イラストを作成するなかで、文字列をデザインや小物の形にあわせてカーブさせたいときってありますよね。
そんなときに使える便利な機能が「極座標変換」です。
知ってるけど上手くいかなくて…他の方法ないの?という人もいるかもしれませんが大丈夫です!
本記事では極座標変換のスライダーが何を意味するのかも解説していますので、ぜひ理解しながら一つひとつ進めてみてください。
極座標変換で画像を円形・アーチ状に変形できる
アイビスの極座標変換|変形規則イメージ
極座標変換は、画像を「円形に変形する」フィルター効果の一つです。
四角いキャンバスや画像を、中心を軸にして外側に広がるように円形に変形します。
まず極座標変換(きょくざひょうへんかん)の変形規則と設定項目について説明します。
流し読みでOKなので、後述の実際の変換例を見て「ん?」となったときに戻ってご確認ください。
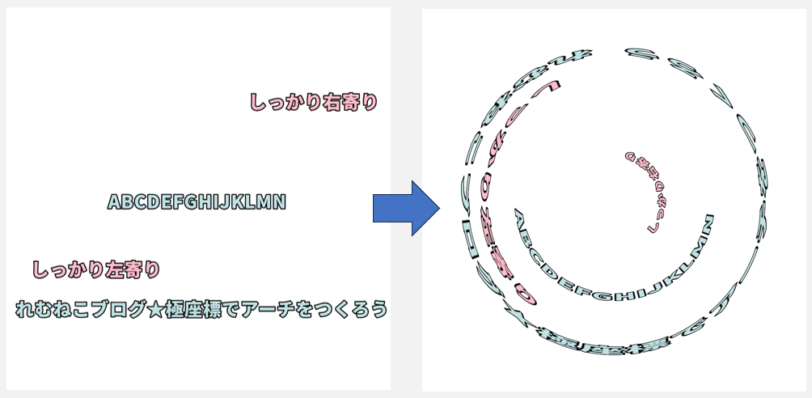
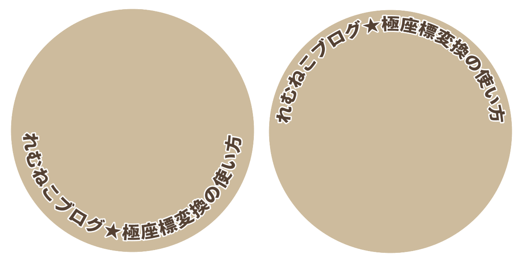
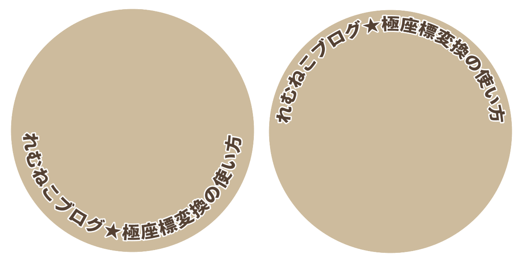
文字の位置と極座標変換結果の例

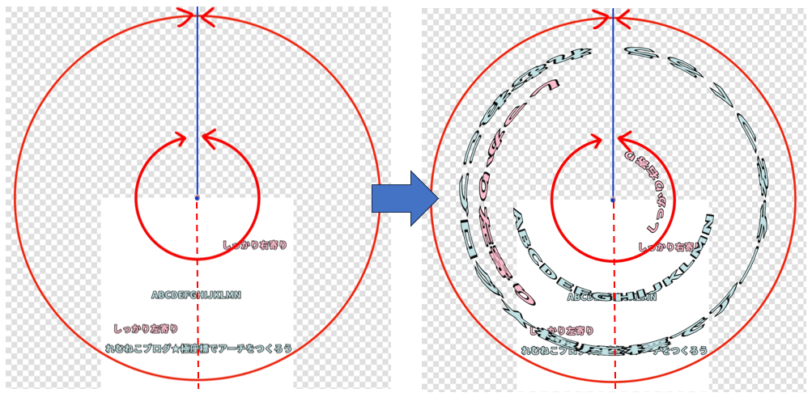
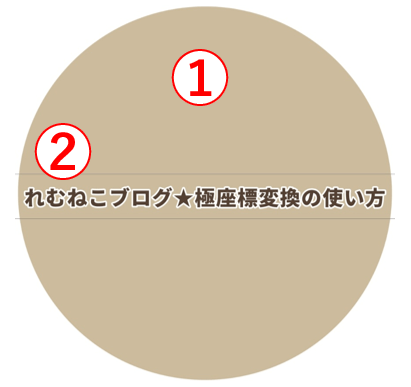
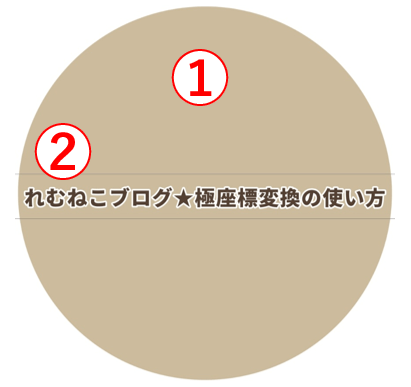
画像(キャンバス)の変形規則イメージ図

