- イラストを作成したけど縦横比がFMTに合っていなかった
- アイコン用に作成したけどTwitterヘッダーにも流用したい
こんな時、アイビスペイントではイラストを作成・保存した後でもキャンバスサイズを変更することができます。
キャンバスサイズは最初に指定するため作成開始後や保存後は変更できないと思い込んでしまいがちです。
変更できると知っていれば作り直しを回避できることもあるので、知らなかったという方はぜひ頭の片隅に入れておいてください。
キャンバスサイズを後から変更する方法
サイズの異なるフォーマットに適用するとどうなるの?
解説用にこちらのイラストを用意しました。
↓↓↓↓

アイコン用に作成したもので 縦横比 1:1のキャンバスを使用しています。
アイコンは絵の中心から円形にくり抜かれるので、正方形の中心に表示したい部分を描いたものが基本となります。

アイコン用のイラストをTwitterのヘッダーに流用したらどうなるの?
Twitterのヘッダー画像の推奨サイズは1500(横)×500(縦)px(ピクセル)です。
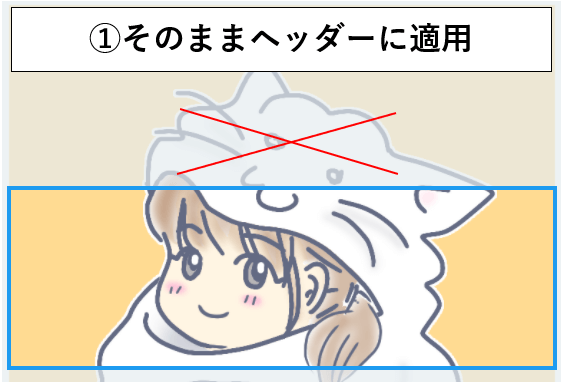
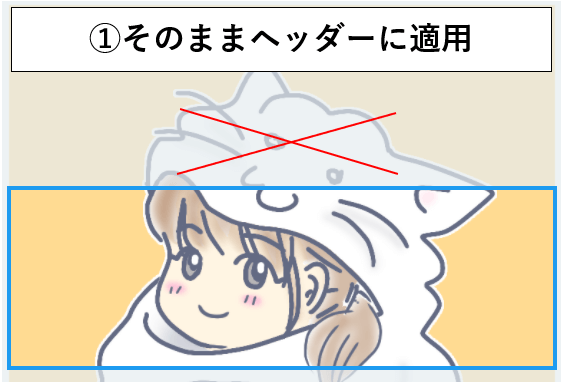
上のイラストをそのままTwitterヘッダーに読み込むと下の①のようになります。


- イラストが中心に配置され余白の自由度が低い
- 絵の特徴(猫の着ぐるみ)が見切れてしまう
- 文章や装飾が追加しにくい
※縦・横の一方でも枠より小さくすることはできないので画像が縮小の限界サイズです。
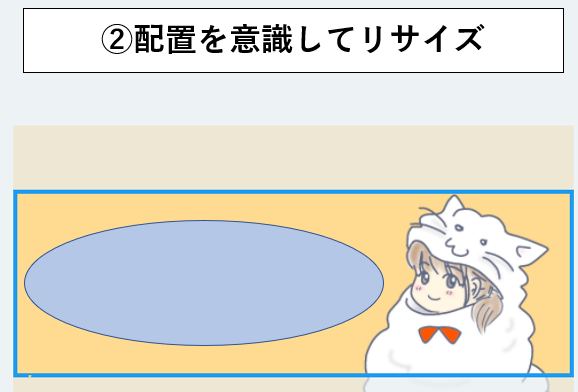
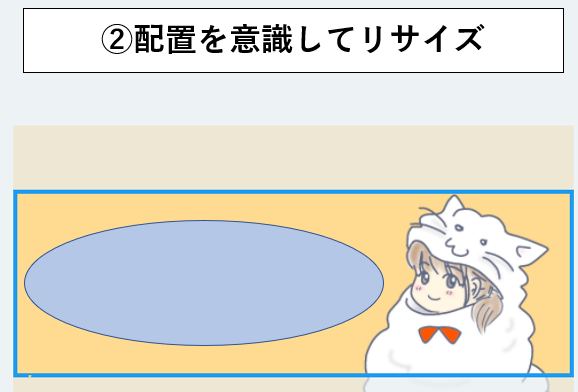
一方、イラストの配置を意識してキャンバスサイズをリサイズして適用すると次の②のようになります。


