キャンバスサイズを変える時、「キャンバスサイズ変更」と「画像解像度変更」による方法があります。
前者はキャンバスという敷地を広げたり縮めたりしてサイズを変え、後者はキャンバスの密度を変えることでサイズを変えるイメージです。
このため変更後のイラストに以下のような違いがでます。
- キャンバスサイズ変更
サイズを大きくするとイラストに余白が追加され、小さくするとイラストが切り取られる - 解像度変更
サイズを変えても余白・切り取りは生じないが、縦横比を変えると形状に合わせてイラストが伸び縮みする
本記事では解像度変更によるキャンバスサイズ変更の方法をお伝えしています。
解像度変更によるイラストの変化


キャンバス縦横比を変えたいけどイラストが潰れるのは困るという方はこちら↓↓↓
画像解像度変更によるリサイズと注意点
解像度変更の操作手順
本記事ではSNSやWebなどデジタルデバイスに投稿する際の画面解像度(ppi)変更について解説します。
縦横比を保持したままサイズ変更
解像度変更を行う前に必ず元イラスト(キャンバス)を複製保存しておきましょう。

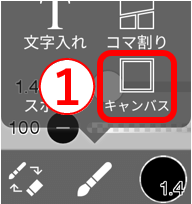
①ツール一覧のキャンバスをタップ

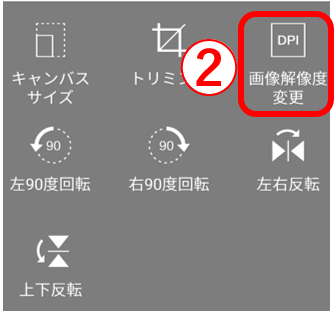
②画像解像度変更をタップ

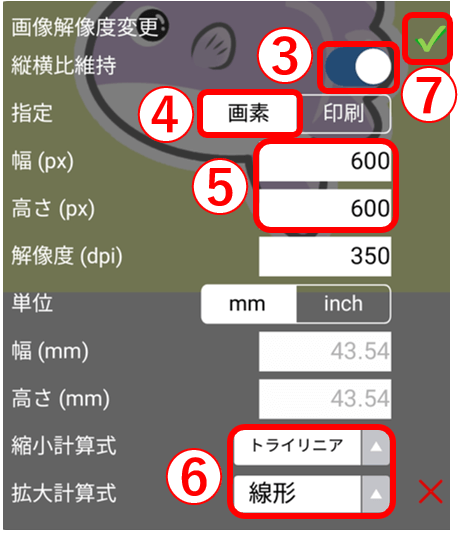
③縦横比維持はON
④画素が選択されていることを確認
⑤幅と高さに変更したいサイズを入力
※③がONなら片方入力すれば自動入力されます。
⑥縮小計算式と拡大計算式は基本そのままでOK
★計算式による見え方の違いは後述で比較しています。
⑦「✔」で決定
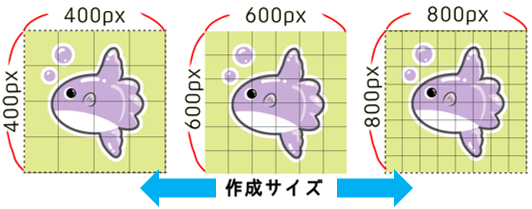
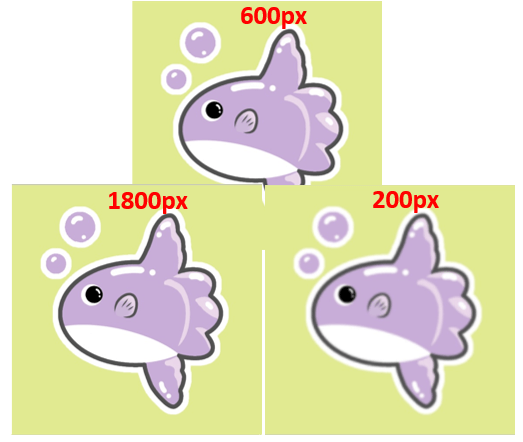
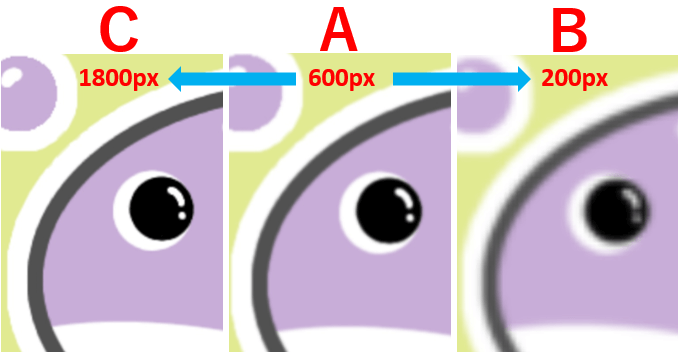
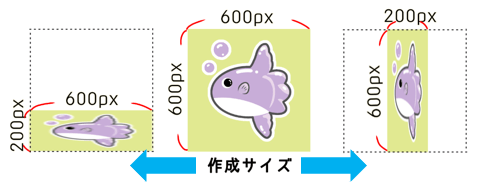
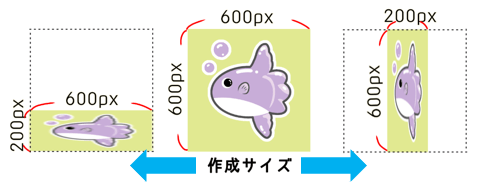
1辺600pxの元イラストと、200pxと1800pxに変更したイラストが次の画像です。