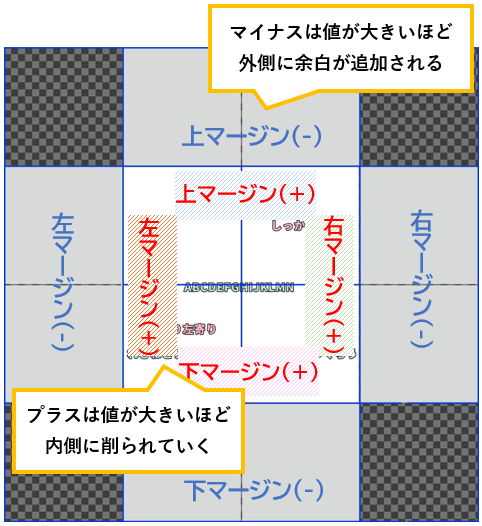
設定項目とマージン範囲
設定項目の示す意味・範囲
- 位相
画像の中心を軸に360度回転可能 - 上・下・左・右マージン
画像の上・下・左・右側の境界を起点に
プラス値:中心に向かって画像を削る
マイナス値:外側に向かって余白を追加する - 上下反転
元画像を上下反転した状態で極座標変換する - 左右反転
元画像を左右反転した状態で極座標変換する - 円
なにも変化しない(アプデ前の遺物かな?)
上下左右マージンのイメージ画像

「変形規則イメージ図」内の白いキャンバス部分(元画像)が、設定により変更された画像に置き換えられるイメージです。
上下左右マージンをすべてプラス50に設定した場合、上の図からわかる通り上下左右から元画像が50%ずつ削られるため画像が消えます。
アイビス以外のアプリでも基本は同じなのでぜひこの変形イメージだけはおさえてくと便利です。

極座標変換を使うとこんなことができるようになるよ。
■時計や円形デザインの作成
文字やパターンを均等に円形に配置できます。
■背景素材や柄のデザイン
イラストや写真を使って幻想的な柄や独特な背景を作るのに便利です。
実際に円形素材に合わせてテキストを変形する方法
次の画像のようなアーチを例として作成していきます。


1.テキストをラスタライズ


①アーチのベースとなる(装飾したい)素材やイラストを用意する
②テキストレイヤーでテキストを作成する
- テキストを置く位置は極座標の変形イメージ図を参考にしてください。大体でOK。


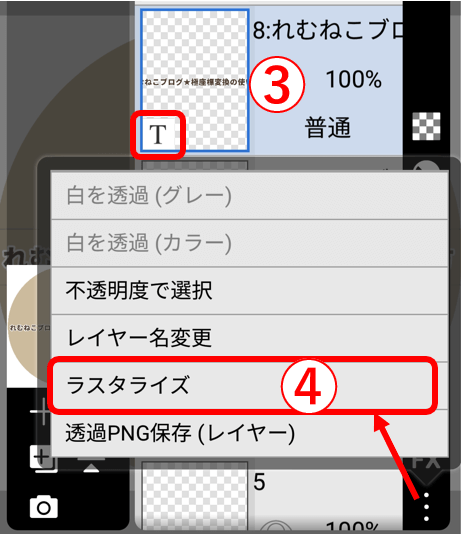
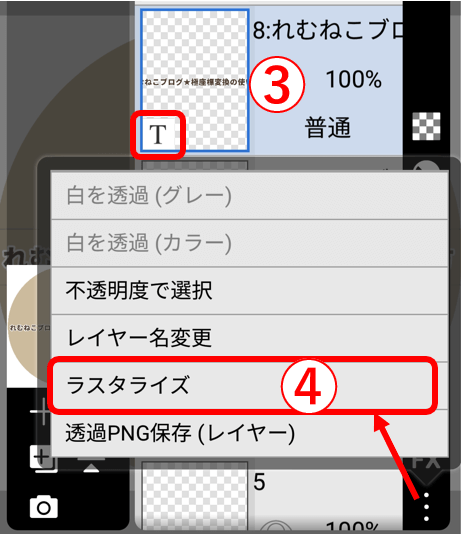
③テキストレイヤーを選択
④機能選択ボタン(3点マーク)からラスタライズを選択
※ラスタライズとはテキストを画像に変換することです。
※テキスト機能は失われるので、レイヤーを複製しておくと修正があったときに便利です。


