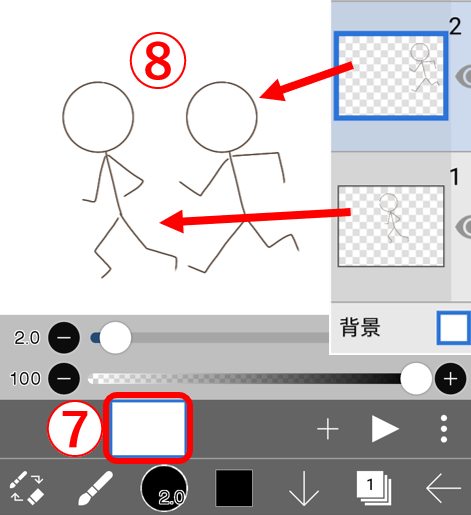
⑦キャンバスが開かれ、下にフレームが表示されている
⑧キャンバスにアニメーションに使うイラストを描く
今回の例では2つのパターン絵を交互に置いて動きを作ります。
※画像のとおりレイヤーを増やしてもフレームが増えるわけではなく、の1フレームに2つのレイヤーがある状態です。
次にフレームを追加します。
⑦フレームをタップ
フレームを追加
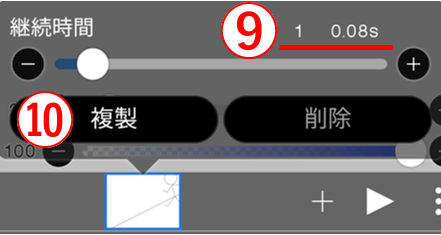
フレームをタップすると選択中のフレームの複製または削除ができます。

⑨1フレーム0.08s = ⑤で説明した1フレーム0.083秒のこと
※後で変更できるのでここでも無視してOK
⑩複製をタップ

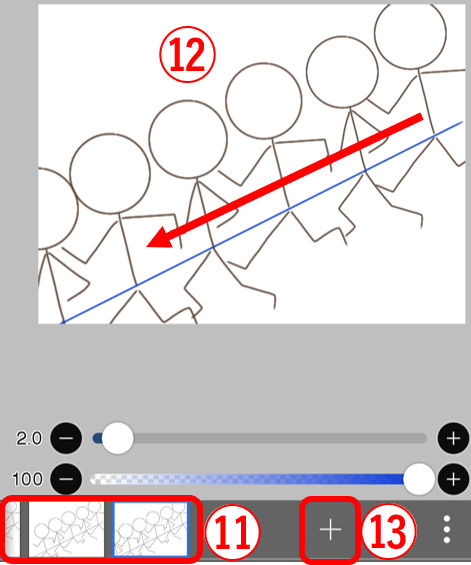
⑪右側にフレームが複製され、新規フレームが選択中になる(青枠にくる)
⑫各フレームのイラストを少しずつ移動・修正して動きをつけていく
※画像ではフレーム内に追加したレイヤーをすべて表示して流れを見ていますが、後述の設定(⑯)でも前後のフレームを表示することができます。
⑬複製ではなく新規フレームを追加したいときは「+」マークをタップしてフレームを追加
動きの確認と設定
ある程度フレームを増やして動きを付けたら動き方に違和感がないか確認しましょう。

フレーム数が増えるほど後の修正が大変になるのでまずは数枚描いたら次の⑭の方法で確認してみることをお勧めします。


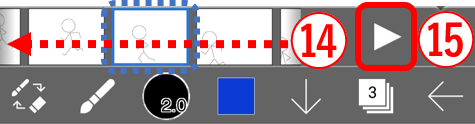
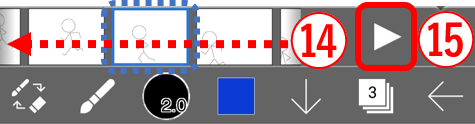
⑭手動でコマ送り確認
青枠内のフレームがキャンバスに表示される。
指(ペン)でフレームをスライドしてイラストを動かし動き方を確認
⑮動画再生で動きと速さを確認
再生マーク(右三角)をタップしてアニメーションを再生し実際の見え方を確認
初期設定 12フレーム/秒 速さ
早すぎて何が起きているかわかりませんね。
ではフレームの表示速度を変更しましょう。
アニメーション設定
アニメーションはフレーム1枚1枚の表示時間をすべて変えてしまうとカクカクしてみえます。
基本のフレーム表示時間を決めて、強調したい動きの部分だけ1フレーム毎の表示速度を調整していくと自然な動きになります。
まずは基本の表示時間をアニメーション設定で決めて、フレーム単位の変更はフレーム設定で行います。


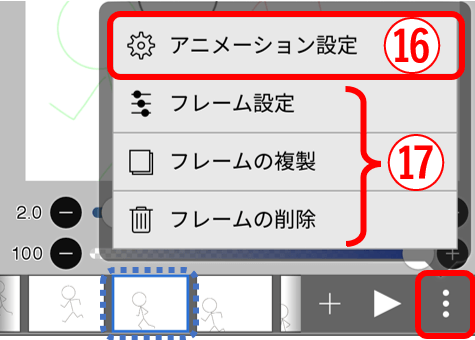
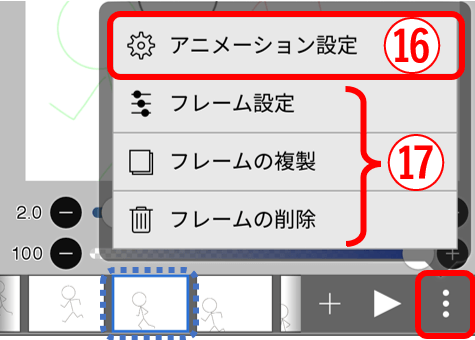
⑯右下の3点マークをタップしてアニメーション設定を開く
⑰は青枠内のフレーム単体に対する機能。
フレーム単位で表示時間を設定したい場合はこのフレーム設定または変更したいフレームをタップして設定を開く
アニメーション設定ではフレームの表示時間以外に再生方法やアニメーション作成の補助機能も設定できます。


