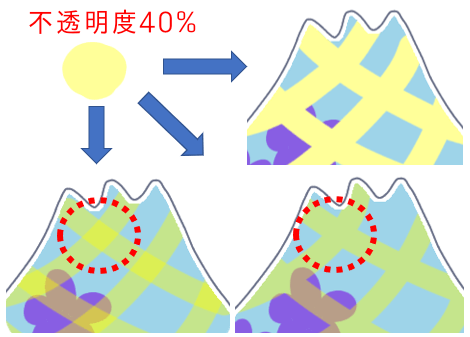
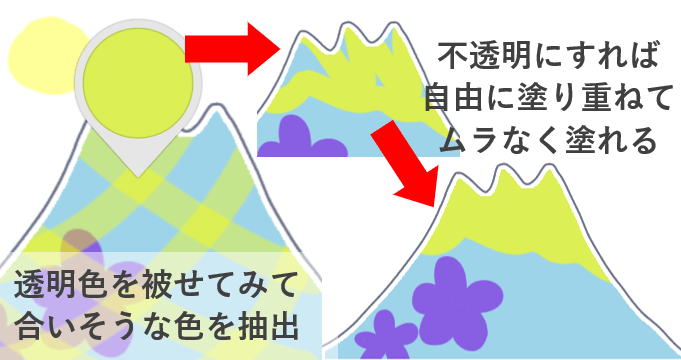
不透明度を下げた色は重なり部分が濃く見えたり下層レイヤーの色が透けたりして色が変わります。
でも透過色をそのままの色で使いたい時や被りムラ(濃淡)が欲しくない時もありますよね。
本記事では透過色を抽出&不透明度調整することでこれらの悩みを解消する方法をご紹介します。

こんな人におススメ

・不透明度を下げてできた色をそのまま使いたい
・下層レイヤーは透過したいけど被りムラはなくしたい
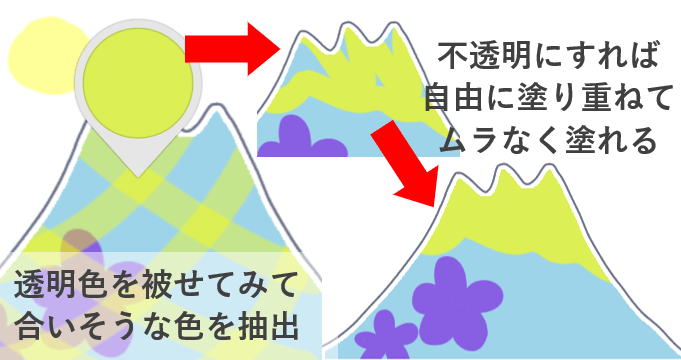
色の抽出と不透明度調整で色んなシーンに対応できる
1.透過でできた色を単独の「色」として使う方法
不透明度を下げた色を塗ると、当然下層の色に合わせて色味が変わります。
こうしてできた合成色を下地に左右されない単独の色として使用するにはこの色を「色」としてアプリに認識させる必要があり、その役割を担ってくれる便利な機能がスポイトツールです。
透過合成色を「色」として抽出する


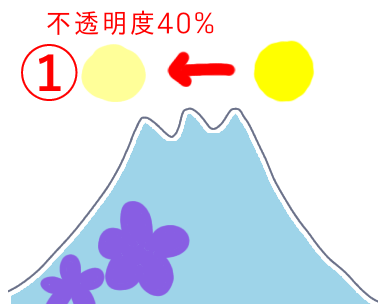
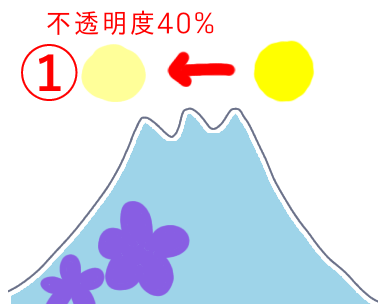
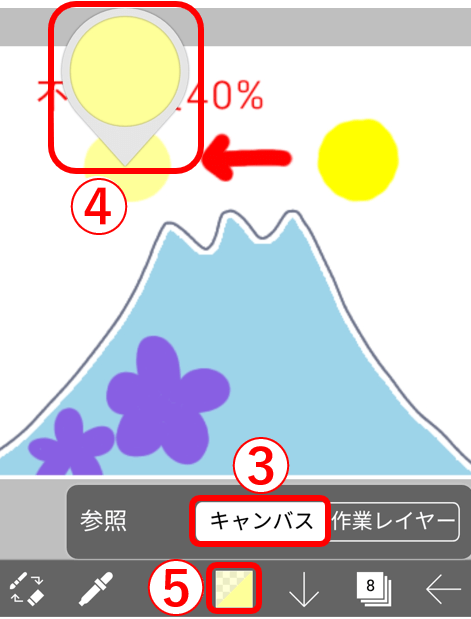
①使いたい透過色(不透明度を下げた色)をキャンバスに作る
今回は黄色を白キャンバス上で不透明度40%にしてクリーム色を作りました。