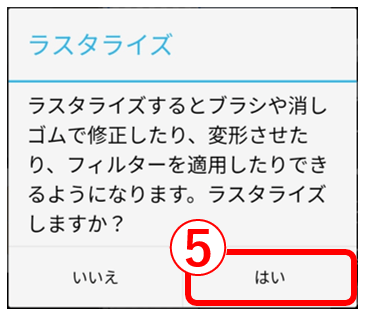
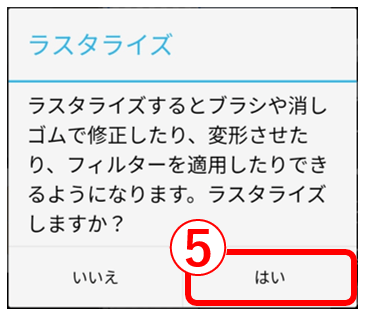
⑤ラスタライズをした場合の注意ポップがでるので「はい」をタップ


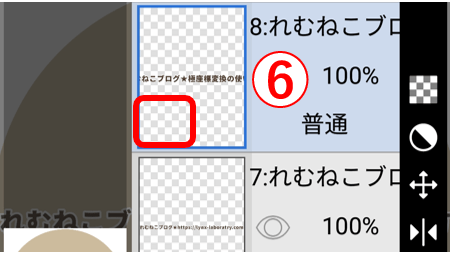
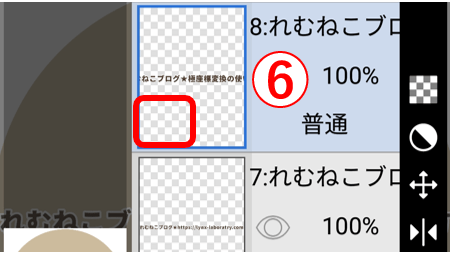
⑥テキストが画像になり「T」マークが消える
このレイヤーを選択したまま次へ。


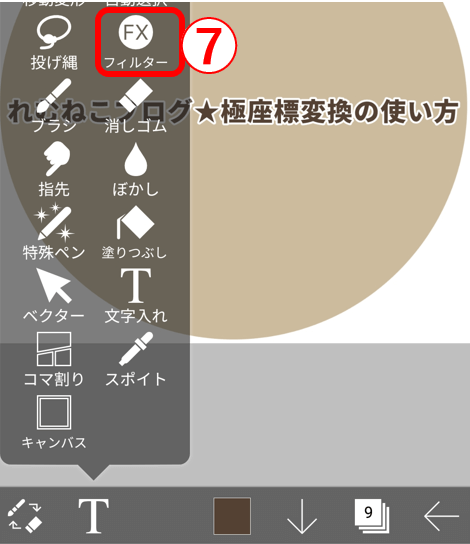
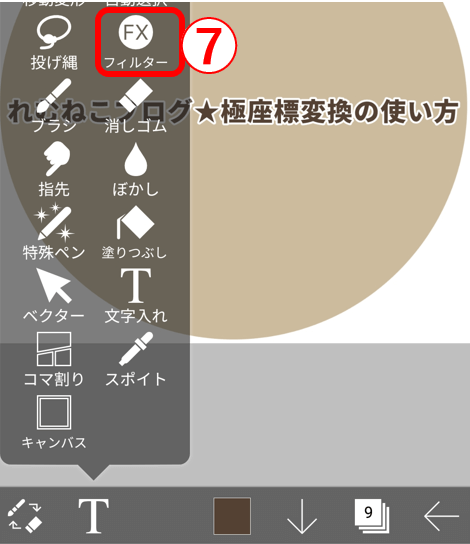
⑦キャンバスの機能選択から「FXフィルター」を選択


