自分で描いたイラストや写真をアニメーションにしてみよう!
アニメーションと聞くと専門知識が必要なのでは?と思うかもしれませんが、ネットのバナー広告で見るような画像が次々と切り替わる短いGIFアニメなら誰でも簡単に作成できます。
本記事では初めての人でも簡単にGIFを作れる無料Webアプリ「バナー工房」(BUNNER KOUBOU)を使ったGIFの作り方をご紹介します。

GIFとは画像の保存形式の一つですが、複数の画像を1つにまとめる機能があり画像を順に表示することで動画のようにみえています。


使用アプリについて
バナー工房(BUNNER KOUBOU)というWebアプリを使用してGIFの作成方法を解説します。
バナー工房を使用する理由
- 無料なのに機能が充実
- ダウンロード不要でPC、スマホのどちらでも使える
- 操作が簡単
- 画像が100枚まで登録できる
GIFの作り方
GIFの作成ステップ
- どんなGIFを作るのかイメージを決める
- 画像を用意する(2枚以上)
- GIF画像作成の設定
- 画像選択
- GIFファイル作成・保存
以下は用途に合わせて適宜対応
- GIFの再編集(分解・再設定)
- GIFサイズ縮小
作成するGIFのイメージを決める
【A】:スライドタイプ
①4コマ漫画などを自動再生したいとき
②作成したイラストや写真の紹介スライドを作りたい
表示する順番を決めるだけなのでとても簡単です。
【B】:アニメーションタイプ
連続性のある動きを表現するため、最初にイメージをある程度かため、必要な画像を準備します。
数秒の動きを表現するだけでも10枚以上必要となる場合があります。
【A】スライドタイプ


順番はあるが動的連続性は不要
【B】アニメーションタイプ


順番も画像の動的連続性が重要
Aはループあり、Bはループなしで作成したものです。
Bは一瞬なので、動きがみれなかったらPCまたはスマホの画面表示を更新(再読み込み)してください。
画像を用意する
GIFにしたい画像を用意します。
・画像ごとに縦横の幅がばらばらの場合、最小サイズの画像の縦横比に合わせて切り抜かれます。
・縦横の幅の最大値は2000pxまで。
GIFに向いている画像、向いていない画像があります!
GIFにできる色数は256色以下です。このため使用する画像によって向き不向きが生じます。
- 向いている
-
色数の少ないドット絵や図表など。劣化がなく高い圧縮率で保存できる。
- 向いていない
-
写真や精緻な描画・配色の絵など。色の欠落で見栄えが変わることがある。
※作れないわけではないのでまずはお試しを!


GIF画像作成基本設定
GIF作成アプリを開く
下のボタンをクリックしてバナー工房のWebサイトを開きます。
ご自身で検索して開いてもOKです。
↑↑クリックすると別画面で開きます。
「GIF画像作(GIFアニメ)」のページになっているか確認してください。
異なる場合はサイト内画面下のページ一覧から「動きのある画像作成」ー「GIFアニメ作成」で移動できます。
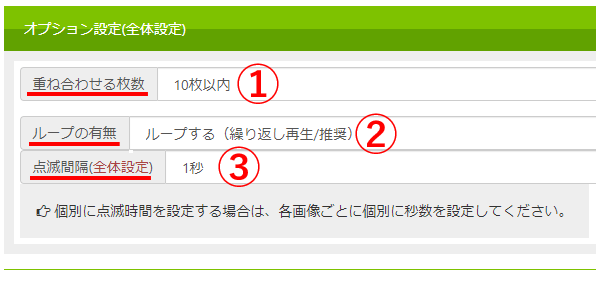
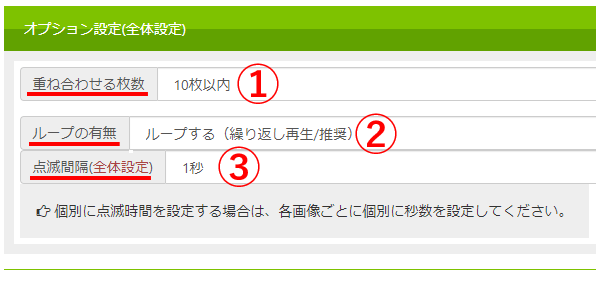
オプション設定(全体設定)
※PC画面を用いて解説していますがスマホでも画面構成は同じです。
※画像はすべてクリック(タップ)で拡大できます。
GIFのできあがりイメージに合わせて各項目を設定していきます。
【設定項目と詳細】