【設定画面】
■ 1秒あたりのフレーム数
数字が大きいほどフレームの表示時間が短い
(表示時間=1秒÷フレーム数)
■再生方法
左:ループ再生(繰り返し再生)
中:ピンポン(1往復)
右:ワンショット(1回再生)
※アニメーションを再生するアプリによってはピンポン再生のみ適用されることがあります。
■オニオンスキン
選択中の前後のフレームを表示する設定
・表示しない/前後両方表示/どちらかだけ表示
・何フレーム分表示するか
・表示されるイラストの不透明度
・表示されるイラストの色
※オニオンスキンはアニメーション制作上の補助機能です。出力保存した実際のアニメーションには表示されません。
設定を変更したら動きの確認、イラストと設定の修正を繰り返しアニメーションを完成させます。
2.アニメーション動画の保存
完成したアニメーションを保存します。


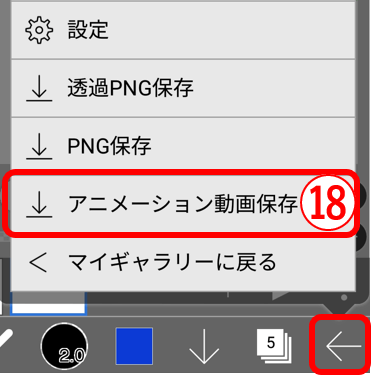
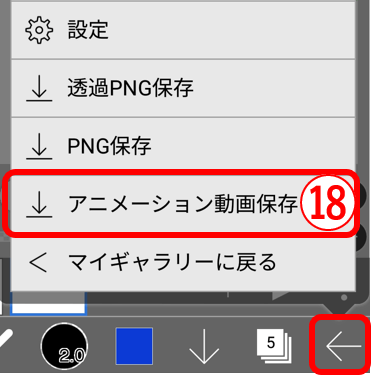
⑱左矢印をタップして一覧を開きアニメーション動画保存を選択


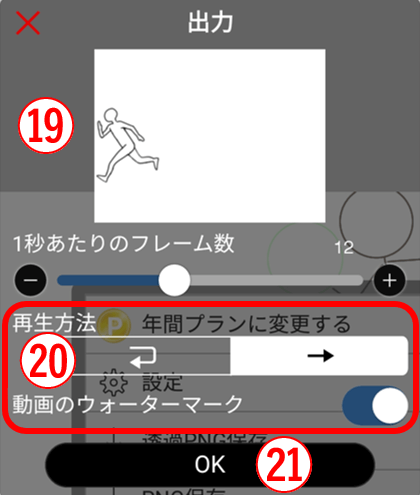
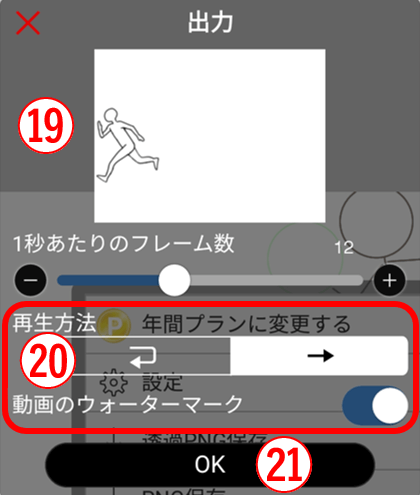
⑲表示速度を確認
※ここで変更するとすべてのフレームに適用されます。
⑳再生方法とウォーターマーク
■⑰で設定した再生方法よりもこちらが優先されます。
■ウォーターマークをオンにすると動画にアイビスペイントのロゴが表示されます。
㉑OKをタップして出力保存


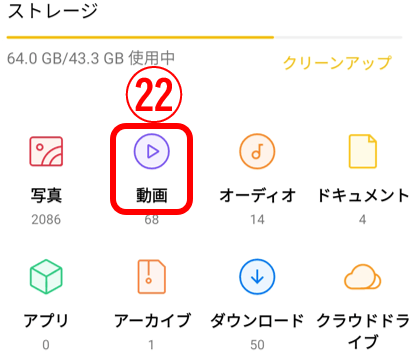
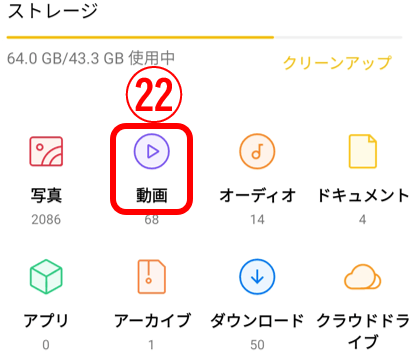
㉒出力されたアニメーションファイルはデバイスの動画フォルダに保存される
※拡張子はmp4です。
保存した動画を確認
こちらは1秒7フレームで設定保存したアニメーションです。
なんとか人の走る様子が確認できますが、もう少し遅くしてもいいかもしれません。
あとはお好きなプラットフォームに投稿するなど楽しんでください。



最後までお読みいただきありがとうございました。
無料でここまでの機能を提供してくれるアプリはなかなかありません。アイビスの機能をいろいろ試して楽しんでくださいね!