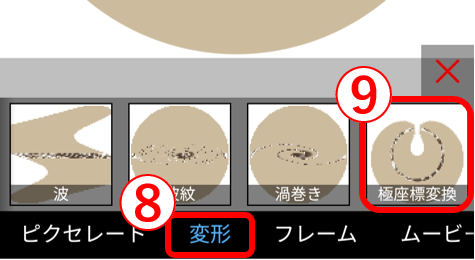
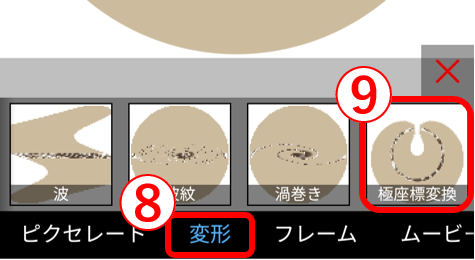
⑧変形をタップ
⑨極座標変換を選択


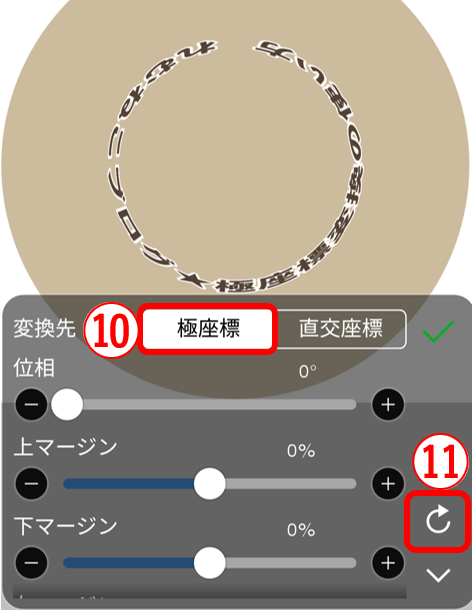
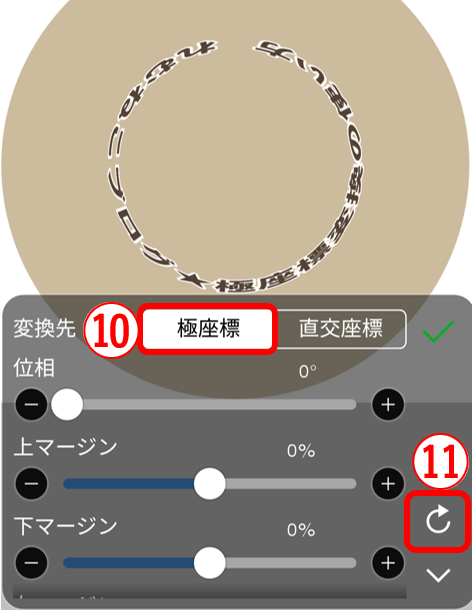
⑩「極座標」になっていることを確認
⑪設定値が0以外になっている場合は丸矢印マークをタップしてリセットする
※慣れてきたらリセットせずそのまま調整作業してもOKです。
※「直交座標」は円形ではなく、複雑な模様などを作りたいときに使います。


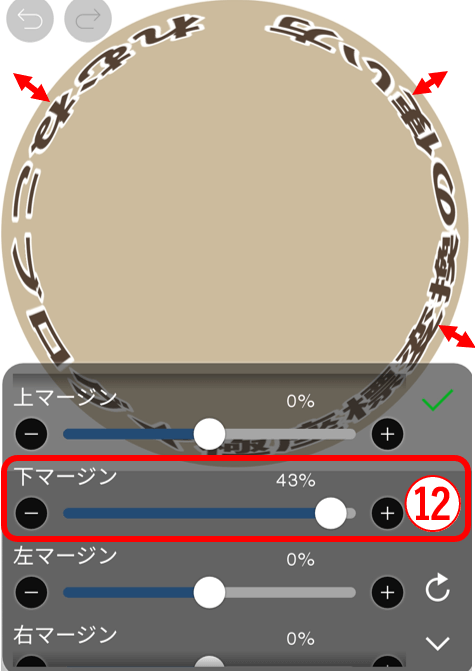
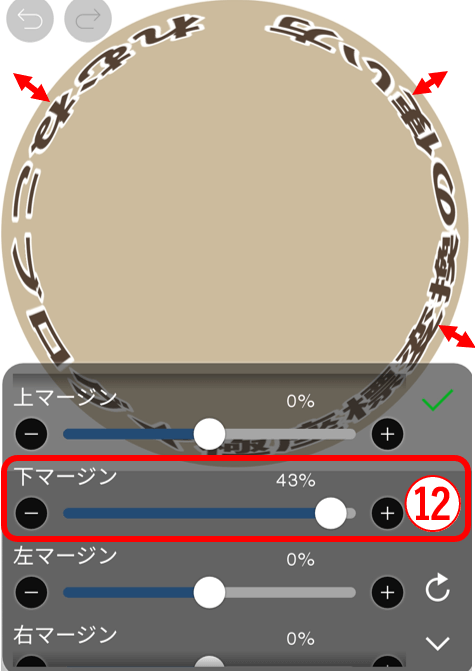
⑫下マージンスライダーをプラスに移動(文字下側の余白を削る)し円周にラインを合わせる
※他の設定を触るとずれてくるので最初はおおまかな位置に設定します。
※スライダーのマージンが示す範囲については前述の「変形規則イメージ」と「マージンの示す範囲」をご参照ください。