ポイント
- 1枚の画像を複数回使用する場合はその回数分も含める。途中変更可能なので大体でOK。
- ループなしで作成すると確認画面も一度しか再生されない。最初は「あり」で作成して確認後に適宜「なし」で再作成するのがおススメです。
- 始めはデフォルトでOK。保存するまでいつでも変更できます。
- ① 枚数
-
最大100枚まで選択できる。
※画像登録中で足りなくなった場合も変更可能です。 - ② ループ
-
ループする:最後の登録画像まで表示されたら最初の画像に戻って繰り返し表示する。
ループしない:1回の再生で止まる。タップするともう一度再生される。
※メディアによってはループなしで作成しても自動ループされます。 - ③ 点滅間隔
-
画像1枚あたりの表示時間を設定。後で変更可能。
※画像登録時に個別設定があるので全体設定とは別に画像単位で指定可能。
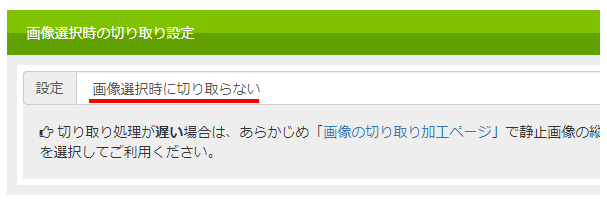
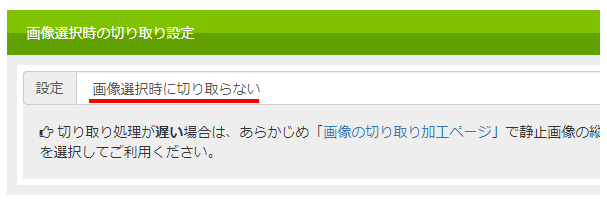
画像選択時の切り取り設定
画像サイズがバラバラのとき、切り取らないを設定すると一番小さいサイズの縦横比に合わせて自動で切り抜かれます。
切り抜く位置や比率・サイズを指定したい場合はこの設定を行ってください。
【設定項目と詳細】


ポイント
- 切り取り設定は途中の画像からでも変更することができます。
- アニメーションタイプ(イメージB)の場合は手動切り取りにより画の繋がりがずれる可能性があるのであらかじめサイズを統一しておきましょう。
- ① 切り取らない
-
最小画像サイズの縦横比に合わせて自動切り取り(デフォルト設定)
- ② 比率で切り取る
-
画像の縦横比を指定して切り抜きたいとき設定
┗比率設定の項目が表示されるので指定する - ③ サイズで切り取る
-
画像のサイズ(px)を指定して切り抜きたいとき設定
┗サイズ設定の項目が表示されるので指定する
➡②③を選択すると画像選択の時に1枚ごとに切り取り領域を決めることができる。


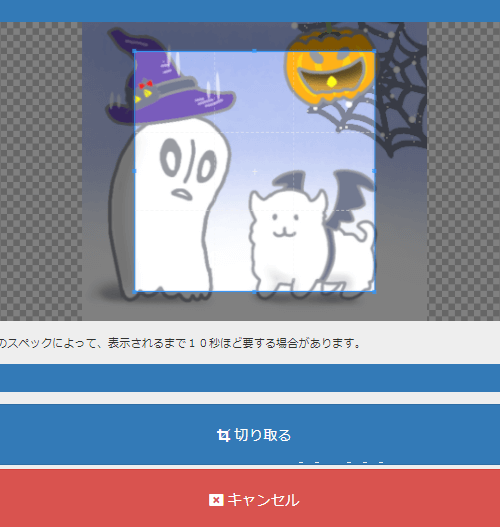
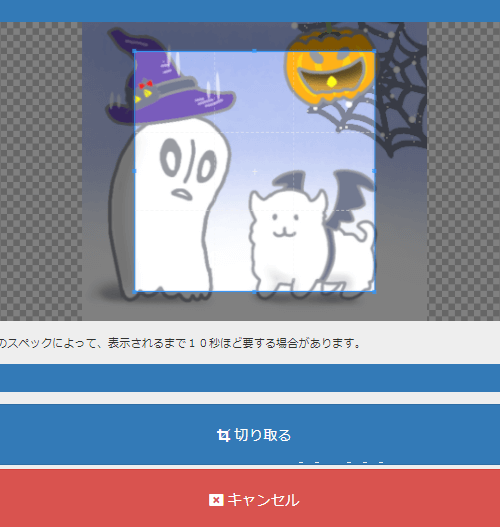
【切り取り操作】
設定で指定したサイズまたは比率で中心から範囲が選択された状態で表示される。
選択範囲にカーソルをあててドラッグすると範囲が移動できる。
※比率指定の場合は拡大縮小も可能です。
問題なければ「切り取る」をクリック。
指定方法に問題があった場合はキャンセルして設定をやり直す。
画像選択
GIFで表示したい順番に画像を選択してきます。
【設定項目と詳細】