- まとまった余白ができ使い易い
- 絵の構図を保てる
- 文章や装飾がしっかりと入れられる
上の画像はヘッダーサイズではなく映像・画像の制作でよく使われる(横:縦)16:9にリサイズしたものですが良い感じに納まっていますね。
では、キャンバスサイズの変更方法をみていきましょう。
キャンバスサイズの変更方法
キャンバスサイズ変更には2つの方法があり、本記事では縦横比を変えたり余白を調整するのに向いている方法を説明しています。
イラストをそのまま拡大縮小・伸縮させたい場合は下記記事もご参照ください。
↓↓↓↓
アスペクト比(横:縦)=1:1の画像を16:9に変更する例で解説していきます。
追加装飾等含めて目的サイズぴったりに仕上げたい場合は、サイズを事前に調べてそのサイズに変更してください。
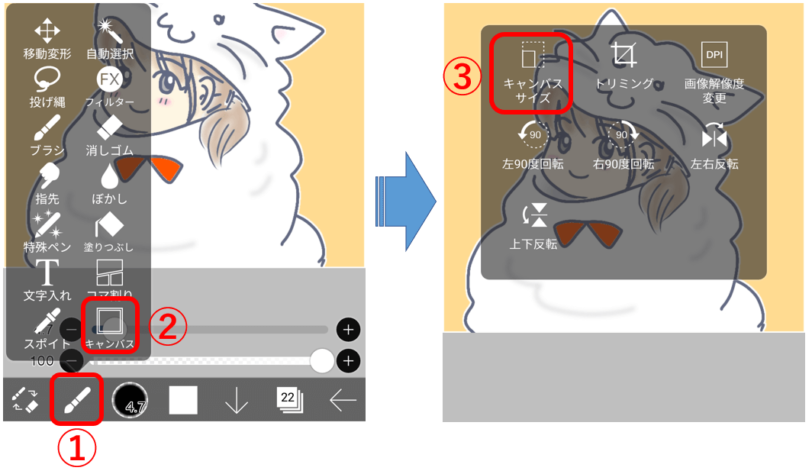
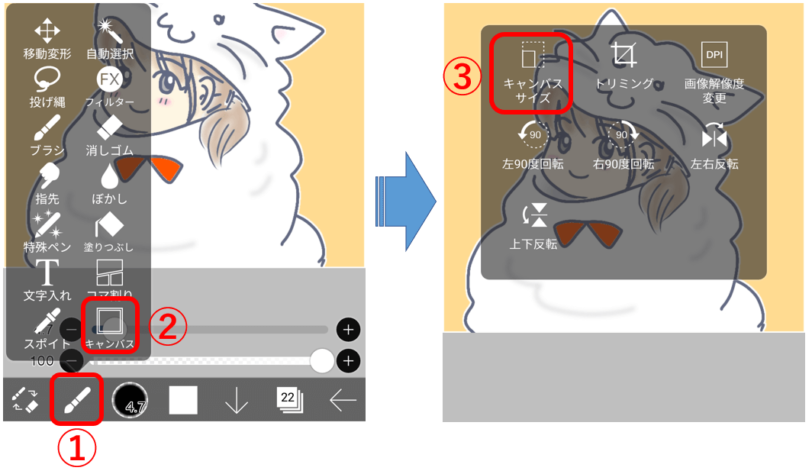
ツールから「キャンバスサイズ」を開く
【注意】必ずマイギャラリーで元の画像を複製してからサイズ変更を行ってください。


①選択中のツールをタップしてツール選択画面を開く
②キャンバスをタップする
③開いた画面で「キャンバスサイズ」をタップする
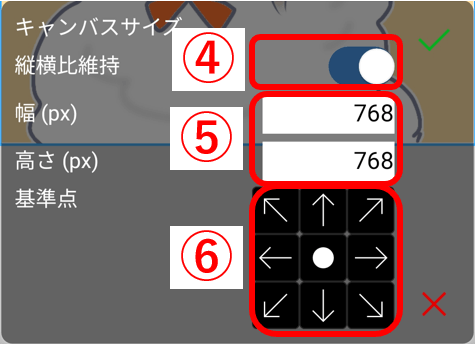
サイズと配置(基準点)を変更する
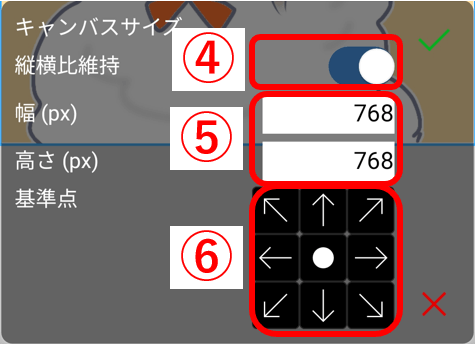
【設定項目】