見切れも余白もなく元のイラストのままリサイズされました。
見え方には変化がでています。
✔ 縮小➡ぼやけた
✔ 拡大➡元サイズとほぼ変わらない
拡大でほぼ違いが見られないのは、元サイズが既にデバイスの画面解像度に適しているからです。
違いを確認するためスマホの画面上でイラストを引き延ばしてみました(次画像)。

Aがわずかにぼやけたのに対しCは変わらずくっきりと見えていますね。
このように解像度を上げると絵の「密度」が高くなるため高解像度デバイスや引き延ばしに強くなります。
始めから高解像度で作成した場合と作成後に高解像度に変更した場合では後者の方が鮮明さは劣ります。
気づかない程度の違いでも繰り返す度劣化するので、初めから適した解像度(キャンバスサイズ)で作成することが大切です。

つまり、
A➡Bに変換後、B➡Aに戻しても元のAとまったく同じ画質には戻りません。
これが最初に元絵を保存しておく理由です。
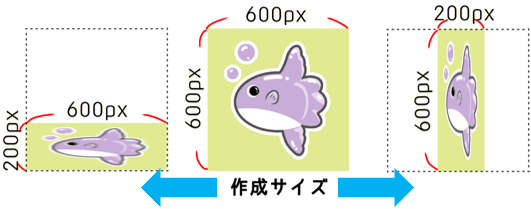
縦横比を変えてサイズ変更
設定項目は同じで縦横比固定(③)だけOFFにし幅・高さに自由な数値を入力します。
➡「キャンバスサイズ変更」によるリサイズとは異なり、指定した幅・高さに合わせてイラストの縦横比も伸び縮みします。