ポイント
- 画像や点滅間隔は何度でも変更できるのでとりあえず登録し、生成されたGIFを確認しながら修正していきましょう。
- ① 選択
-
クリックして用意した画像を選択する。
※枚数がオーバーする時は気づいた時点で全体設定の枚数を変更して増やすことができます。 - ② 画像
-
選択した画像が表示されるので間違っていないか確認する。変更したい時は選択をもう一度やり直す。※「画像選択時の切り取り設定」をしている場合は画像決定時に切り取り画面がでてきます。
- ③ 点滅間隔
-
・全体設定に従う=オプション設定(全体設定)で設定した点滅間隔
・0.1秒~7秒まで0.1秒単位で設定可能
- ④ 横幅・縦幅・容量
-
選択した画像のサイズ、容量が表示される。
- ⑤ ゴミ箱
-
クリックすると選択したファイルを削除する。
画像を変更したい時は削除せずに再度選択しなおせば変更できる
※再選択がうまく反映しないときは削除して選択し直してください。


一度選択したものを削除した場合ブランクの行(〇枚目)ができますが、画像がブランクだと0秒とカウントされるためGIFには影響しません。
GIFファイルの作成・保存
選択した画像をGIFファイルに変換します。
【操作の流れ】
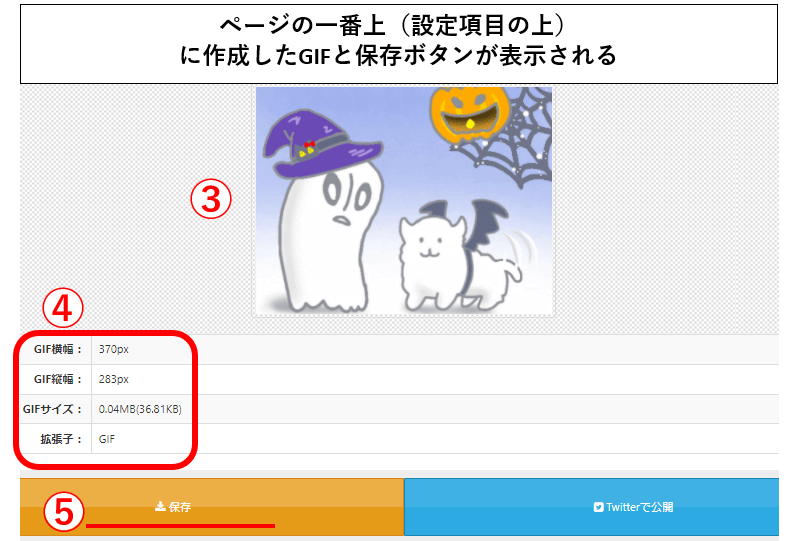
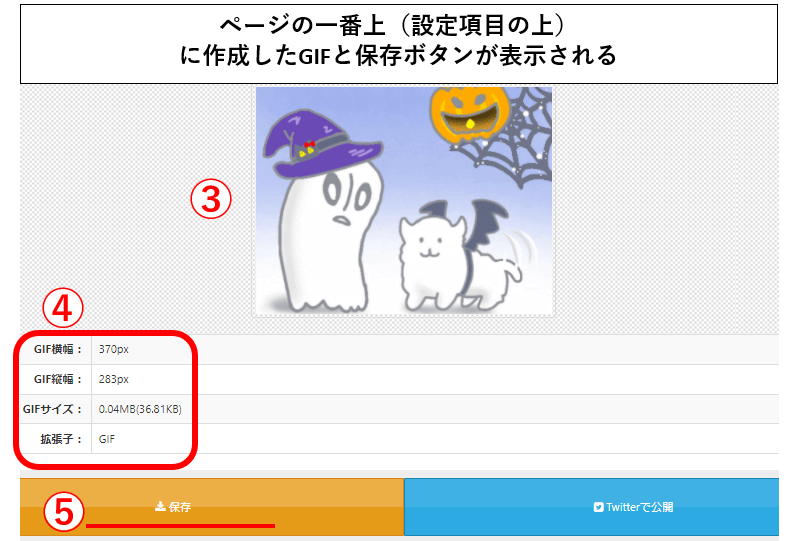
ページトップにGIFアニメが生成される
動きやファイル容量を確認。問題があれば設定や画像を変更して再作成。
GIFファイルがダウンロードフォルダに保存される
※スマホの保存操作が本ページ一番下に記載
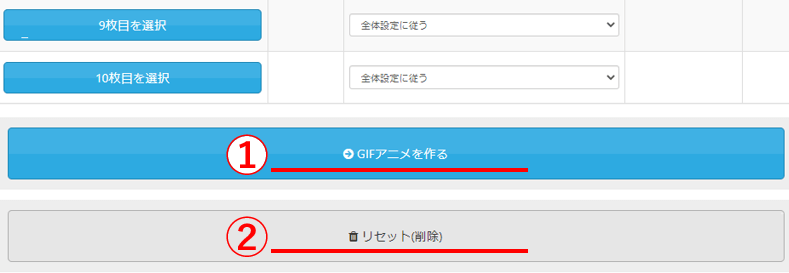
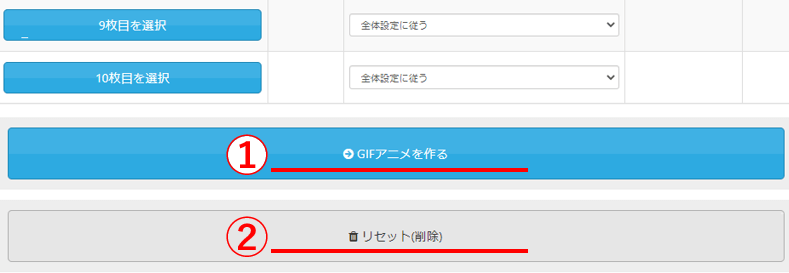
【設定項目と詳細】