④縦横比維持設定
└ON:縦横比は変えずにサイズ(px)だけ変更
└OFF:縦横比(キャンバスの形)とサイズを変更可能
⑤幅・高さ(px)を変更したサイズに修正する
⑥矢印をタップして基準点を変更する
決定は緑色の「✔」、中止したい時は「×」をタップ
キャンバスサイズ・配置(基準点)の変更例
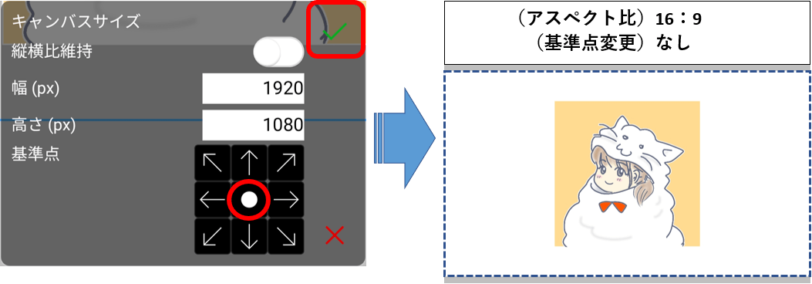
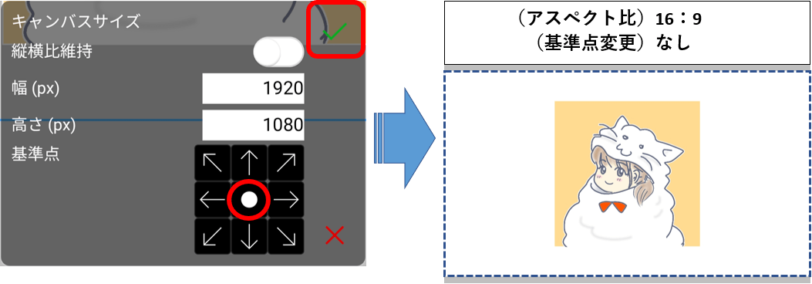
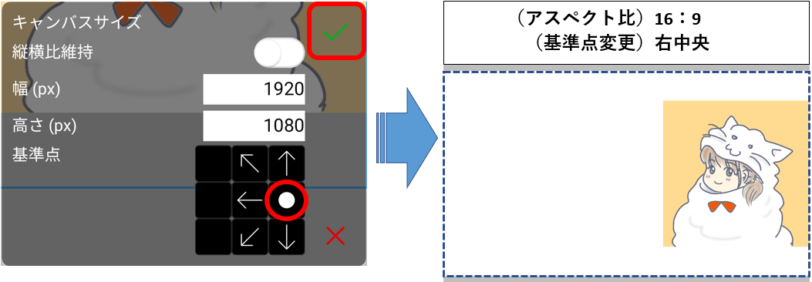
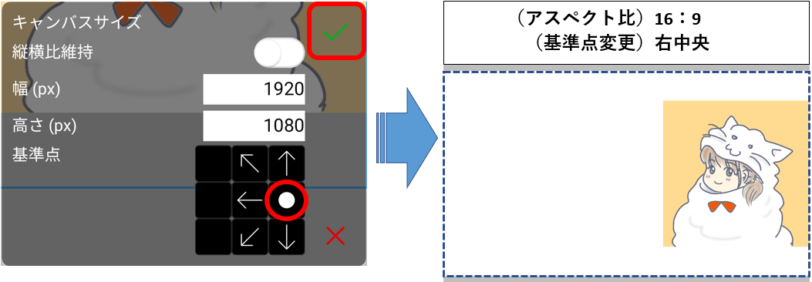
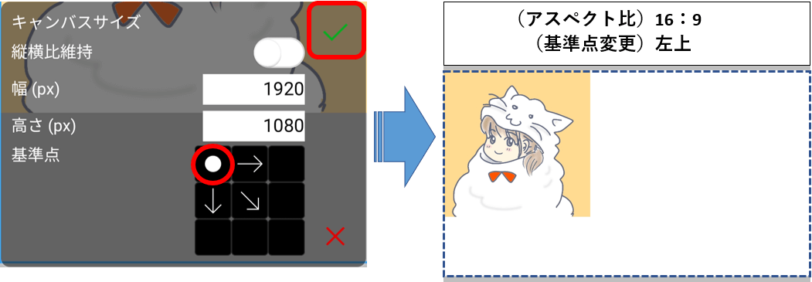
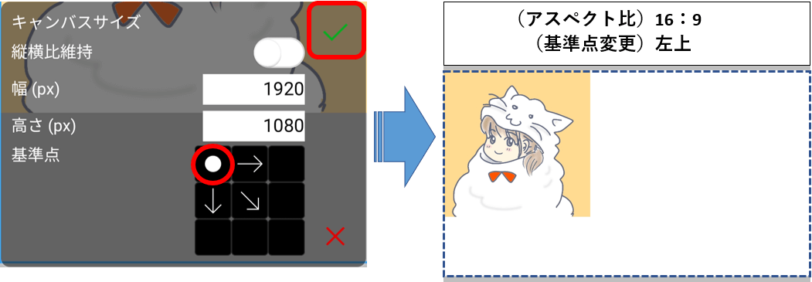
設定画面での変更がどのように反映されるのか、3つの例で実際にやってみた設定と結果が以下の通りです。
アスペクト比(3パターン共通)
1:1 ➡ 16:9
【例1】配置変更なしのサイズ変更