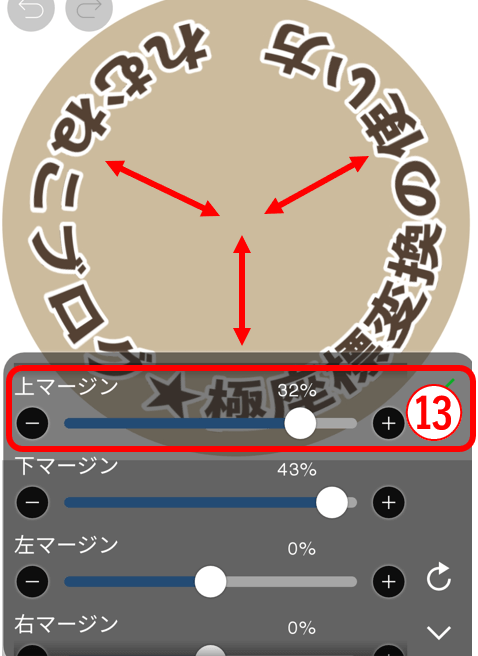
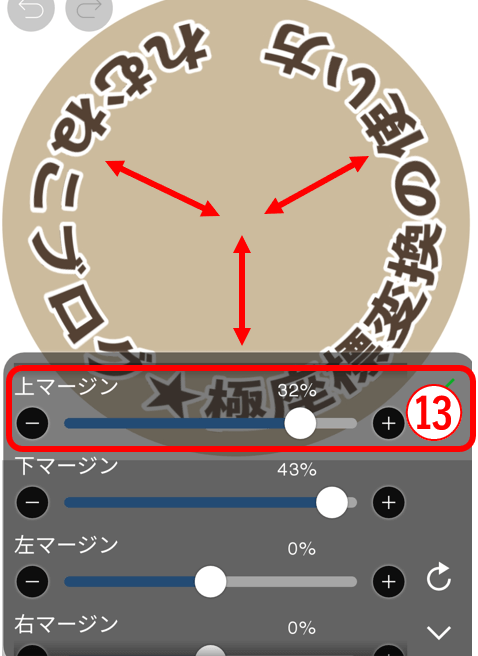
⑬文字が潰れているので上マージンスライダーをプラスに調整(内側の余白を削る)して整える