ポスターやヘッダーに複数作品を並べたりアスペクト比(縦横比)の異なるデバイスの壁紙にするなど、すき間や見切れなく作品全体を表示したい時などに使われます。
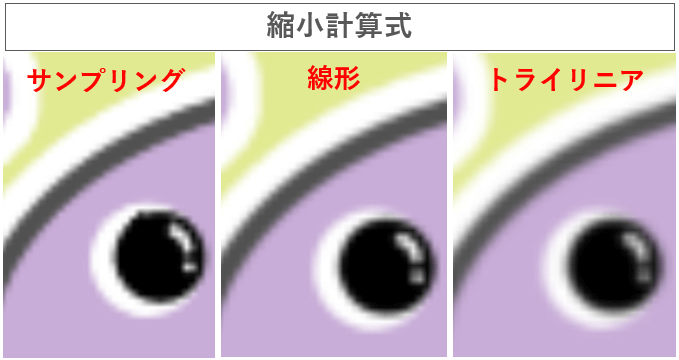
縮小/拡大計算式の違い
縮小/拡大計算式とは解像度の変更によって生じる輪郭崩れを補間するための計算式です。
補間の滑らかさ
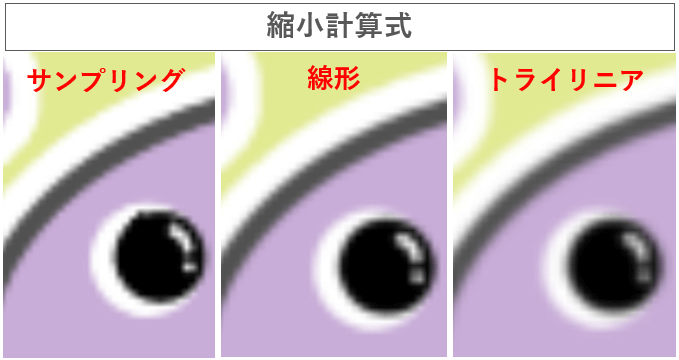
【縮小計算式】
サンプリング < 線形 < トライリニア
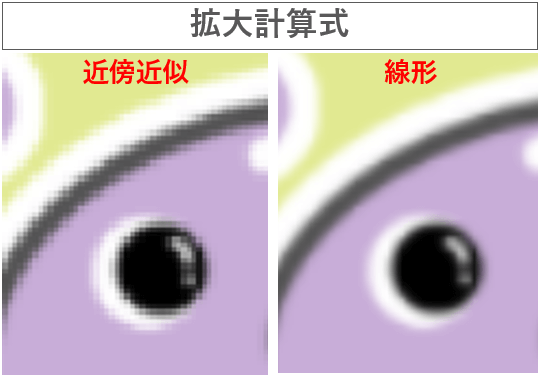
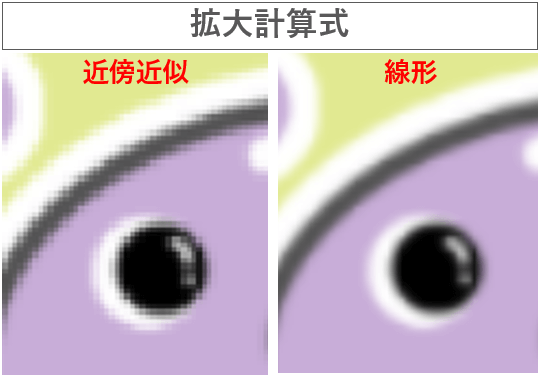
【拡大計算式】
近傍近似 < 線形
比較画像


トライリニアが一番滑らかですが、ぼやけが気になる場合は線形にしてみるなどぼやけと粗さのバランスの好みで選択します。
サンプリングはドット絵のようなピクセル感をだしたい時に使用します。
トライリニアはアプリを使用している機種によっては選択できない場合があります。


こちらも画質面では線形一択です。
近傍近似はドット絵作成の場合に使用します。
★★ドット絵作成の関連記事★★
↓↓↓↓
FXフィルターによる見え方調整
縮小によるぼやけが気になる場合、FXフィルターで少し見え方をシャープにすることができます。
※解像度が低すぎるとうまくいかないこともあります。