クイックスポイトがONの人は④に進む
(初期設定はON)
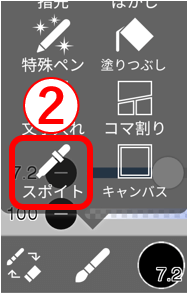
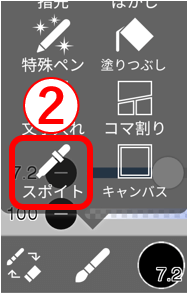
②ツール一覧からスポイトを起動


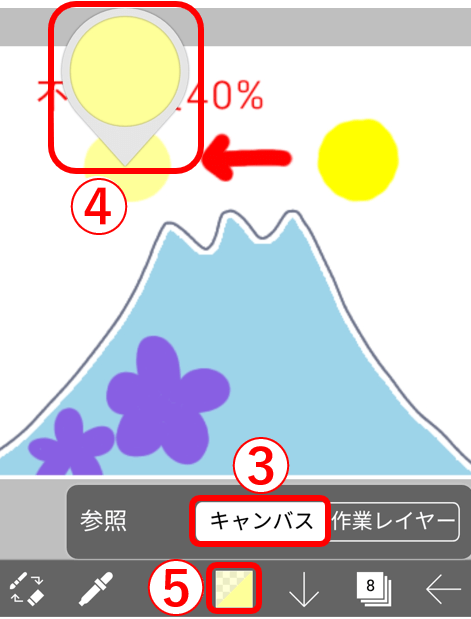
③参照がキャンバスになっていることを確認
④作った色をペン(指)で長押しして色を抽出
⑤カラーパレットが抽出した色に変わる
抽出した色を不透明化する


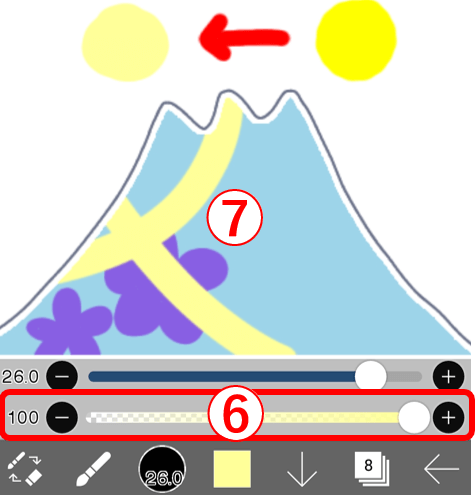
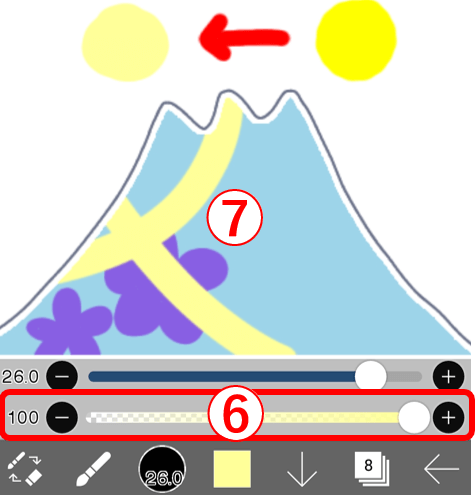
⑥直前に適用していた不透明度が反映しているので値を100にする
⑦最初に透過して作った色味のまま不透明になりました!