- ① GIFアニメを作る
-
設定した内容でGIFファイルを生成する。この時点ではファイルは保存されていない。
- ② リセット(削除)
-
・選択した画像をすべて削除
・点滅間隔が「全体設定に従う」に戻る
・オプション設定の点滅間隔が1秒(デフォルト)に戻る※選択画像を一から設定し直したい時や違うGIFを作成したい時に使用します。
- ③ GIF作成結果
-
作成されたGIFがページトップに表示されるのでイメージ通りか確認する。
➡イメージと異なれば画像や点滅時間の設定を修正して再度作成する。※何度でも作成できますが、保存しておくと後で再編集することも可能なのでイメージに近ければ一度保存しておきましょう。
- ④ GIF情報
-
GIF画像の縦横幅とサイズが表示されているので問題ないか確認する。
※投稿先媒体の許容サイズを超えていないかなど。
- ⑤ 保存
-
作成したGIFファイルを保存する。クリックするとダウンロードフォルダに保存される。
Android・iPhone使用時の保存方法
GIF画像を軽く長押しする
・Android:「画像をダウンロード」をタップ
・iPhone:「写真に追加」をタップ
そのまま画像編集を続ける場合はGIF画像下の「前のページに戻る」をタップで編集画面に戻る
※上記の説明は「保存」ボタンをタップすると表示されます。
以上でGIFアニメの作成は完了です!
あとは必要に応じてGIFファイルのサイズ縮小や再編集を行いましょう。
GIFのサイズ縮小・再編集
- サイズの縮小
-
送付方法や投稿先によって容量制限が異なります。大きすぎるときはサイズを縮小しましょう。
■リセットボタン下の「GIFサイズ縮小」をクリックして移動
➡作成したGIFファイルを読み込んで縮小率を選択し「GIFアニメのサイズを縮小」をクリック
➡保存縮小結果のGIFアニメ表示部分に縮小後の容量が反映されないことがあります。
その場合は一度保存してファイルの容量を確認してください。 - 再編集
-
作成したGIFの一部を変更したい、続きを作りたいというときは再編集が可能です。
■リセットボタン下の「GIF再編集」をクリックして移動
➡作成したGIFファイルを読み込んで「GIFアニメを再編集する」をクリック
➡GIFアニメと設定項目が表示されるので適宜変更する
➡「GIFアニメを作成する」をクリック
➡保存
「保存」すると新たにファイルが作成されるため読み込んだGIFファイルに上書きされることはありません。



これで完了!あとは友達に共有したりSNSに投稿したりするだけです。
お疲れさまでした。