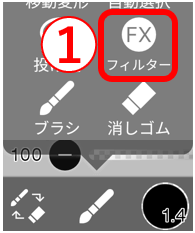
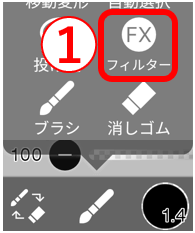
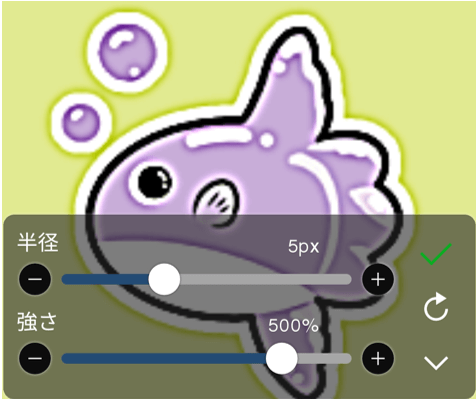
①ツール一覧からFXフィルターを開く


②ぼかしをタップ
③アンシャープマスクをタップ


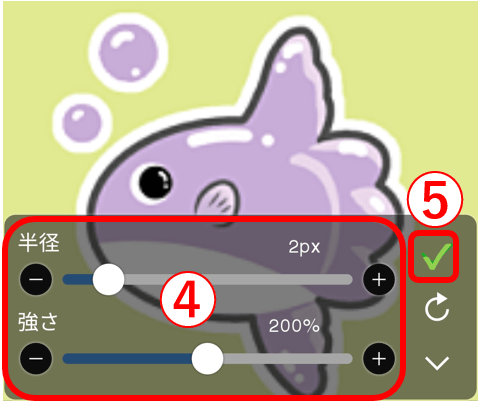
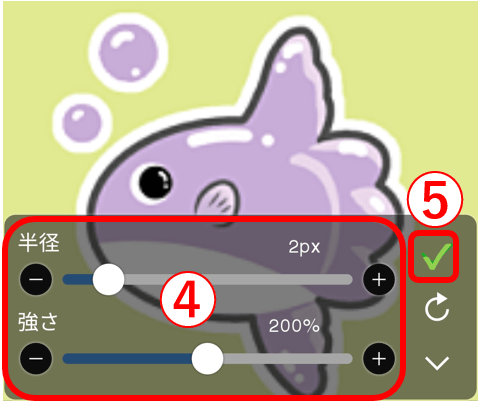
④スライダーを動かし見え方を調整
⑤ ✔ をタップして決定



200pxに縮小直後のイラストより少しはっきりしたのわかるかな?


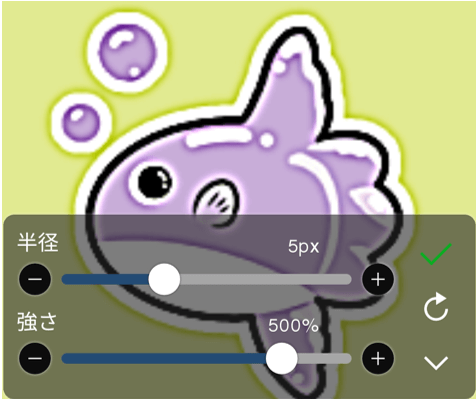
やり過ぎるとこんな感じになります。
解像度(サイズ)が小さいほど1pxの及ぼす効果が大きくなり、設定値を一番低くしてもこうなることもあります。
その場合は解像度変更ではなく最初から希望のキャンバスサイズで描き直してください。
注意点まとめ
- 解像度を変更する前に元イラストを保存(複製)しておく。
- 解像度を一度下げたものは、再度解像度変更で元サイズ以上に戻しても画質は元イラストより劣る。
- 解像度変更後の加筆は変更前と同じブラシ種類・サイズでも太さや輪郭が変わる。
画質に興味がある人はドット絵の描き方記事でPNGとJPEGの画質の違いも少し触れているので見てみてね♡
以上、解像度変更によるキャンバスサイズ変更の方法と注意点でした。
お読みいただきありがとうございます。
【関連性の高い記事】