【例2】右矢印をタップして配置を右中央に変更した場合


【例3】左上矢印をタップして配置を左上に変更した場合(左→上などのタップでもOK)


※元画像を複製せずに変更・保存してしまい元に戻したい時は、同様の操作で希望サイズに直してください。
この際、後述の青枠を参考にして基準点を調整すると失敗しにくいです。



線画や塗りつぶし範囲は元のサイズのままなので、背景レイヤーの塗り直しや線画の追加修正などを適宜行って仕上げてください。
サイズ変更時の注意点
幅・高さ(px)の設定
元画像より小さいサイズへの変更はイラストの端が消えても問題ない時だけ!!
キャンバスサイズ変更は、元の画像に余白を追加するか、元の画像を切り取ることで設定サイズに調整されます。
アスペクト比に気を取られて縦横どちらかまたは両方を元サイズより小さく設定すると、設定値からはみ出た部分の絵は切り取られてしまい元に戻すことはできません。
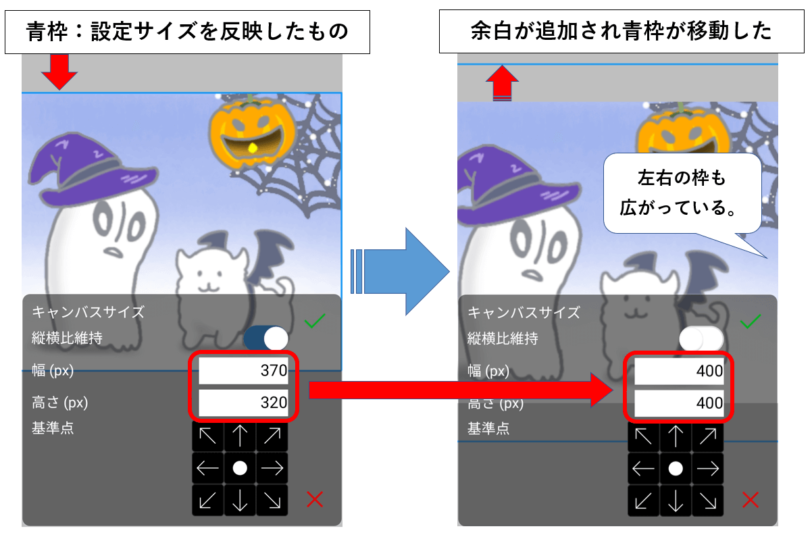
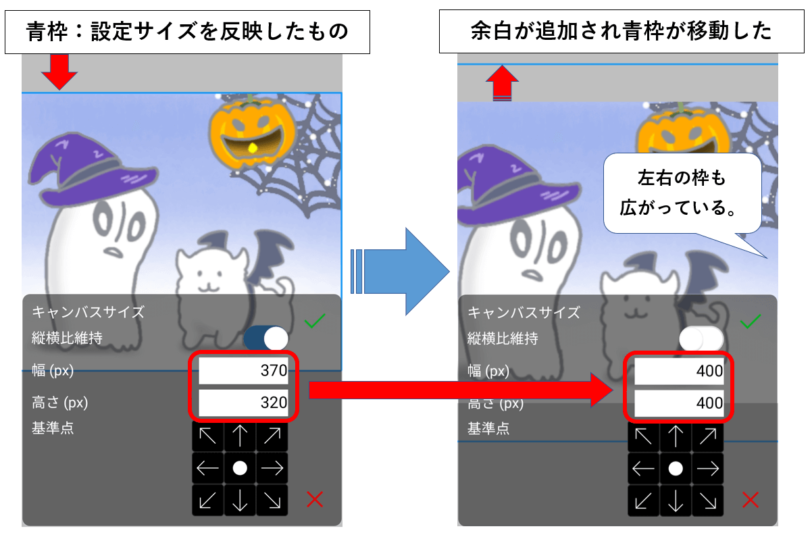
キャンバスサイズ変更の画面では、設定したキャンバス範囲がイラスト上に青い枠で表示されます。
この青枠をガイドに設定結果が自分の希望通りになっているか確認し、決定(✔マーク)をタップしてください。
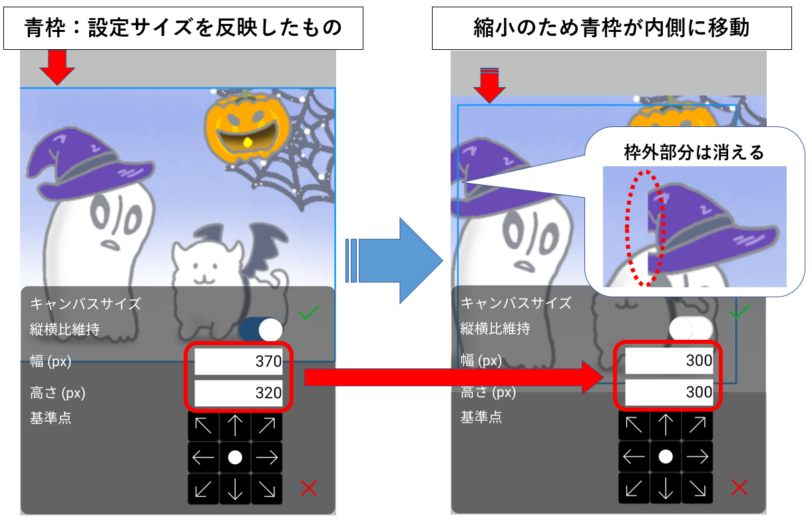