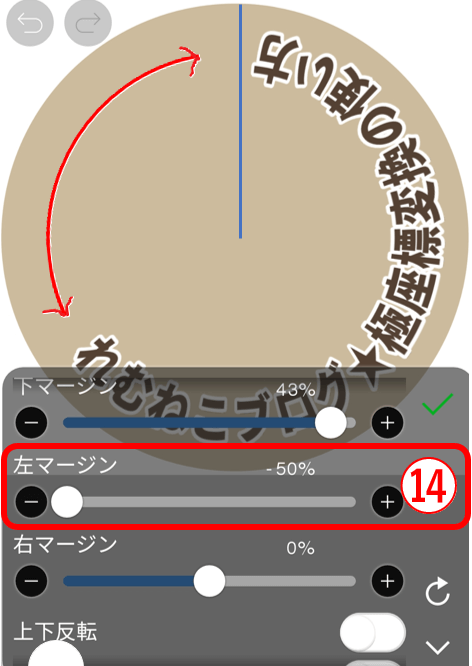
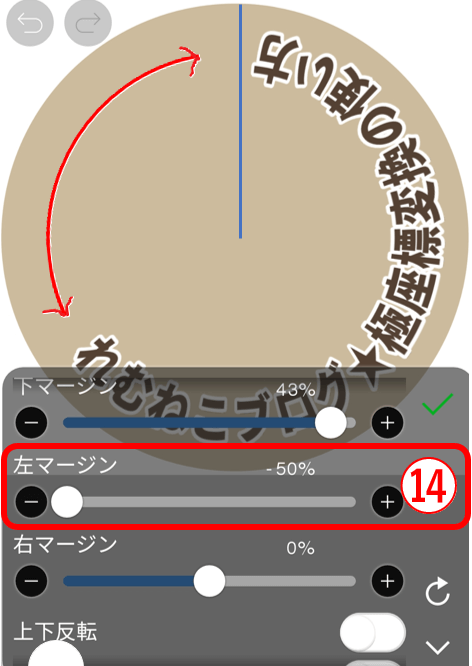
⑭文字を小さくかつアーチ状にするため左マージンをマイナスに移動(余白を追加)して文字を詰める
※アーチではなく環状にしたい場合はプラスに設定すると余白が少なくなり繋がります。


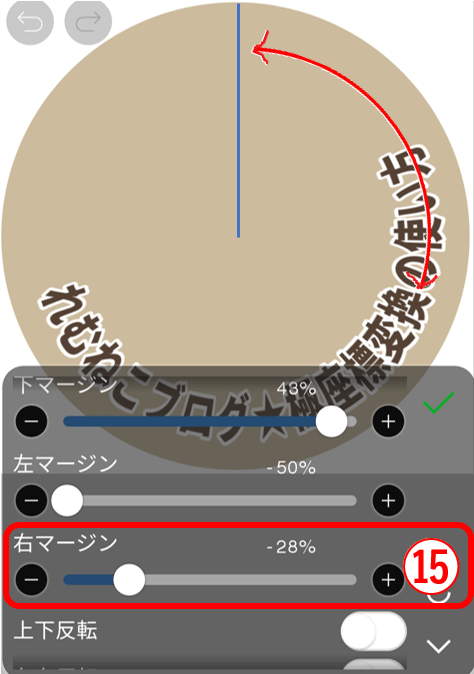
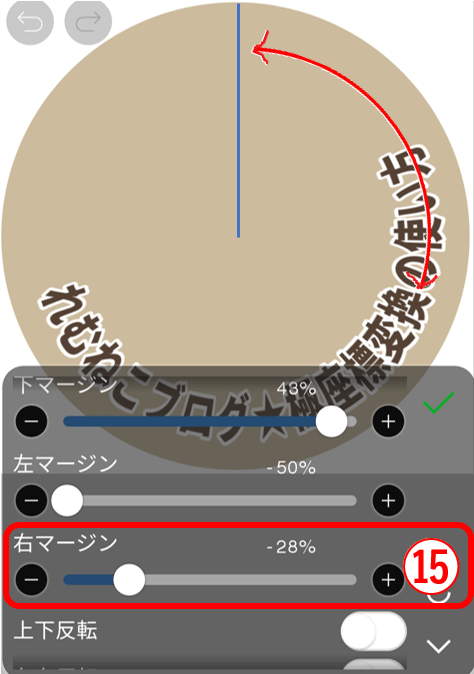
⑮右マージンをマイナスに移動(余白を追加)しさらに文字を詰める
このマージン調整を繰り返して文字サイズや形状を整えていきます。