抽出した色はカラーパレットに登録できるよ。


今回は先に色を決めましたが、私は色決めが苦手なので実際に色を使う箇所で試行して抽出することが多いです。
2.透過性は残したまま色の均一性を保つ方法


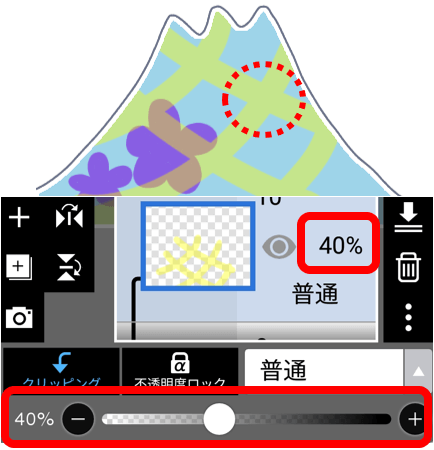
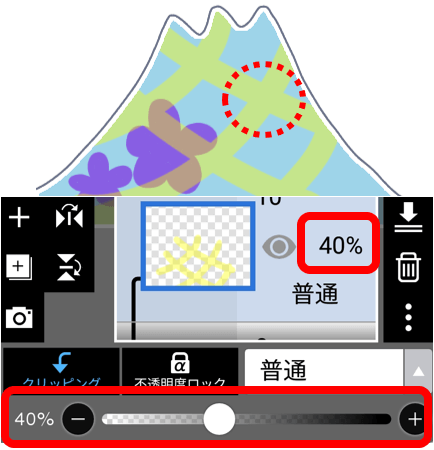
透過性は残したまま被りムラなく均一な色で塗り重ねたいときはレイヤー透過度を利用します。
✅色:不透明度100%(※)
✅レイヤー:不透明度を下げて透過
※100%以外の色味を使いたい時は、前述の通り透過色を抽出し不透明度を100%に戻して使用します。
この方法なら下層は透けて見え、レイヤー内の色は重なり合っても均一という状態で色付けができます。
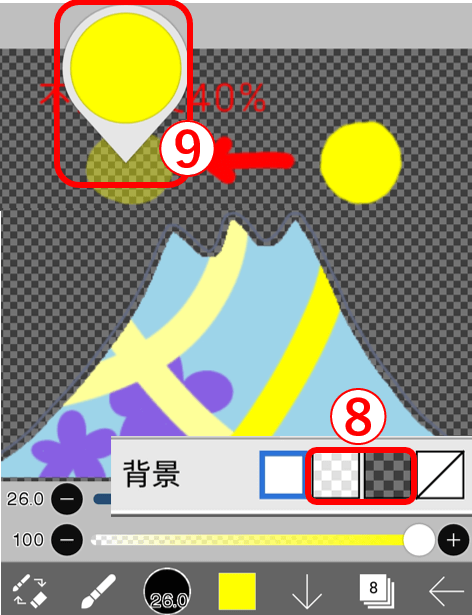
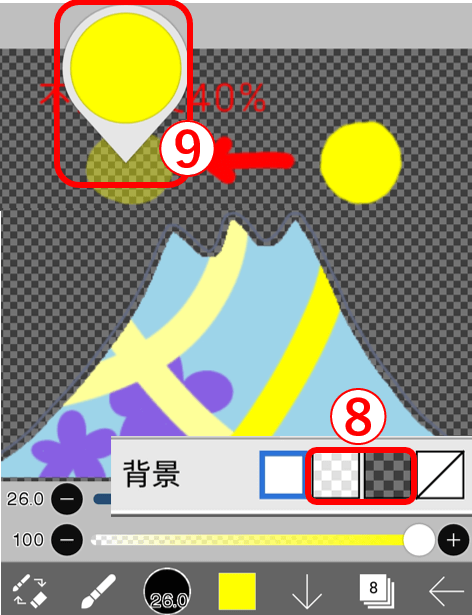
★抽出時は背景色に注意


⑧背景が透過モザイクの場合、不透明度を下げた色を抽出しても元の色が抽出されます。



不透明度を下げて作る色は他の色(背景や下地色)と合わせることでできており、単色の透明化だけでは色が変わらないからです。
⑨キャンバスに塗った色がクリーム色ではなく「透けた黄色」に見える通り、スポイトは目視で確認できる色がそのまま抽出されます。


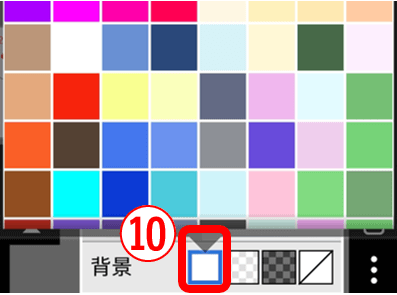
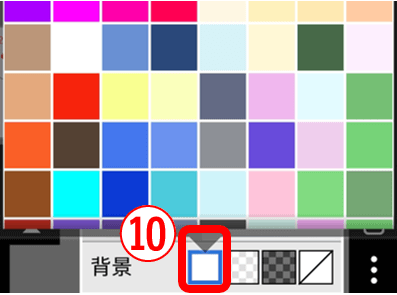
【余談】レイヤー背景色が白以外も選べるようになりました♪
⑩少し前のibisPaintアップデートで、白背景をタップするとレイヤーを使わずに好きな色を背景に反映できるようになりました。
以上、透明色の色変わり・色ムラを解消する方法でした。参考になる部分があれば幸いです♡