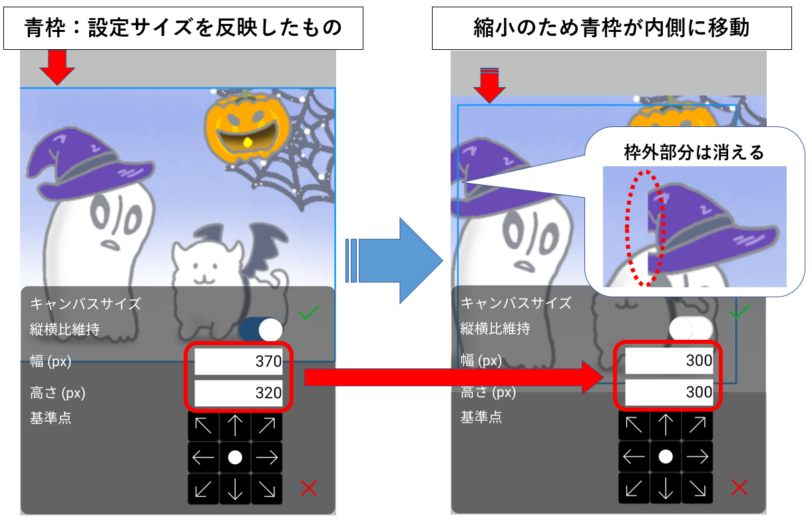
以下の画像は元サイズより大きいpx値(拡張)と小さいpx値(縮小)を設定した場合の青枠の変化を示したものです。
【例1】サイズ拡張の場合


【例2】サイズ縮小の場合


例2の通り、サイズを縮小すると青枠外にある描画は消えてしまい戻すことはできません。
このためイラスト全体が必要な時、サイズ縮小は原則行えません。
どうしても全体を残したまま小さくしたい時は?
企画や転用先FMTのpxサイズ指定等でどうしても小さくしたい時は、多少手間がかかりますが以下の方法があります。
- ■方法1:移動変形機能を使う
-
①レイヤー毎に「移動変形」で希望のキャンバスサイズに収まるようにイラストを縮小する
②レイヤー毎にサイズ感がずれていないかイラスト全体のバランスを整える
③キャンバスサイズを変更する - ■方法2:新しいキャンバスを作る
-
①サイズ変更したい画像をレイヤー毎に透過PNG保存する
②マイギャラリーで希望サイズのキャンバスを新たに作成する
②新キャンバスのレイヤー画面で①で保存したレイヤーをすべて読み込む。
※線画抽出はしない(キャンセル)
※元画像の通り読み込むレイヤーは分ける
少し大変ですが、どうしても縮小する必要がある場合は描き直しと上記作業とどちらが大変か検討の余地はあると思います(^u^)
以上、キャンバスサイズの変更方法と注意点でした。//