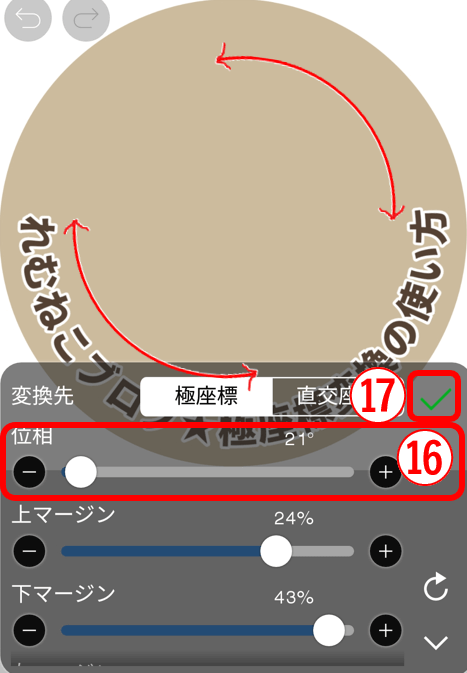
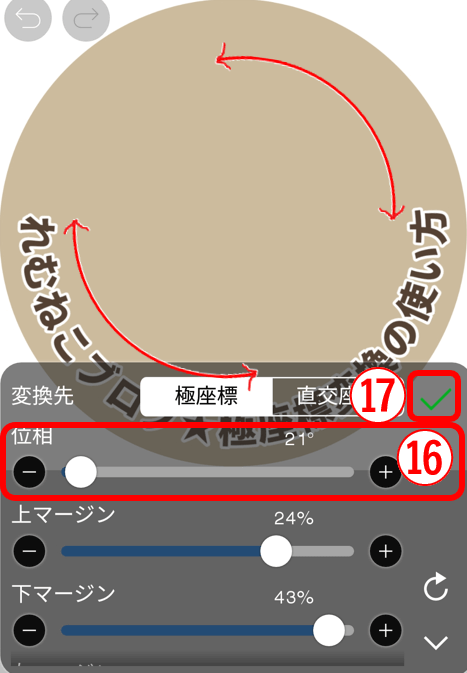
⑯位相スライダーでアーチの角度を調整
⑰思いどおりのアーチができたらチェックマークをタップして決定


文字アーチ(下側)の完成です!
では次に上側アーチ(文字の上が外側を向いている)を作成していきます。
せっかく綺麗なアーチを作ったので、これを上下反転すればできそう…
ですが 残念ながらできません!( ノД`)


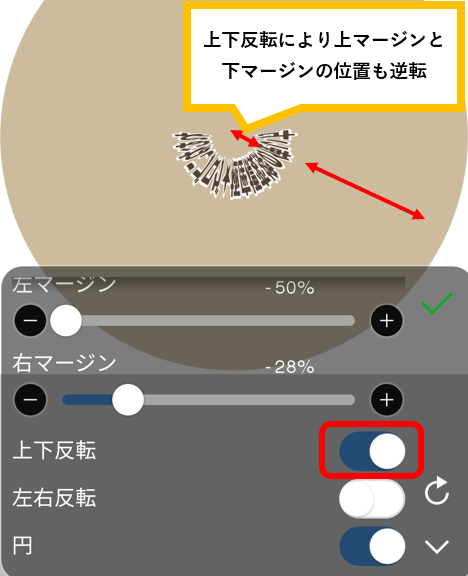
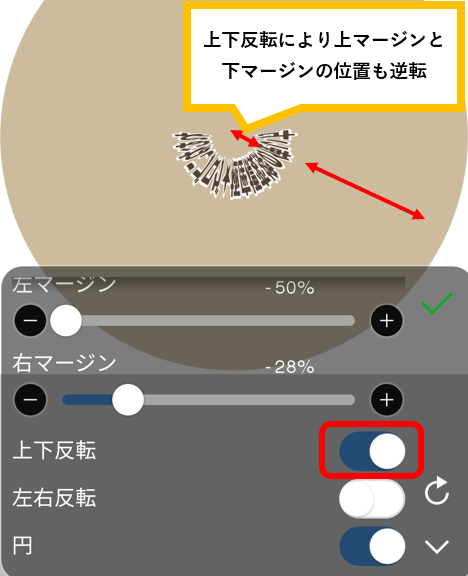
実際に上の⑯の状態で上下反転をすると画像のようにアーチが崩れます。
また、鏡文字になっているので左右反転も必要なことがわかります。
元画像を上下反転すると、文字の上側がキャンバスの下側になり、文字の下側はキャンバスの上側になるため上下マージンの設定が逆転してしまうからです。
もちろんこの状態から再調整すれば綺麗なアーチにできますが、反転が必要なときは最初にしておく方が手間がかからないでしょう。


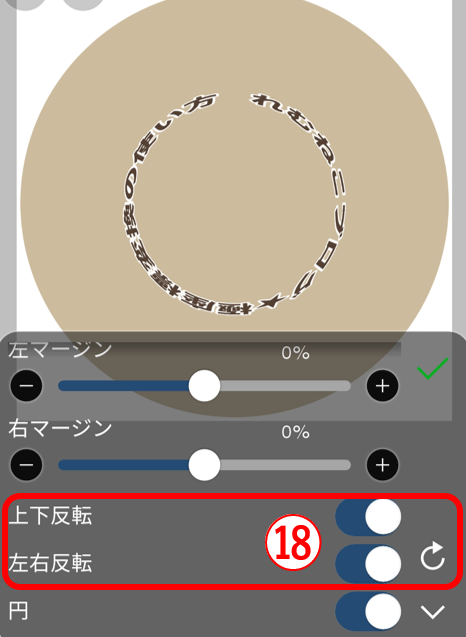
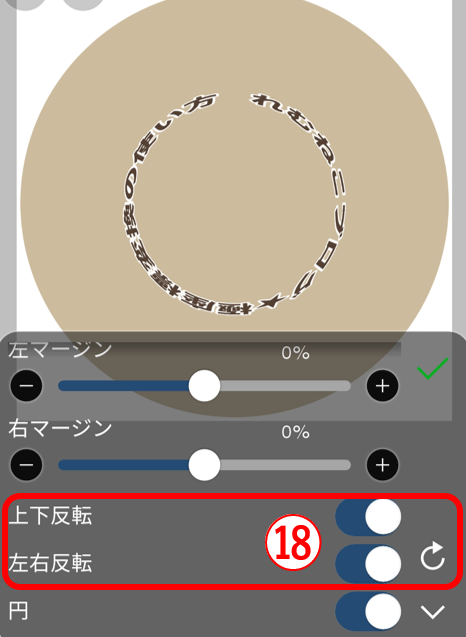
⑱丸矢印マークでリセットし、上下反転・左右反転をオン
文字の下側が円の内側になり鏡文字も解消されました。


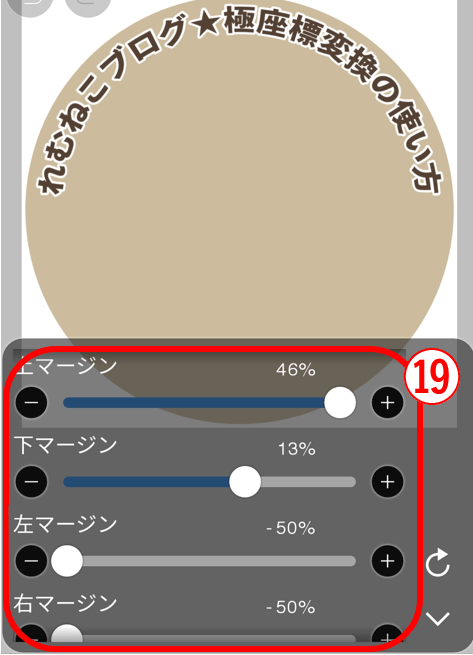
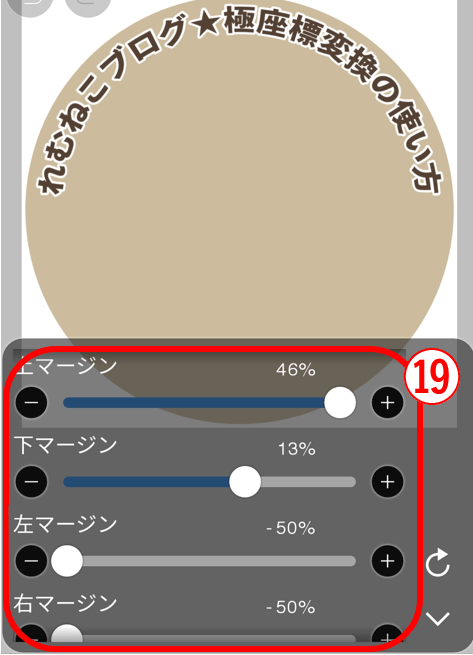
⑲スライダーでマージンを調整
今回の例のようにキャンバスの真ん中に文字を置いていた場合は、各マージンの値を反転前の逆に設定するとほぼ整います。
【例】
反転前:上マージンマイナス46%
反転後:上マージンプラス46%


微調整して上カーブのアーチのできあがりです。
お疲れ様でした!
最後までお読みいただきありがとうございました。
極座標変換は缶バッチイラストやアイコンリングの文字装飾などにも使えるのでいろいろと活用してみてくださいね。
少しでもみなさんの参考になれば嬉しいです(∩´∀`)∩